Displaying featured imagesA featured image, also known as a post thumbnail, is an image that represents the contents of a WordPress post... More is a great way to catch visitors’ attention and convince them to check out your content. There may be times when you want to return the featured image URL so you can use it in a new theme you’re developing or one you’re modifying.
Fortunately, it is possible to retrieve this URL using just a bit of code. You can also customize the image’s display size to make it smaller or larger, depending on how you want it to look on your pageIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica... More or post.
You can get a featured image URL in WordPress using the get_the_post_thumbnail_url function, and customize it to return different graphic sizes.
- Why You May Need to Get a Featured Image URL
- How to Get a Featured Image URL in WordPress
- What to Do If Your Featured Image URLs Aren’t Returning
- How Can You Get The Media ID Of The Featured Image For A Post In WordPress Using PHP?
- What Are The Different Image Size Options Available When Using get_the_post_thumbnail_url() in WordPress?
- What is the Purpose of Adding Theme Support for Post-Thumbnails in WordPress?
- Conclusion
In this post, we’ll start by discussing why you might want to get a featured image URL in WordPress. Then we’ll show you how to do so, and wrap up with some troubleshooting tips. Let’s jump right in!
Why You May Need to Get a Featured Image URL
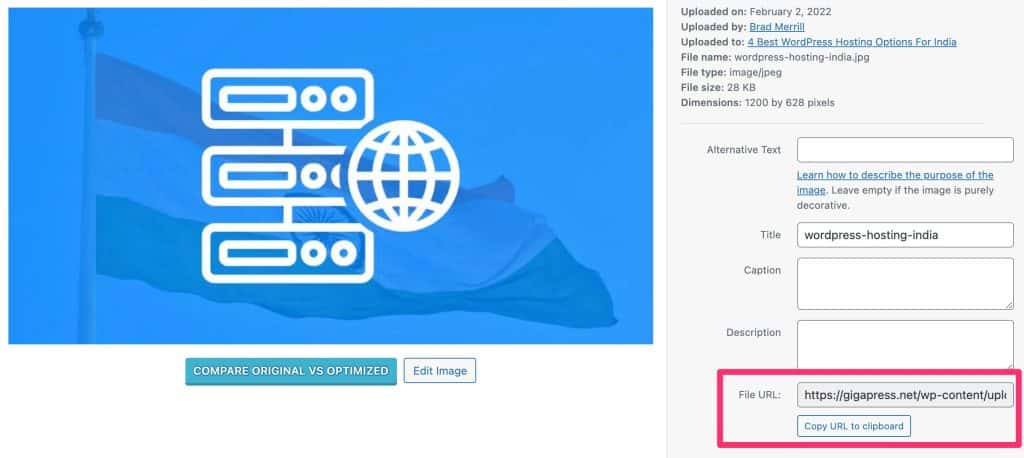
There are various reasons you may want to get a featured image URL in WordPress. If you simply need to know what the URL is so you can use it elsewhere (on social media profiles or another website, for example), you can find that information in your Media LibraryThe Media Library in WordPress is a feature that allows users to easily upload and manage media files such as ... More:

However, you may also need a way to dynamically return the URL for an existing featured image. This can come in handy when you’re modifying your site’s current theme or developing your own theme.
By getting the featured image URL, you can display that featured image wherever you like – even in a theme that doesn’t support featured images by default. You can also modify how the featured image is displayed using custom code. For example, you might adapt featured images for use in headers and backgrounds, or create your own unique theme elements.
How to Get a Featured Image URL in WordPress
Now that we’ve covered why you might want to get a featured image URL in WordPress, let’s discuss how you can do it.
Retrieving the post thumbnail URL requires adding code to the theme template you’re customizing. Therefore, we recommend creating a backup of your site before starting. That way, if you make any mistakes, you can easily restore the old version of your website’s theme.
You can use a few methods to edit your theme’s files. For example, you can connect to your site via a File Transfer Protocol (FTP) client such as FileZilla, use the WordPress Theme Editor, or go through your hosting account’s file manager.
To simply display the featured image itself, you can use the get_the_post_thumbnail function. If you specifically need the featured image URL, you can copy and paste the following code snippet into your template file:
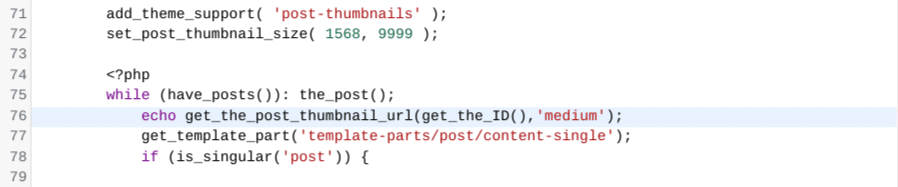
echo get_the_post_thumbnail_url(get_the_ID(),'medium');Here’s what that should look like:

This will find and display the featured image URL. After that, you can modify the code however you like, depending on what you’re planning to use the featured image URL for.
In the above snippet, we’re using “medium’” for the featured image size. By default, this is 300 x 300 pixels. If you prefer, you can tweak the code to use “thumbnail” (150 x 150 pixels), “large” (1024 x 1024 pixels), or “full” (display the graphic at its original upload size) instead.
You can also modify the default image sizes, and register custom ones by adding them to your theme’s functions.php file. You can do this with the add_image_size function.
What to Do If Your Featured Image URLs Aren’t Returning
If you have trouble getting the featured image URL to return when using the above method, you might need to enable featured images. As we mentioned earlier, not every theme supports these graphics by default.
Fortunately, you can easily add support for featured images by inserting a snippet of code into your theme’s functions.php file. Again, you’ll need to locate and edit this file from your site’s root directory via an FTP client, the WordPress Theme Editor, or your web host’s file manager:

After you open the file, copy and paste in the following code:
add_theme_support( 'post-thumbnails' );This snippet will enable featured image support in your theme. If you’re building your own theme from scratch, you can create a plain text file and name it functions.php, and then add this same code.
Once you add the code, save your changes. This will enable a Featured Image meta box on page and post editing screens. You can use that field to upload featured images to your site’s content, and then incorporate them into your designs using get_the_post_thumbnail_url as described above.
How Can You Get The Media ID Of The Featured Image For A Post In WordPress Using PHP?
To retrieve the media ID of a post’s featured image in WordPress using PHP, you can utilize the get_post_thumbnail_id() function. This powerful function fetches the ID of the WordPress featured image URL assigned to a specific post.
Here’s a concise, step-by-step approach to achieving this:
Identify the Post ID: Ensure you have the ID of the post whose featured image URL in WordPress you want to obtain.
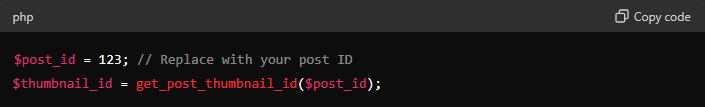
Use get_post_thumbnail_id(): Pass the post ID to this function to get the media ID. Here’s a code snippet to illustrate:

This thumbnail_id can then be used for various purposes, such as retrieving attachment metadata or displaying the image in different sizes.
By integrating this method, you streamline tasks that require leveraging the featured image URL within WordPress, making it easier to manage and display media content on your site.
What Are The Different Image Size Options Available When Using get_the_post_thumbnail_url() in WordPress?
When using get_the_post_thumbnail_url() to get featured image URL in WordPress, you have several image size options available to suit different design and performance needs. In the above snippet, we’re using “medium” for the featured image size. By default, this is 300 x 300 pixels. If you prefer, you can tweak the code to use other predefined WordPress image sizes. Here’s a quick rundown of the options:
- Thumbnail: Perfect for smaller previews, this size measures 150 x 150 pixels.
- Medium Large: A step up from ‘medium’, typically 768 pixels wide. This size automatically adjusts to the screen, making it ideal for responsive designs.
- Large: Offers a clearer view at 1024 x 1024 pixels, suitable for featured images in blogs or articles.
- Full: Utilizes the image’s original upload size, ensuring no loss in quality.
These options ensure flexibility when displaying images on your site, allowing you to choose the one that best fits your design and loading speed requirements. Whether you’re looking to enhance a blog post or optimize a product page, selecting the right image size can significantly affect your site’s visual impact and performance.
By understanding these size options, you can efficiently retrieve featured image URL in WordPress and tailor the display to meet your site’s specific needs.
What is the Purpose of Adding Theme Support for Post-Thumbnails in WordPress?
The purpose of adding theme support for post-thumbnails in WordPress is crucial for enabling featured image support in your theme. This vital feature allows you to upload featured images to your site’s content and then incorporate them into your designs using the get_featured_image_URL function as described above. WordPress featured image URL plays a crucial role in WordPress themesA WordPress theme is a set of files that determine the design and layout of a website. It controls everything ... More, whether you are developing a theme, a pluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse... More, or simply a custom function.
For instance, if you’re planning to display recent postsA post is a type of content in WordPress, a popular open-source content management system used for creating an... More with a featured image URL WordPress on your website or wish to show the find featured image URL in WordPress prominently in your theme’s single.php, this functionality becomes essential. By enabling retrieve featured image URL, you can enhance visual engagement and maintain consistency across your design.
Key Steps to Enable Post-Thumbnail Functionality
To activate this functionality, it is necessary to add the following line of code to your theme’s functions.php file:

Most established themes will have this feature enabled by default. However, if you are crafting a theme from scratch, adding this support manually is imperative. Once you have added this code, you can check whether the option for the get featured image URL is available in the WordPress editor, which serves as a confirmation that the feature is successfully enabled.
By understanding and implementing how to get featured image URL in your WordPress theme, you not only enhance the aesthetic appeal of your site but also leverage featured image URL WordPress for better user engagement and content presentation.
Conclusion
Are you developing your own theme from scratch, or modifying an existing theme to better suit your needs? Featured images can play a useful role in many designs, and you may want to use them in headers, backgrounds, and other unique theme elements.
As we’ve seen, this is easy enough to do. As long as featured images are enabled in your theme (and you have existing graphics uploaded to your content), you can use the get_the_post_thumbnail_url function to dynamically return their URLs. You can even control the size of the featured images using the same function.
Do you have any questions about getting and using featured image URLs in WordPress? Let us know in the commentsComments are a feature of WordPress that allow users to engage in discussions about the content of a website. ... More section below!
If you’re looking for fast WordPress hosting along with done-for-you updates, including adding featured image URLs, check out our hosting packages by clicking the button below: