Accessibility is an important but often overlooked aspect of building a website. For this review, we went searching for the best WordPress accessibility pluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse... More to make the process as straightforward as possible.
Not everyone has the same abilities that many of us take for granted—such as being able to see a web pageIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica... More or use a mouse.
In the pursuit of a more inclusive web, it’s up to you to make your website accessible to all people.
Fortunately, doing so is easier than ever, especially if you use WordPress.
It still requires some effort and careful consideration, but using the right accessibility plugin can go a long way to making your WordPress site more user-friendly.
The Best WordPress Accessibility Plugin: WP Accessibility

In our testing, we found WP Accessibility to be the best option to quickly and easily improve the accessibility of a WordPress site.
It’s authored by longtime WordPress developer and accessibility consultant Joe Dolson, who is also one of the team representatives for Make WordPress Accessible.
From removing unnecessary HTML attributes that may confuse screen readers, to labeling form fields and adding color contrast options, WP Accessibility is very much an all-in-one solution.
Let’s take a look at some of the key features.
Adding Skip Links To Your Site
Skip links are an accessibility feature that allows users of screen readers to easily navigate between different sections of a web page.
One use case, for example, would be skipping over the site navigation to head straight to the main content.
Skip links are usually not visible until highlighted by a screen reader or via keyboard navigation.

WP Accessibility makes it incredibly easy to add skip links to your WordPress site. Just go to Settings > WP Accessibility and toggle the setting on:

To make your skip links work, you’ll need to specify the CSS ID of your main content area (this will simply be content in most themes). You can also specify the ID of your site navigation and optionally include a link to your site map and/or an additional custom link.
Add Site Language & Text Direction

When you enable “Add Site Language and text direction to HTML element,” WP Accessibility will declare your site’s official language in HTML. This ensures that screen readers use the correct pronunciation rules to read your content, thus improving clarity and comprehension.
Add :focus Outline To Focusable Elements

Many WordPress themesA WordPress theme is a set of files that determine the design and layout of a website. It controls everything ... More fail to provide styling for focusable elements such as links and form fields when a keyboard user focuses on that element. This can make it hard for keyboard-dependent users to keep track of where they are on the page.
WP Accessibility allows you to add a simple outline effect to these elements, using the color of your choice.
Here’s what this looks like in practice:

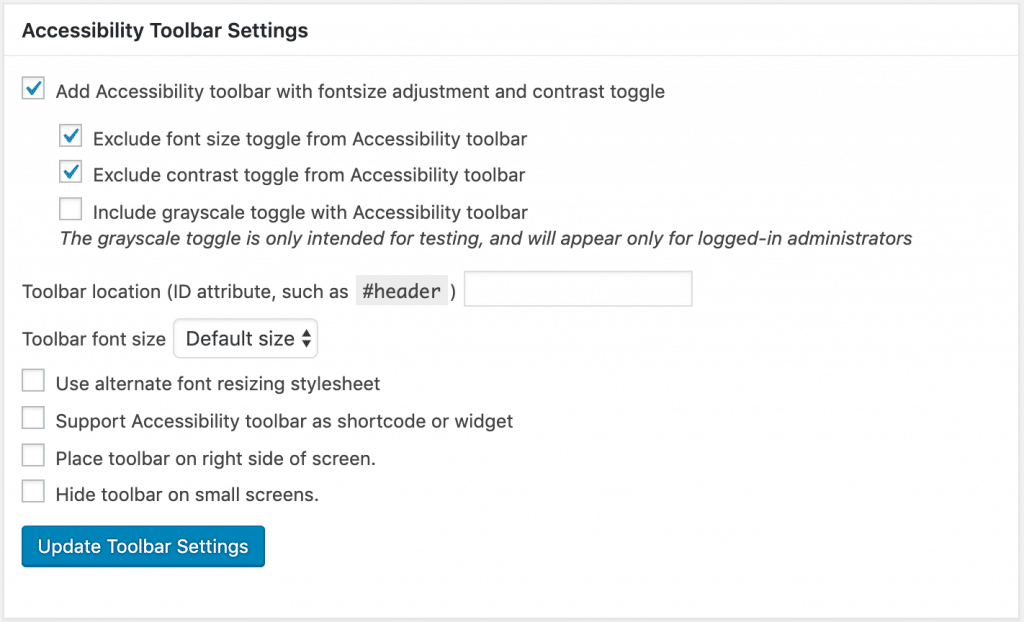
Add An Accessibility Toolbar

You can use WP Accessibility to add an accessibility toolbar to your site, with options to increase the font size or switch to a higher-contrast style.
These options may not work perfectly out of the box, but you can add your own stylesheets to ensure seamless integration with your theme.
Add Longer Image Descriptions
Generally, it’s a good practice to add a descriptive alt attribute whenever you add an image. This can help users of screen readers make sense of the visuals in your content.
However, there may be times when you use an image that requires more context than an alt attribute would allow—e.g. an infographic or a detailed diagram.
WP Accessibility adds support for the longdesc attribute, which uses the WordPress media “Description” field to generate a page describing the image. Users of screen readers will then be alerted that a long description exists, and they can execute a specific keystroke to hear it.
Other Features
WP Accessibility has a number of other functions, including:
- Removing title attributes — WordPress adds
titleattributes to many of the elements on your site, and screen readers will often read them aloud. This can be quite repetitive and annoying, considering the title is often the same as the link’s anchor text. - Removing target attributes from links — Opening links in a new tab/window via the
targetattribute can be disorienting for users who don’t realize they’ve moved to a new window. - Forcing an error on empty search submissions — By default, an empty search string in WordPress will return every single postA post is a type of content in WordPress, a popular open-source content management system used for creating an... More. This feature generates an error instead, which is far more user friendly.
- Adding post title to “more” links — When this option is enabled, your “Continue Reading” links will have the associated post title appended to the end. This way, your links will make sense without addtional context, enabling screen reader users to scan the page and navigate your content more efficiently.
- Custom admin stylesheet — This corrects some various accessibility issues within the WordPress dashboardIn WordPress, the Dashboard is a central hub for managing a website's content and settings. It is the first sc... More.
- Forcing underlines on links — This will force all links on your site to be underlined to make them more distinguishable from the surrounding text. (Note: you’re probably better off making this change in your own CSS, as this will impact all of your links, including those styled as buttons or navigation menusIn WordPress, a menu is a collection of links that are displayed as a navigation menu on a website. Menus are ... More.)
Conclusion
WP Accessibility is the best WordPress accessibility plugin to quickly and easily make your website more user-friendly. If you want to give it a try, it’s available for free on WordPress.org:
Of course, there’s more to accessibility than just installing a plugin. You also have to find the right WordPress theme for accessibility and, more importantly, change your day-to-day habits to be more inclusive with your content. The end result is a better user experience for those with disabilities, a larger and more diverse audience for your website, and even better on-site SEO. It’s a win-win-win.
If you have any questions or thoughts about WP Accessibility or other accessibility plugins for WordPress, please feel free to leave them in the commentsComments are a feature of WordPress that allow users to engage in discussions about the content of a website. ... More below!



