When you publish a new post in WordPress, the date and time are displayed near the post title by default. While this helps users organize their content chronologically, having old postsA post is a type of content in WordPress, a popular open-source content management system used for creating an... More on a site can prove to be detrimental if the blog is not updated regularly.

For example, it can discourage readers from returning to your site because it suggests that you haven’t been very active lately.
Luckily, WordPress offers a handful of techniques for erasing the date and time from your blog posts, and most can be accomplished without any knowledge of code. By hiding this information from visitors, you may be able to generate more clicks with your older posts.
In this article, we’ll discuss why you might want to remove the date from your WordPress posts. We’ll then show you how to do it. Let’s dive right in!
Why You Might Want to Remove the Dates From Your WordPress Posts
When you’re writing posts that are not time-specific, it’s usually not necessary to include the date. For example, consider evergreen posts like how-to guides, Q&As, and case studies.
Content that is evergreen typically stays relevant for years, or even decades. In this case, removing the date may encourage readers to continue reading your blog post without worrying about when it was published.
For their list of SEO tools, Buffer removed the post’s date and instead included the last update year in the title:

On the other hand, one could argue that keeping the date and time is vital for maintaining credibility. After all, your posts may become irrelevant after a period of time, which could result in complaints about outdated content. Additionally, if you’re dealing with time-sensitive content like news articles, it is probably best to keep the date and time visible for your visitors.
How to Remove the Date from Your WordPress Posts (4 Methods)
Now that we’ve discussed the reasons for removing the date from your WordPress posts, let’s look at how to do it. Here are four ways of hiding post dates in WordPress.
Method 1: Use the WordPress Dashboard
For our first method, we’ll be using the WordPress dashboardIn WordPress, the Dashboard is a central hub for managing a website's content and settings. It is the first sc... More. This is the fastest way to hide post dates and it doesn’t require any coding knowledge. However, this method will set a universal rule across your website, so only use it if you want to remove the date from all of your posts.
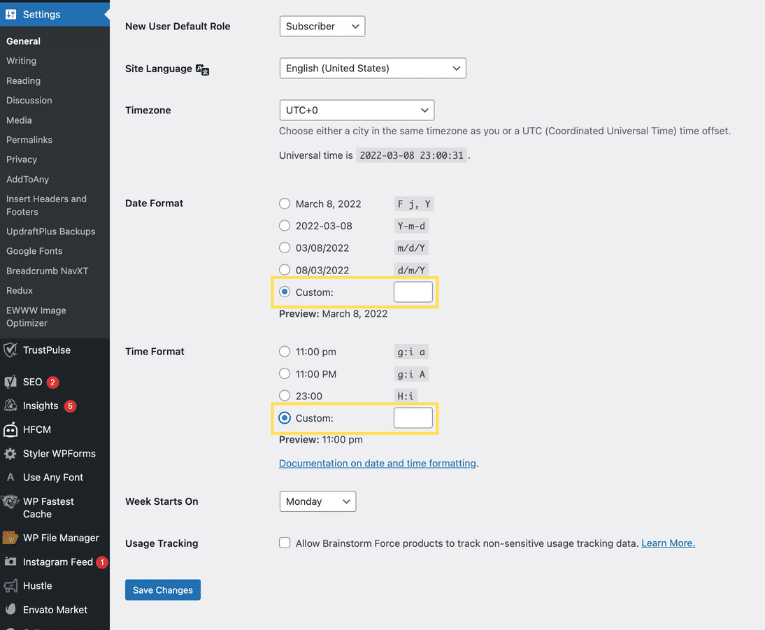
Start by navigating to Settings > General in your WordPress dashboard. Then, for Date Format and Time Format, select Custom and leave the fields blank:

When you’re ready, click on Save Changes. That’s it – the date and time have been removed from all of your WordPress posts.
Method 2: Use Custom CSS
Another easy way to remove the date from your blog posts is with custom CSS. However, your edits will only appear on the theme that you’re currently using. This means that if you change your theme in the future, you may have to remove the dates again. For this reason, you may want to consider creating a child theme.
Start by navigating to Appearance > Customize in your WordPress dashboard. This will open the WordPress Customizer:

Here, select Additional CSS and add the following code:
.entry-meta .entry-date.published {
display: none;
}If that doesn’t work, try adding this CSS code instead:
.entry-meta {
display: none;
}After publishing these changes, you should notice that the date and time have been removed from your blog posts. If you still see the date, try adding an !important tagIn WordPress, tags are a taxonomy used to classify and organize posts. They are similar to categories, but unl... More after your code, like this:
.entry-meta .entry-date.published {
display: none !important;
}This rule will override your theme’s code to ensure that the date is not displayed. However, your theme might use a different class name to classify the date of your posts. In this case, you’ll have to manually find out what CSS class is assigned to your post date by using your browser inspection tool.
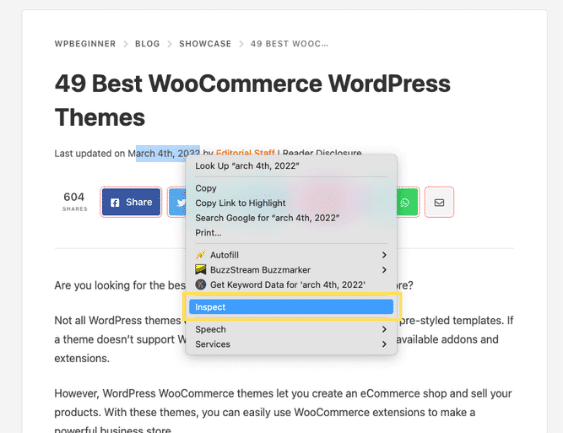
To do this, visit your blog on the front end, then right-click on the date and press Inspect:

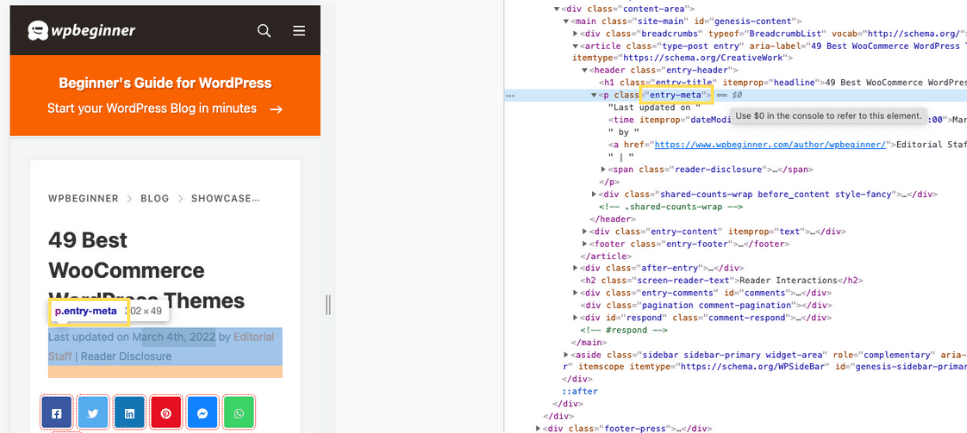
This will open a developer tools tab. Here, you can find out what CSS class is attributed to the date for your blog:

Next, copy the CSS class name and add the following code to your Additional CSS settings in the theme customizer (as shown above):
.CLASS-NAME {
display:none;
}Remember to replace CLASS-NAME with the CSS class for your post dates. When you’re ready, save your changes.
Method 3: Use the Theme Editor
You can also use the WordPress ThemeA WordPress theme is a set of files that determine the design and layout of a website. It controls everything ... More Editor to remove the date and time from your posts. Again, this method will involve editing your theme’s code. Therefore, you may want to consider implementing a child themeA child theme is a WordPress theme that inherits the functionality and styling of another theme, referred to a... More to ensure that your changes remain even if you switch themes.
This method requires knowledge of HTML and it may not be applicable for every theme. Therefore, you may only want to use this technique if you could not get the custom CSS to work.
Start by navigating to Appearance > Theme Editor in your WordPress dashboard. Next, click on content-single.php in the Theme Files section on the right-hand side of the editor. Then, find the code that corresponds to the date and remove it:

Finally, save your changes. The date should now be hidden from your posts.
Method 4: Use a Plugin
Lastly, you have the option of removing the date and time with a WordPress pluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse... More. This method is very straightforward and enables you to use custom settings, like removing the date from individual posts.
However, it will add an additional resource to your website, which can slow it down in the long run. Therefore, we recommend that you only use this method if you want a simple and effective solution that doesn’t require any coding.
We’ll be using the WP Meta and Date Remover plugin for this walkthrough. Once you’ve installed and activated the plugin on your site, go to Settings > WP Meta and Date Remover in your dashboard. Here, you can configure the plugin’s settings:

If you don’t have a preference for whether the date is added to your back end code, we recommend enabling only the CSS based removal option. If you want to remove the date from your front end and back end, we recommend saving the settings like the screenshot above.
Under Advanced Settings, you’ll see the option to remove the date and time from individual posts. However, these features are only available if you upgrade to the premium version.
Conclusion
Removing the date from WordPress posts is an easy way to increase the overall lifespan of your blog. Readers won’t be discouraged from clicking on your posts, and your evergreen content will stay relevant for much longer.
In this post, we looked at four options for hiding the date and time on your blog posts:
- Delete the date and time format from your WordPress dashboard.
- Insert custom additional CSS in the Theme Customizer.
- Edit your theme code directly, using the Theme Editor.
- Use a date removal plugin, like WP Meta and Date Remover.
Do you have any questions about how to remove the date from your WordPress posts? Let us know in the commentsComments are a feature of WordPress that allow users to engage in discussions about the content of a website. ... More section below!



