Editing a WordPress site, specifically learning how to edit a WordPress site, can seem daunting to beginners, but with the right guidance, it becomes a manageable and even enjoyable task. As one of the most popular content management systems (CMS) globally, WordPress powers over 40% of all websites on the internet. Its widespread use is a testament to its flexibility, user-friendly interface, and robust capabilities.
Whether you’re a business owner looking to update your site, a blogger wanting to refresh your content, or a developer tasked with maintaining a client’s site, understanding how to effectively edit a WordPress site is essential. This article will walk you through the process step-by-step, ensuring you can make the necessary changes with confidence and ease.
We will begin by helping you get started with WordPress, from setting up your account to familiarizing yourself with the dashboard and configuring basic settings. Next, we’ll delve into customizing your site to match your vision, including choosing and installing themes, using plugins to add functionality, and customizing menusIn WordPress, a menu is a collection of links that are displayed as a navigation menu on a website. Menus are ... More and widgetsA widget is a small block of content that performs a specific function and can be added to certain areas of a ... More. Finally, we will cover creating and managing your content, utilizing the block editor, and managing media files.
- Getting Started with WordPress
- Customizing Your Site
- Creating Pages and Posts in How to Edit a WordPress Site
- What Are the Quick Edit Features Available for WordPress Pages and Posts?
- Customizing Your WordPress Site with the Gutenberg Block Editor
- Managing Media Files in How to Edit a WordPress Site
- Conclusion On How to Edit a WordPress Site
By the end of this guide, you’ll have a comprehensive understanding of how to edit a WordPress site, empowering you to make your website truly your own. So, let’s get started on this journey to mastering WordPress editing.
Getting Started with WordPress
Navigating the early stages of learning how to edit a WordPress site can be challenging, but with the right guidance, it can be a smooth and rewarding process. This section will walk you through the essentials to get your WordPress site up and running efficiently.
Logging in
Navigate to your website URL, and add /wp-admin to the end of the URL (example.com/wp-admin). This will take you to the WordPress administrator login page. The initial credentials will be set by default, often by your web hosting company. On your first login you will usually be prompted to confirm the website’s administrator email.
Understanding the Dashboard
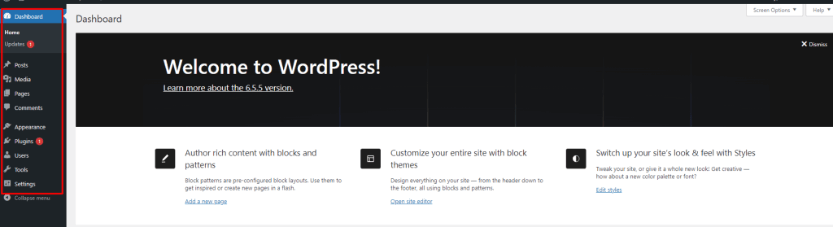
The WordPress dashboardIn WordPress, the Dashboard is a central hub for managing a website's content and settings. It is the first sc... More is where all the magic happens. It may look overwhelming at first, but it’s designed to be user-friendly and intuitive. Here are the key components you need to know when learning how to edit a WordPress site:
- Admin Menu: Located on the left-hand side, this menu provides access to all the major sections of your site, including PostsA post is a type of content in WordPress, a popular open-source content management system used for creating an... More, PagesIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica... More, Media, Appearance, Plugins, Users, Tools, and Settings.
- Toolbar: The toolbar at the top of the screen offers quick links to frequently used actions, such as creating new posts or pages, viewing your site, or accessing your profile.
- Main Workspace: The center of the dashboard is your main workspace, where you’ll see an overview of your site’s activities, including recent posts, commentsComments are a feature of WordPress that allow users to engage in discussions about the content of a website. ... More, and site health status.

Familiarize yourself with these areas, as you’ll be spending a lot of time here.
Basic Settings Configuration
Before diving into content creation and customization, it’s crucial to configure some basic settings to ensure your site functions smoothly. Here’s a quick guide on how to edit a WordPress site settings:
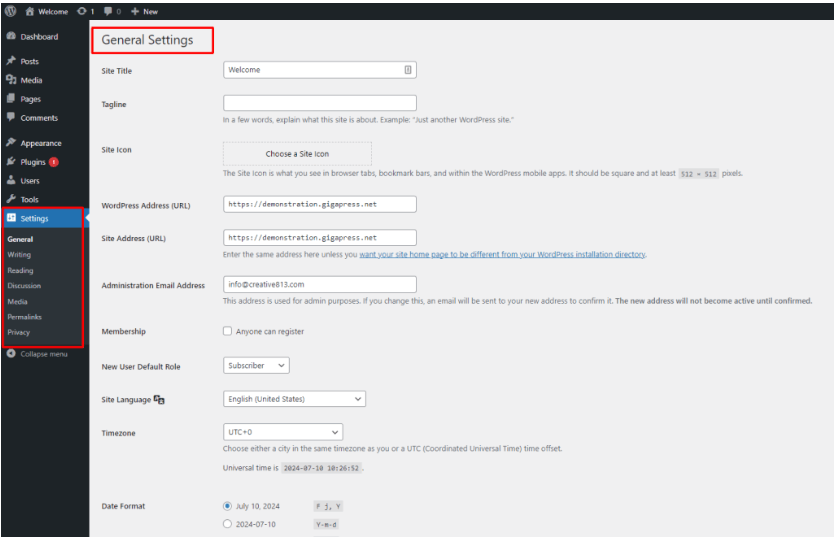
- General Settings: Navigate to Settings > General. Here, you can set your site title, tagline, URL, email address, and timezone.
- PermalinksIn WordPress, a permalink is a permanent URL that points to a specific post or page on a website. It is the we... More: Go to Settings > Permalinks to choose how your URLs are structured. The “Post name” option is recommended for SEO-friendly URLs.
- Reading Settings: Under Settings > Reading, you can decide whether your homepage displays your latest posts or a static page. You can also set how many posts are shown per page.
- Discussion Settings: Found under Settings > Discussion, these settings control how comments are managed on your site. You can enable or disable comments, set moderation rules, and manage notifications.

By properly setting up your account, understanding the dashboard, and configuring the basic settings, you’ll lay a solid foundation for your WordPress site. Once these initial steps are completed, you’ll be ready to move on to more advanced customization and content management.
Customizing Your Site
Customizing your WordPress site is where you can truly make it your own. From selecting the perfect theme that aligns with your brand to adding plugins that enhance functionality, this is the stage where your website starts to take shape and stand out. Here’s a comprehensive guide to customizing your WordPress site effectively and learning how to edit a WordPress site to fit your needs.
Choosing and Installing Themes
The theme of your website sets the overall look and feel, acting as the first impression for your visitors. WordPress offers a plethora of free and premium themes catering to various niches and design preferences.
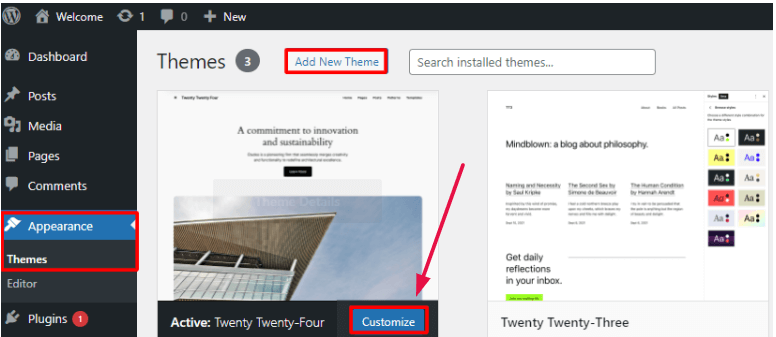
- Accessing Themes: Navigate to the “Appearance” section on your dashboard and click on “Themes”. Here, you can browse through available themes.
- Previewing Themes: Before committing, use the “Live Preview” option to see how a theme will look with your content.
- Installing and Activating Themes: Once you find a theme you like, click “Install” and then “Activate” to apply it to your site. Premium themes may require you to upload a theme file manually.
- Customizing Themes: Use the “Customize” option under the “Appearance” menu to tweak elements such as colors, fonts, and layouts to better fit your brand.

Precaution To Take When Editing WordPress Themes Files Directly
When learning how to edit a site in WordPress, especially as a beginner, it’s essential to take specific precautions to safeguard your website and ensure a smooth editing process.
Create a Child ThemeA child theme is a WordPress theme that inherits the functionality and styling of another theme, referred to a... More
Before making any changes to your site, always create a child theme. This allows you to customize safely without altering the original theme files. Using a child theme ensures that updates to the parent theme won’t override your modifications, which is crucial for those figuring out how to edit a WordPress website for beginners.
Backup Your Website
Backing up your entire website is a must, especially when you’re new to how to edit a WordPress website for beginners. This step provides a recovery point in case something goes wrong. Utilize plugins or services to save a copy of your website files and databaseA database is an organized collection of data stored and accessed electronically. It is a crucial component of... More. It’s far easier to restore a website from a backup than to fix a broken one manually.
Accessing Theme Files
To edit theme files, you generally need access to your website’s file directory. This can be done through your hosting provider’s file manager or by connecting to your website via an FTP client. Learning how to edit a site in WordPress often involves familiarizing yourself with these tools.
Using the File Manager
- Log into Your Hosting Account: Navigate to your hosting dashboard.
- Access File Manager: Locate and open the file manager provided by your host.
- Find Your Root Directory: Typically named public_html or www.
- Navigate to Theme Files: Go to /wp-content/themes and find your current theme folder.
Editing Files
Once you locate the necessary theme files, use a reliable text editor to make changes. Always be cautious with the code to avoid introducing errors that could break your website. This is a vital step in understanding how to edit a WordPress website for beginners.
Additional Tips
- Test Changes in a Local Environment: Before applying changes to the live site, test them in a local development environment.
- Keep a Record of Changes: Document every alteration you make. This will help in debugging and future updates.
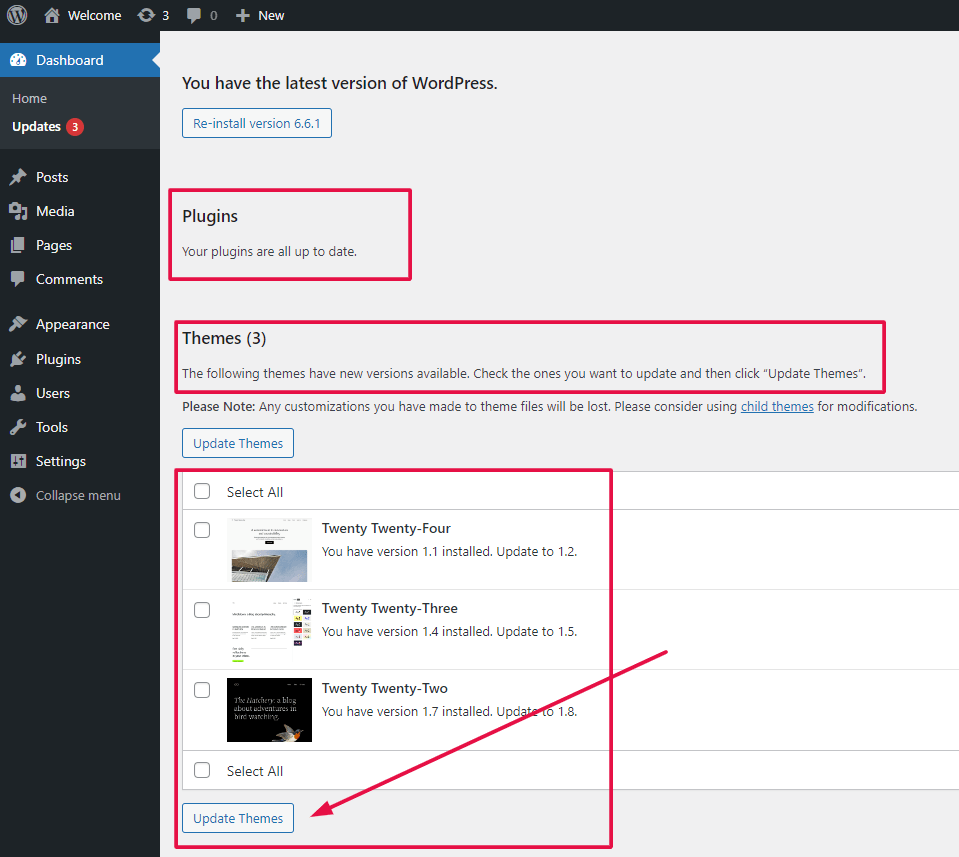
- Regular Updates: Keep your themes and plugins updated to the latest versions to avoid compatibility issues.

By following these precautions and understanding how to edit a site in WordPress, you can minimize risks and maintain the integrity of your WordPress site while making necessary customizations.
Using Plugins for Added Functionality
Plugins are essential for adding new features and extending the functionality of your WordPress site without needing to code. Whether you want to improve SEO, enhance security, or add contact forms, there’s likely a pluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse... More for it.
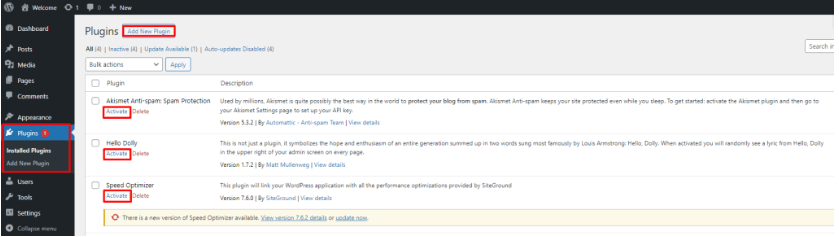
- Finding Plugins: Go to “Plugins” in your dashboard and click “Add New”. Here, you can search for plugins by name or functionality.
- Installing Plugins: Once you find a plugin that suits your needs, click “Install Now” and then “Activate”.
- Managing Plugins: Keep your plugins updated to ensure compatibility and security. Delete plugins you no longer use to keep your site running smoothly.
- Recommended Plugins: Consider essential plugins like Yoast SEO for search engine optimization, Akismet for spam protection, and WooCommerce if you’re running an e-commerce store.

Customizing Menus and Widgets
Menus and widgets play a crucial role in the navigation and functionality of your site. They help visitors find information quickly and interact with your content easily. Knowing how to edit a WordPress site involves mastering these elements.
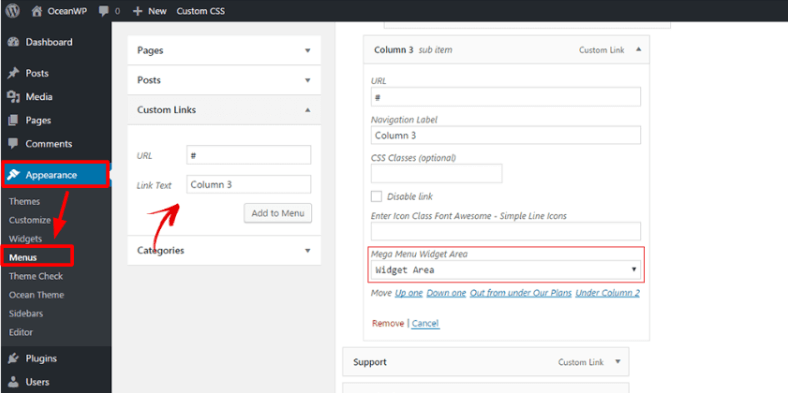
- Creating Menus: Go to “Appearance” > “Menus” to create and manage your site’s menus. You can add pages, posts, custom links, and categoriesIn WordPress, categories are a fundamental taxonomy used to group and organize posts based on their topics or ... More to your menu. Drag and drop to arrange them in the desired order.
- Assigning Menus: Assign your created menu to various locations on your site, such as the primary navigation bar, footer, or sidebar.
- Adding Widgets: Widgets are small blocks that add content and features to your sidebar, footer, and other widget-ready areas. Access them via “Appearance” > “Widgets”.
- Popular Widgets: Commonly used widgets include the search bar, recent posts, categories, and social media links. Drag and drop widgets to your desired widget area, and customize their settings as needed.

By carefully selecting and customizing themes, plugins, menus, and widgets, you ensure that your WordPress site not only looks great but also provides a seamless and engaging user experience. These customizations are key to building a site that meets your specific needs and goals.
How to Safely Insert Custom Code into WordPress: A Step-by-Step Guide
Adding custom code to your WordPress site can significantly enhance its functionality, but doing so incorrectly can lead to severe issues. To ensure you’re making safe and effective modifications, follow these essential steps:
Step 1: Use a Reliable Custom Code Management Plugin
Instead of editing theme files directly, use a reliable custom code management plugin designed specifically for WordPress. These plugins offer a safer, more user-friendly environment for adding and managing your custom code snippets, minimizing the risk of errors.
Step 2: Backup Your WordPress Website
Before implementing any changes, it’s crucial to backup your WordPress website. This backup should include both your database and all files. Having a complete backup ensures that you can quickly restore your site if something goes wrong during the code insertion process.
Step 3: Safely Add Your Custom Code
- Open the Plugin: Navigate to the custom code management plugin you installed.
- Insert Your Code: You can add PHP, CSS, JavaScript, or HTML code directly within the plugin.
- Label Your Snippet: Give your code snippet a descriptive name to easily identify it later.
- Select the Location: Choose where you want this code to run (e.g., the entire site, specific posts, pages).
Step 4: Test Your Custom Code
After inserting your custom code, thoroughly test your site. Check various pages and functionalities to ensure that nothing is broken or negatively affected by the new code.
Step 5: Utilize Built-in Error Checking Tools
Many custom code plugins come with built-in error-checking features. Use these tools to identify potential issues within your code. If the plugin detects any problems, it can automatically deactivate the problematic code, preventing errors from affecting your live site.
Step 6: Monitor WordPress Site Performance
Once your custom code is live, closely monitor your site’s performance. Keep an eye out for any slowdowns, glitches, or other issues that could be caused by the new code. This ongoing monitoring helps ensure that your site continues to operate smoothly.
Inserting custom code into your WordPress site doesn’t have to be risky. By using the right tools and following these steps, you can safely enhance your site’s functionality. Always backup your WordPress site, thoroughly test any new code, and monitor your site’s performance to maintain smooth operation.
Creating and Managing Content
Creating and managing content is at the heart of any WordPress site. Whether you are running a blog, an e-commerce store, or a portfolio, your content is what will engage your visitors and keep them coming back. This section will guide you through the essential steps for creating and managing content on your WordPress site and show you how to edit a WordPress site effectively.
Creating Pages and Posts in How to Edit a WordPress Site
WordPress distinguishes between two main types of content: pages and posts. Understanding the difference between them is crucial for effective content management.
Pages
Pages are static and timeless content pieces like your About Us, Contact, or Services pages. They are not part of your blog and don’t appear in the chronological order of your posts.
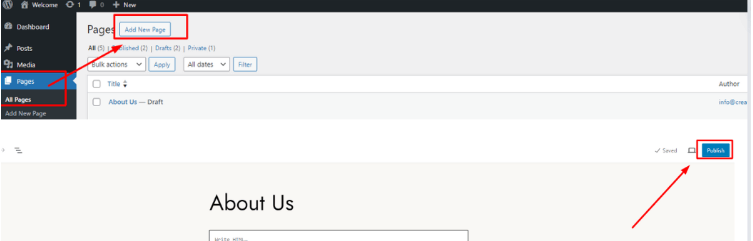
- Creating a Page:
- Navigate to your WordPress dashboard.
- Click on “Pages” and then “Add New.”
- Enter a title and use the content editor to add the desired text, images, or other media.
- Once you’re satisfied with your content, click “Publish.”
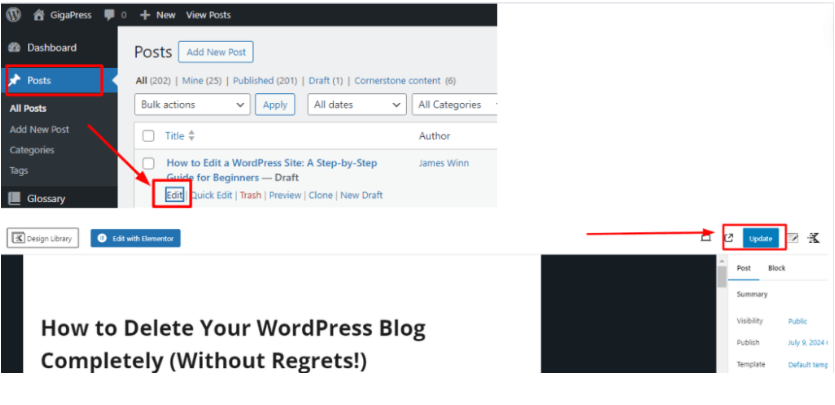
- Editing a Page:
- Go to “Pages” in your dashboard.
- Select the page you wish to edit.
- Make your changes and click “Update” to save.

Posts
Posts are timely content entries listed in reverse chronological order on your blog. They are ideal for news updates, articles, or blog entries.

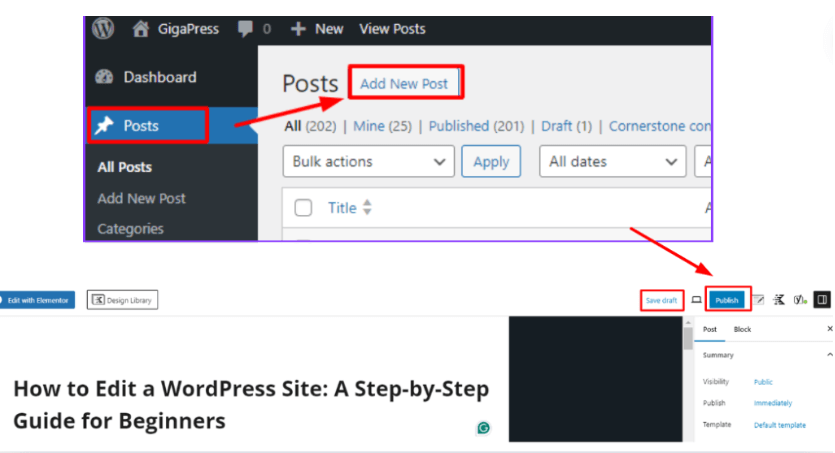
- Creating a Post:
- Navigate to “Posts” and then “Add New.”
- Enter a title and use the WordPress block editor to add your content.
- Assign categories and tagsIn WordPress, tags are a taxonomy used to classify and organize posts. They are similar to categories, but unl... More to organize your post.
- Click “Publish” when you’re ready to go live.
- Editing a Post:
- Go to “Posts” in your dashboard.
- Select the post you want to edit.
- Make the necessary changes and click “Update.”
.

What Are the Quick Edit Features Available for WordPress Pages and Posts?
The Quick Edit feature in WordPress offers a convenient way to make several adjustments to your pages and posts without having to open the full editor. Here’s what you can do:
- Modify Basic Information: You can change the title, URL slugIn WordPress, a slug is the unique text that appears in a URL to identify a specific page or post. This term i... More, and the last modified date directly from this interface.
- Password Protection and Privacy: Easily set a password for your content or make it private, restricting access.
- Hierarchy and Structure: Assign the page as a parent or child within the site structure.
- Template and Comment Settings: Switch the page template and enable or disable comments quickly.
- Status Adjustments: Change the status of your page or post, such as moving it to draft or publishing it.
These features streamline your workflow by allowing you to make essential edits swiftly, all without navigating away from the page list.
How to Edit a WordPress Website for Beginners Using a Page Builder Plugin
Learning how to edit a WordPress website for beginners doesn’t have to be intimidating, especially when using a page builder plugin. These tools simplify the process, allowing you to customize your site without requiring advanced coding skills. Here’s a step-by-step guide to help you get started.
1. Install and Activate the Plugin
To begin editing a site in WordPress, you first need to install a page builder plugin of your choice. You can find these plugins in the WordPress plugin repository or from third-party providers. After installation, activate the plugin from the Plugins menu in your WordPress dashboard.
2. Access the Page Builder
Once activated, navigate to the plugin’s settings through the WordPress dashboard. Typically, you’ll find this under a dedicated menu named after the plugin. If you’re using a premium version, you may need to enter a license key here.
3. Choose a Template Kit
One of the simplest ways to edit a WordPress website for beginners is by using a template kit provided by your page builder. Head over to the Theme Builder or Template Kits section within the plugin. You’ll discover various template kits designed for different types of websites, like online stores, service sites, and blogs. Use filters and sorting options to quickly find a template that suits your needs.
4. Select and Apply a Template
After choosing your preferred template, hover over it and click the corresponding button to apply it to your site. This action will load the template into the page builder interface, allowing you to begin customizing it immediately.
5. Customize Your Template
Now, it’s time to make the template your own. Whether you’re just starting to edit a WordPress website or looking to refine it further, the customization options are endless:
- Colors and Fonts: Open the Fonts menu to select from various font styles and colors for headings and body text.
- Backgrounds and Layouts: Adjust background colors and images, as well as the overall layout of your pages.
- Buttons and Forms: Customize the style and placement of buttons and forms using the drag-and-drop interface.
All changes will be visible in real-time in the preview pane on the right side of the screen.
6. Save Your Changes
Once you are satisfied with your customizations, click the Save button to officially apply the changes to your website. This is a crucial step when learning how to edit a site in WordPress efficiently.
7. Enable Your Custom Theme
If your page builder plugin offers a full theme builder feature, return to the Theme Builder menu and enable your custom theme using the toggle switch at the top corner of the interface.
Final Tips
For more advanced customization options, refer to the plugin’s documentation or guided tutorials. These resources can provide additional insights and tips on how to edit a WordPress website for beginners effectively.
By following these steps, you can easily edit and customize your WordPress pages to align with your desired look and functionality, enhancing both user experience and aesthetic appeal.
Customizing Your WordPress Site with the GutenbergGutenberg is the name of a modern WordPress editor that was introduced with the release of WordPress 5.0 in De... More Block Editor
The Gutenberg block editor is a powerful tool for those wondering how to edit a site in WordPress efficiently. This drag-and-drop editor simplifies the process, making it accessible for users of all experience levels to design and edit their pages and posts.
Introduction to Gutenberg
For beginners trying to figure out how to edit a WordPress website, Gutenberg offers an intuitive way to structure your content using blocks. Each block can hold different types of content, such as text, images, videos, or widgets. This modular approach allows you to easily rearrange or customize each section of your web page.
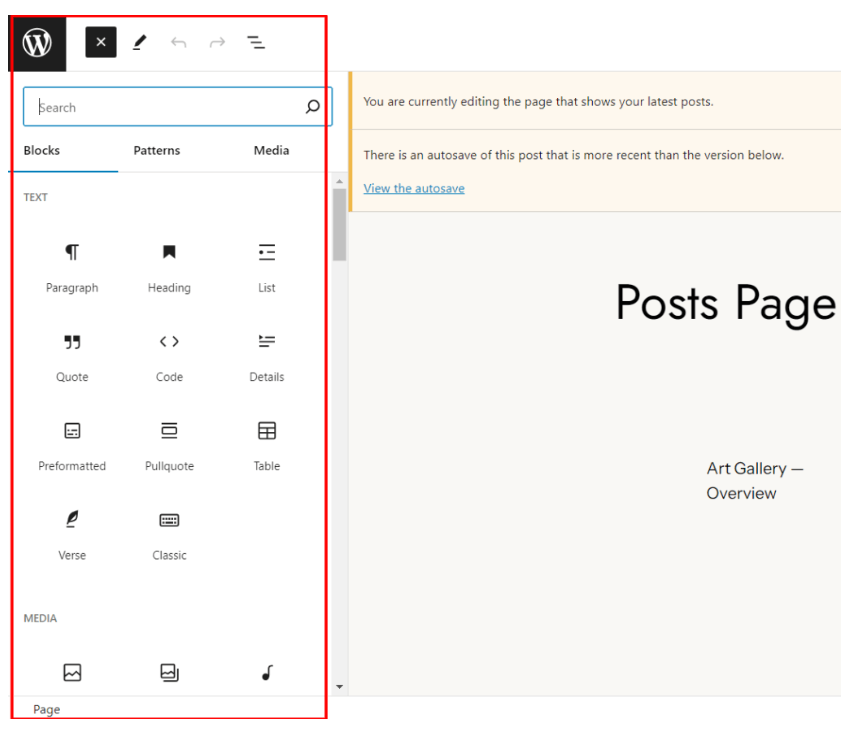
Using Blocks to Customize Your Site
- Adding Blocks: Start by clicking the plus (+) icon in the editor, then select the type of block you want to add. This is a crucial step for beginners learning how to edit a WordPress website.
- Customizing Blocks: Each block comes with its own set of customization options, enabling you to adjust the alignment, style, and format without any need for coding. This feature is particularly helpful for those new to how to edit a site in WordPress.
- Rearranging Blocks: Simply drag blocks around the page to reorder your content, making it easy to experiment with different layouts.

Full Site Editing
Gutenberg also extends its functionality through Full Site Editing (FSE), which allows you to use the block editor to customize the entire site, provided you’re using a block-based theme. With FSE, beginners who are learning how to edit a WordPress website can modify headers, footers, and other site-wide elements using the same block structure.
Limitations
If your WordPress themeA WordPress theme is a set of files that determine the design and layout of a website. It controls everything ... More isn’t block-based, you won’t have access to the Full Site Editor. In this case, you’ll need to use the WordPress Theme Customizer. The Theme Customizer is less intuitive, relying on menu settings and lacking the straightforward drag-and-drop interface that makes Gutenberg so user-friendly.
By leveraging the Gutenberg block editor, beginners can easily learn how to edit a WordPress website and craft unique, customized pages that stand out—all without touching a line of code.
Managing Media Files in How to Edit a WordPress Site
Media files, such as images, videos, and documents, play a critical role in enhancing your content and making it more engaging.
- Uploading Media:
- Navigate to “Media” in your dashboard and click “Add New.”
- Drag and drop your files or select them from your computer.
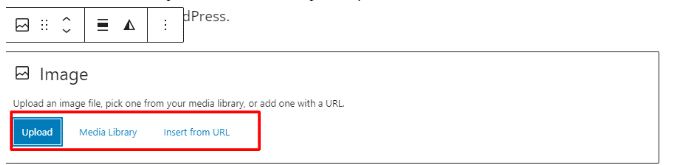
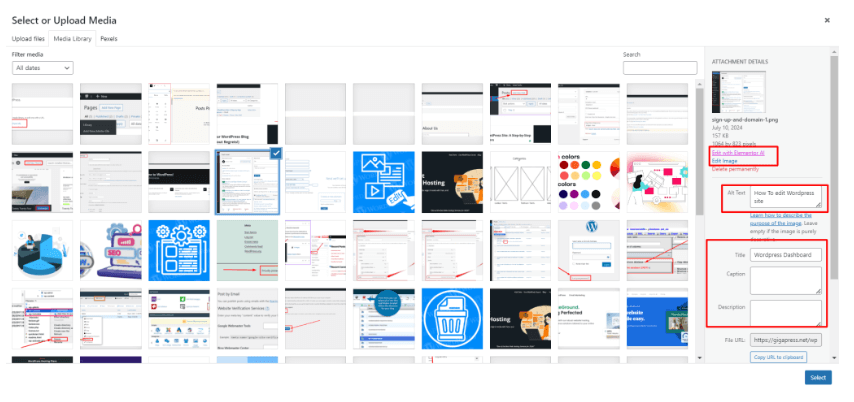
- Inserting Media into Content:
- When editing a post or page, you can add media by clicking on the “Add Media” button.
- Select the file from your media libraryThe Media Library in WordPress is a feature that allows users to easily upload and manage media files such as ... More or upload a new one.
- Organizing Media:
- Use the media library to organize your files. You can add titles, captions, alt text, and descriptions to make them easier to find and improve SEO.
- Editing Media:
- Click on any media file in the library to edit it. You can crop, rotate, scale, and flip images directly within WordPress.

By mastering these elements and learning how to edit a WordPress site effectively, you can create and manage content that not only looks professional but also serves to engage and inform your audience effectively.
Conclusion On How to Edit a WordPress Site
Editing a WordPress site may initially seem daunting, but with a structured approach, it becomes an intuitive and rewarding process. From setting up your account and configuring the basic settings to customizing your site with themes and plugins, each step plays a crucial role in shaping your website to meet your unique needs. Understanding the WordPress dashboard and leveraging its powerful tools, such as the block editor and media management system, empowers you to create and manage content efficiently.
As you grow more familiar with WordPress and how to edit a WordPress site, you’ll find that its flexibility and extensive range of customization options provide endless possibilities for your site. Whether you’re building a personal blog, a business website, or an online portfolio, mastering the basics outlined in this guide will set a solid foundation for your journey. Remember, practice and experimentation are key. Don’t hesitate to explore advanced features and seek out additional resources and community support as you continue to refine your WordPress site.
If you’re eager to learn how to edit a WordPress site effectively and want reliable WordPress hosting with automatic updates, explore our hosting packages by clicking the button below!