Are you looking for ways to speed up WordPress and give your website a serious performance boost? If so, this is the guide for you.
- Why WordPress Site Speed Matters
- How To Test Your Site Speed
- Choose The Right Web Host
- Ditch Your Slow WordPress Theme
- Keep Your Plugins Under Control
- Keep Your Software Updated
- Clean Up Your Homepage
- Change Your WordPress Login URL
- Disable Pingbacks
- Use A Caching Plugin
- Minify Your Code
- Optimize Your Images
- Use Lazy Loading For Your Media
- Don’t Host Videos Yourself
- Use A Content Delivery Network
- Prevent Image Hotlinking
We live in a fast-paced world. A slow website can have a serious impact on everything from your traffic to your bounce rate, conversions, and profits.
On the other hand, if your website is lightning fast, you’ll be able to drive more traffic, provide a better user experience, and ultimately make more money.
In this step-by-step tutorial, we’ll cover the most effective strategies you can implement today to speed up your WordPress site.
Why WordPress Site Speed Matters
If your website is slow, you’re losing traffic, engagement, and revenue.
There’s a ton of data to support this.
- Pinterest increased their search traffic and signups by 15 percent when they reduced user wait time by 40 percent.
- The BBC found that they lost 10 percent of users for every additional second their site took to load.
- Walmart managed to increase its online revenue by two percent for every one second of improvement.
- Amazon calculated that a one-second slowdown of their page loading speed would cost them $1.6 billion in annual sales.
The takeaway here is clear: when it comes to conversions, every second counts.
Meanwhile, Google uses page speed as a ranking signal for both desktop and mobile search results—which means site performance is a key part of WordPress SEO.
If you want to drive more organic traffic, increase conversions, and make more money, increasing your site speed should be a top priority.
How To Test Your Site Speed
Before you take steps to increase your site performance, you’ll want to analyze your current load times to establish a baseline.
Here are some of the most popular speed testing tools:
Go ahead and run your website through those services, choosing the location that’s closest to your target audience.
Be sure to test not only your homepage, but other high-traffic areas of your site like blog postsA post is a type of content in WordPress, a popular open-source content management system used for creating an... More, product pagesIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica... More, etc.
Note: Before you obsess over these metrics, understand that you’ll likely never achieve a perfect pagespeed score. That’s okay. All that matters is that your site loads as quickly as possible.
How Quickly Should Your Website Load?

Now that you’ve got an idea of your current page load times, it’s important to have a target to shoot for.
So how quickly does your site need to load?
Well, the faster the better.
As a general rule, your pages should load in two seconds or less.
This guide will help you reach that target. In fact, these are the exact steps we took to get GigaPress down to a 544ms load time.
Ready? Let’s dive in.
Choose The Right Web Host

Web hosting is the single most important factor that influences your site’s performance.
Seriously, if you don’t get this right, the rest of your efforts will yield mediocre results at best.
You want a hosting company that prioritizes speed and optimizes your server environment accordingly.
Here are some of the things I look for in a WordPress host:
- Fast server hardware (SSD storage)
- NGINX server configuration (faster than Apache)
- WordPress-specific optimizations and caching
- High-speed PHP execution via PHP7+
Affordable Shared Hosting: SiteGround
SiteGround meets all of the above criteria, which is why it’s my go-to WordPress hosting recommendation, especially for those just getting started.
Here are some of the key benefits of SiteGround:
- Optimized for speed
- 99.99% uptime
- Free migration
- Free SSL certificate
- Helpful 24/7 support
- Endorsed by WordPress.org and rated #1 in dozens of industry polls
Founded in 2004, SiteGround has earned a reputation as one of the most respected hosting companies in the industry, and I can personally vouch for its reliability. (You can read our full SiteGround hosting review here.)
Managed WordPress Hosting: Kinsta
You may also want to look into a managed WordPress host like Kinsta.
Here are some of Kinsta’s selling points:
- Optimized for speed, even with high traffic
- Designed specifically for WordPress
- Guaranteed 99.9% uptime
- Easily scalable
- Free migration
- Free SSL certificate
- Helpful 24/7 support
Kinsta’s managed WordPress hosting is a bit pricier than shared hosting, but it’s better suited for serious, high-traffic sites.
Ditch Your Slow WordPress Theme

Your WordPress theme is the backbone of your site, so naturally it has the power to make or break your performance.
Some themes are just bloated messes. They may be beautiful and impressive-looking on the outside, but under the hood they’re a pile of poorly coded mayhem.
When a theme offers too many fancy features, it’s going to slow down your site. Those features add code to your site that executes on every page load—even if you’re not using them!
Here’s the thing: when it comes to WordPress themesA WordPress theme is a set of files that determine the design and layout of a website. It controls everything ... More, less is more.
Find a theme that does what you need without all the bells and whistles. You can always add extra functionality with plugins, if you need to.
Here are some of my favorite lightweight WordPress themes:
- GeneratePress: A popular, customizable freemium theme built to maximize speed without sacrificing design.
- Astra: Another speed-optimized freemium theme that’s very easy to customize, even with no coding experience.
Keep Your Plugins Under Control

Like themes, plugins add code to your site that can slow your performance.
Head over to Plugins > Installed Plugins in your WordPress dashboardIn WordPress, the Dashboard is a central hub for managing a website's content and settings. It is the first sc... More, and go through your plugins one-by-one.
For each pluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse... More, ask yourself: Do I really need this functionality?
If the answer is no, delete it.
Analyzing Plugin Performance
There’s a lot of advice out there about how many plugins you should use on your WordPress site.
Some people say you should never have more than ten active plugins; others say you can have as many as 25.
This advice, well-intentioned as it may be, is misguided.
It’s not the number of plugins that matters. It’s the impact they have on your site’s performance.
Some plugins are really lean and have virtually no impact on your server, whereas others have to query the databaseA database is an organized collection of data stored and accessed electronically. It is a crucial component of... More on every page load. Big difference.
So while it is a good idea to minimize the number of active plugins on your site, what I’d really recommend is analyzing your plugins to see exactly how they impact your page load times.
You can do this with P3 (Plugin Performance Profiler).
This plugin adds an option under the Tools menuIn WordPress, a menu is a collection of links that are displayed as a navigation menu on a website. Menus are ... More where you can run a performance scan of your website to determine which plugins are contributing the most to your page load times.
This should give you an idea of which plugins are using more than their fair share of resources.
When you’re finished using P3, be sure to deactivate it as well.
Keep Your Software Updated

WordPress releases updates regularly, as do most theme and plugin developers.
These updates often contain optimizations and bug fixes that will speed up your site and improve your security.
Be sure to install updates as they become available by going to Dashboard > Updates in WordPress.
You can also enable automatic updates to streamline this process.
Clean Up Your Homepage

Your homepage is one of the most important parts of your site, so it needs to load quickly.
An effective homepage is clean and minimal. It helps readers find the content they’re looking for, without loading a thousand widgetsA widget is a small block of content that performs a specific function and can be added to certain areas of a ... More and unnecessary features in the process. All of that extra fluff just slows down your site and distracts your readers.
With that in mind, let’s take a look at a few simple changes you can make to optimize your homepage.
Stop Using Sliders
Please, for the love of all that is holy, stop using sliders.
They don’t convert well, they make it harder for people to read your actual content, and they slow down your site.
In almost every scenario, you’re better off using a static image with a single call-to-action, or simply moving your main content above the fold.
Show Excerpts Instead Of Full Posts

By default, WordPress shows the full content of each post on your homepage and archive pages.
This can make your homepage absurdly long, with lots of extra images and rich media—which leads to slower performance, not to mention a poor user experience when people have to scroll forever to locate your next post.
To fix this, I recommend showing post excerpts instead of the full post content:
Most themes allow you to toggle this setting in the theme customizer.
Make Use Of Pagination
Another simple way to reduce the size of your homepage is to decrease the number of posts that show up on each page.
You can edit this by going to Settings > Reading Settings in your WordPress dashboard and adjusting the “Blog pages show at most” setting:

I generally like to show 5-7 posts per page.
Change Your WordPress Login URL
When hackers want to gain access to your WordPress site, they will often attempt a brute force attack on your login page.
This is pretty easy because every WordPress site has the same default login URL: /wp-login.php.
In addition to the obvious security risks, a brute force attack can place a serious load on your server, slowing your site to a crawl.
A great way to mitigate this is by changing your WordPress login URL to something custom.
You can accomplish this pretty easily with the WPS Hide Login plugin.
Disable Pingbacks
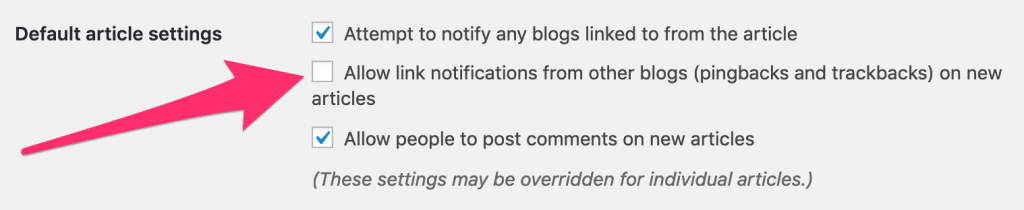
By default, WordPress accepts link notifications from other blogs in the form of pingbacks and trackbacks.
Every time another blog links to one of your posts, it notifies your site and updates the data on that particular post.
This doesn’t really bring value to your readers, and it taxes your server unnecessarily.
To turn off this feature, go to Settings > Discussion and uncheck the box next to “Allow link notifications from other blogs (pingbacks and trackbacks) on new articles.”

Use A Caching Plugin

WordPress content is dynamic. Every time someone views your site, WordPress has to query your database for the required data, compile it together, and build your page on the fly before the user can see it.
This process can become pretty intensive, especially when multiple people are loading your site at the same time.
You can speed things up significantly with a caching plugin.
A caching plugin creates a static copy of your pages and serves that to your users, instead of querying the database and rebuilding your pages on every single visit.
Every WordPress site, large or small, should have a caching plugin.
The Best WordPress Caching Plugin: WP Rocket (Paid)

My caching plugin of choice is WP Rocket.
It’s actually much more than a caching plugin—it’s an all-in-one solution to speed up WordPress and supercharge your site’s performance.
It has all the performance functionality you need, yet it only takes a few clicks to set up. And it’s affordable at just $49 (one-time), with volume discounts available for three or more sites.
Free Alternative: W3 Total Cache
If you’d prefer not to pay for WP Rocket, W3 Total Cache is a solid alternative.
While not quite as powerful as WP Rocket, W3 Total Cache is a close second, and it’s actually the most popular caching plugin for WordPress.
W3 Total Cache offers a ton of configuration options, which is nice because it allows you to fine-tune your setup, but beginners may find it overwhelming.
Web Host Caching Solutions
Both SiteGround and Kinsta offer their own built-in caching solutions, so you don’t have to worry about installing or configuring extra plugins.
However, if you really want to go the extra mile, WP Rocket is compatible with SiteGround and Kinsta and will work in conjunction with their caching solutions to give your site an extra boost.
Minify Your Code
Another great way to speed up WordPress is by reducing the size of your CSS and JavaScript files.
There’s a lot of junk in these files that the user’s browser doesn’t actually need to read or execute. A good example is whitespace—tabs, spaces, line breaks, and so on. This stuff just increases the size of your files, thus increasing the time it takes to load your site.
I recommend minifying your javascript and CSS files to remove all of that junk.
You can do this in WP Rocket at Settings > WP Rocket > File Optimization:

If you’d prefer not to use WP Rocket, you can also do this with the free Autoptimize plugin.
Warning: These settings may not work perfectly for every site. After enabling them, check for any broken visual elements on your site. If you notice problems, you can always disable them.
Optimize Your Images

Images are an important part of any website, but they are notorious for slowing down performance.
Fortunately, you can combat this by properly optimizing your images.
You can do this manually or with a plugin.
Optimizing Your Images Manually
Before uploading images to your site, consider the file size and how they will affect your page load time.
If an image is too large, you may want to scale it down to the exact dimensions you’ll be using on your site.
You can also make a world of difference by choosing the right file format.
- Uncompressed files (such as PNG) are higher quality and show more detail, but the file size can be quite high.
- Compressed files (such as JPEG) are slightly lower in quality, but the file size is reduced significantly.
Generally, if an image contains a lot of different colors, JPEG is a good bet. If it’s a simpler image, or if you need to use transparency, go with PNG.
Optimizing Your Images With Imagify
Imagify, a plugin from the makers of WP Rocket, will optimize your images by resizing them on-the-fly as you upload.
It also offers three levels of additional compression:

Imagify is free to optimize 25MB of images (around 250 images) per month. If you need more, there are paid upgrades starting at $4.99/month.
Optimizing Your Images With Jetpack
Jetpack by WordPress.com offers a dead-simple, free (!) image optimization feature that hosts your images on their servers, reducing the load on your site and providing faster image loading for your readers.
Like Imagify, Jetpack also resizes your images to the exact dimensions you’re using to display them. It even uses 2x sizes for Retina displays.
After installing the Jetpack plugin, go to Jetpack > Settings in your WordPress dashboard. Then just enable Site Accelerator and turn on the option to “Speed up image load times.”

Immediately your images will begin loading from WordPress.com’s high-speed content delivery network, like magic.
If you ever need to turn the feature off, just flip that switch again, and everything goes back to normal. Jetpack doesn’t actually alter your files or image URLs, so deactivation is painless.
Use Lazy Loading For Your Media
If your pages have a lot of images, videos, and rich media, your site may benefit from lazy loading.
When you implement lazy loading, your images and videos won’t be loaded all at once. Instead, each image/video will be loaded individually as the user scrolls down the page.
In other words, the browser only loads the media that’s currently visible.
You can enable lazy loading in WP Rocket by going to Settings > WP Rocket > Media in your WordPress dashboard.

If you don’t use WP Rocket, the developers also have a (free) standalone plugin for lazy loading: Lazy Load by WP Rocket.
Note: Lazy loading isn’t a good fit for every website. Some people choose not to use it because while it may decrease your initial page load times, it can potentially increase the perceived wait time when users notice that images are still loading as they scroll. I recommend testing it on your individual site to see if it improves the experience or not.
Don’t Host Videos Yourself

Video streaming is extremely resource-intensive.
Technically, you can upload videos directly to WordPress, but you almost never want to do that.
Instead, upload your videos to a third-party platform like YouTube or Vimeo, then embed them on your site. That way, you can still share video content with your audience, but it won’t cost you a ton of server bandwidth and slow down your site.
You can also use Jetpack’s video hosting feature, which is available to users on all paid plans. After you enable it, you can upload videos directly to your posts and pages, and they will be hosted by WordPress.com and delivered at high speed with no ads or branding whatsoever.
Use A Content Delivery Network

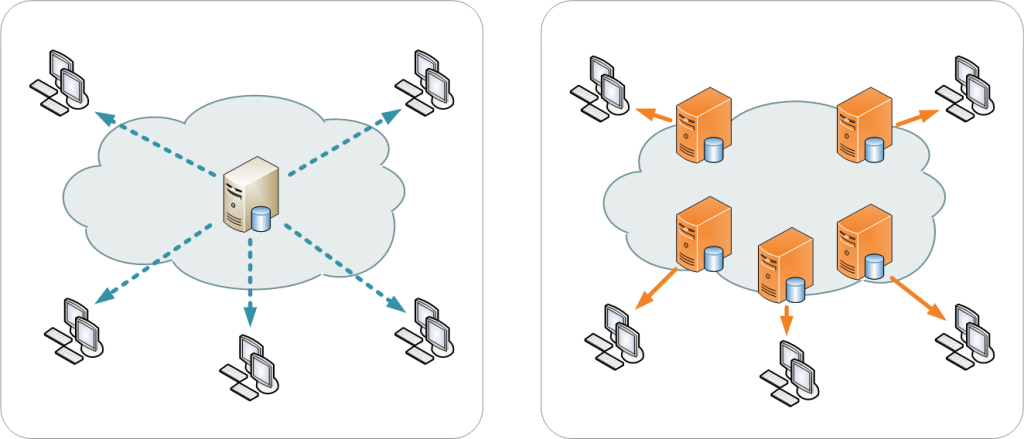
Another effective way to speed up WordPress, particularly for your international visitors, is by using a content delivery network (CDN).
A CDN stores static copies of your site on many different servers around the globe.
Then, when someone visits your site, they are served those static files from whatever server is geographically closest to them.
This results in a faster experience for all of your visitors because most of the heavy lifting is being done by your CDN, rather than your web host.
The CDN I recommend is Cloudflare.
Cloudflare is super easy to set up, and it offers a full suite of features to improve your site performance and security.
Did I mention it’s completely free? (They do offer paid upgrades, but the free plan is more than enough for most sites.)
Prevent Image Hotlinking

If you share a lot of images on your WordPress site, there’s a good chance they’ll eventually be stolen.
The most annoying type of content theft is when another website steals one of your images and can’t even be bothered to upload it to their own server. Instead, they just embed it on their site using its existing URL on your site.
Then, when someone visits their site, the image is loaded from your server, using your bandwidth.
This is called hotlinking.
You can prevent this by adding the following code to your .htaccess file:
#Disable Image Hotlinking
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?example.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?google.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]These rules are fairly straightforward: they block all sites from accessing your image files (in this case, JPG, JPEG, PNG, and GIF), with the exception of example.com (your domain) and google.com (for Google Images).
If you want to permit additional domains, you can add additional lines using the same format to do so.
Note: Make sure you replace “example.com” with your own domain.
I hope this guide has been helpful! If you have any questions about site performance or how to speed up your WordPress site, please leave them in the commentsComments are a feature of WordPress that allow users to engage in discussions about the content of a website. ... More below!



