If you’re a photographer, you might be wondering, “How can I create a photography website with WordPress?” It’s a fantastic way to display your work, sell your images, and attract new clients. WordPress offers an accessible platform to build a professional-looking site without needing extensive coding knowledge or a hefty budget.

Fortunately, it’s easy to create a photography website using WordPress, even as a complete beginner. WordPress is free and easy to use, yet it enables you to create professional and appealing sites. All you need to do is find a quality web host, design your web pagesIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica… More, and upload your photos.
In this post, we’ll guide you through five simple steps to create a photography website with WordPress. From selecting the right theme to customizing your gallery, these steps will help you set up an impressive portfolio that showcases your talent and engages visitors effectively. Let’s get started!
Why WordPress Is the Perfect Fit for Your Photography Site
As a professional photographer, it’s important to have a dedicated website where you can display your images. This way, you can give potential customers or clients a preview of your skills. Plus, it provides an easy way for them to discover your services and get in touch.
With plenty of platforms to choose from, you might be wondering: Is WordPress good for photographers? To start, WordPress is open-source, free, and easy to use:

Better yet, this platform supports a wide variety of popular image formats, including JPG/JPEG, PNG, GIF, ICO, and WebP. If you want to use a next-gen format like AVIF instead, you’ll find image optimization plugins that enable you to do this.
You can also find plugins that extend the functionality of your website. For example, WooCommerce transforms your site into an online store, so you can easily sell your photos. Alternately, you can integrate your site with a booking plugin to schedule sessions with clients.
On top of all this, WordPress is completely customizable, so you can make your site look exactly the way you want it to:

You can choose from hundreds of free themes to match the tone and personality of your brand. Plus, with the Full Site Editor (FSE), you can modify every part of your site, including its header and footer.
Must-Have Features for a Photography Website
Creating a stunning photography website requires more than just showcasing beautiful images. Here are the essential features you’ll need:
- Quick Load Time: Speed is critical. A fast-loading website ensures visitors don’t abandon your site while waiting for images to appear. Research indicates that websites loading within two seconds have a significantly lower bounce rate compared to those that take longer. Optimize both your website and images to maintain swift load times.
- User-Friendly Navigation: Simple, intuitive navigation is key. Your site’s layout should allow users to find what they’re looking for with ease. Key pages, like your portfolio or contact page, should be accessible from the homepage. Make navigation labels clear and ensure users can reach any part of your website with minimal clicks.
- Personalization: Your website should reflect your unique style. While templates provide a useful framework, it’s important to customize them to fit your brand. Choose platforms or themes that offer flexible design options, enabling you to make the site distinctly yours.
- Cross-Device Compatibility: Your photography website must work seamlessly across all devices and browsers. This ensures everyone, regardless of how they access your site, enjoys the same high-quality experience. Test your site on different browsers and devices to confirm compatibility.
- Mobile Optimization: With over half of web traffic originating from mobile devices, a mobile-friendly design is crucial. Your site should be fully functional on smartphones and tablets, offering an excellent user experience. Ensure images, text, and videos render beautifully on smaller screens to keep visitors engaged.
- Stunning Portfolio and Gallery: A well-organized portfolio is the heart of a photography website. It should be easy to navigate and highlight your best work without distracting elements. Elegant presentation tools and a clean layout help keep the focus on your photographs.
- Social Media Integration: Make it effortless for visitors to share your work. Social media buttons allow viewers to easily post your images on platforms like Instagram, Facebook, and Twitter. Engagement features, such as comment sections, can also foster interaction and expand your reach.
By incorporating these elements, you ensure your photography website not only looks great but also functions effectively, providing an excellent user experience that keeps visitors coming back.
How To Create a Photography Website with WordPress (In 5 Steps)
Now that you know why WordPress is the ideal choice for a photography website, let’s take a look at five simple steps to get started.
Step 1: Find a Quality Web Host
A web host (or hosting provider) stores your site’s data and files on a web server, making it publicly available to internet users. However, most hosting solutions also provide additional benefits, which vary depending on the provider and plan you choose.
With web hosting, there are many options. If you’re on a tight budget, you might want to opt for shared hosting. This is when your website shares a server with many other sites. It’s not the most secure or high-performance choice, but it keeps costs low and can be all you need for a small photography portfolio site.
If you’re planning to sell your work online, however, or if you need to showcase a lot of high-quality images, you can choose a VPS hosting plan instead. Just as with shared hosting, your site shares a physical server with many other websites.
However, it also receives a virtually-partitioned segment of that server with its own dedicated resources. This offers increased performance and security, for only a modest additional cost.
Whatever type of plan you select, it’s also a good idea to find a web host that offers WordPress-specific plans, such as Bluehost:

A WordPress hosting plan will provide you with useful features, and help you get your site up and running quickly. Plus, it means that you’ll have access to support that’s knowledgeable about the platform, in case problems arise.
Step 2: Choose a Photography Theme
Many web hosts will offer quick and easy ways to set up your new WordPress website. If not, it’s quick and simple to install WordPress manually.
Once your site is up and running, you’ll need to choose a theme. Your WordPress theme determines the look and layout of your site. It enables you to customize your site’s appearance with a single click.
There’s an entire directory of free themes to choose from. If you prefer, there are also plenty of premium themes you can purchase for a small fee, found via developer websites and marketplaces such as ThemeForest.
As a photographer, it’s important to get your theme right to create the best possible first impression. Your theme gives you a chance to show off your creative talents, and enhance your images with the right layout and color palette.
To begin, you might consider using a page builder like Elementor. After selecting a page builder, you’ll be taken to the Starter Template page. On this page, you can scroll through all the templates compatible with your page builder, making it easy to find one that aligns with your vision.
If you’re looking for templates specifically designed for photographers, you’ll find plenty to choose from. However, you can also select any template and customize it to suit your needs. This flexibility allows you to tailor your website exactly how you want it.
You’ll also want a theme that’s lightweight, fast, and responsive. This way, you can provide visitors with an excellent User Experience (UX). It’s important to check out user reviews to ensure that the theme you choose is high quality and well-coded.
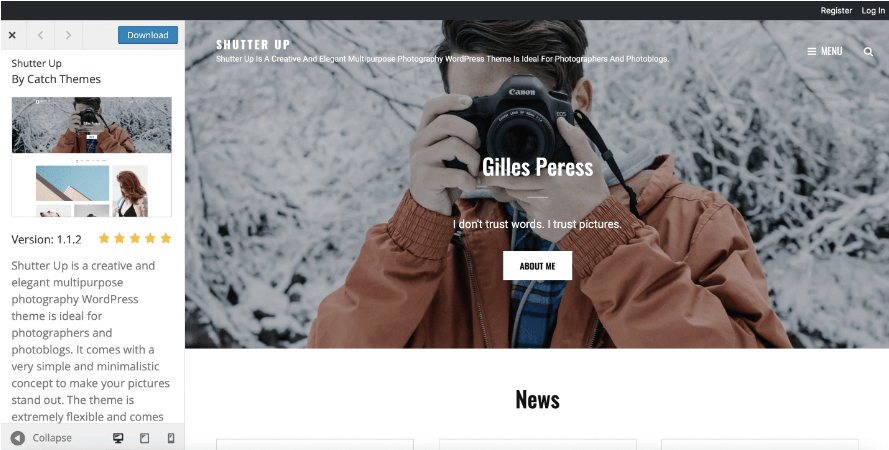
Last but not least, you may want to opt for a photography-specific theme that offers features designed for your unique needs. For example, Shutter Up is a free WordPress themeA WordPress theme is a set of files that determine the design and layout of a website. It controls everything … More with a clean, minimal design that enables your images to take center stage:
This theme comes with many cool features such as testimonials sections, portfolio services, and a featured content slider.
How To Customize A WordPress Theme for Photography Website
Step-by-Step Customization
Step 1: Installing Your Chosen Theme
-
Head to Appearance > Themes > Add New in your WordPress dashboardIn WordPress, the Dashboard is a central hub for managing a website’s content and settings. It is the first sc… More.
-
Browse through the Popular tab or search for your preferred theme.
-
Select Install and then Activate the theme.
Step 2: Utilizing Starter Templates
Many themes come with Starter Templates—a pluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse… More that allows you to use pre-made websites. You can install this plugin separately or when prompted by a notification on your site dashboard.
-
Click on Get Started to begin.
Step 3: Choosing a Page Builder
Themes often support multiple page builders such as GutenbergGutenberg is the name of a modern WordPress editor that was introduced with the release of WordPress 5.0 in De… More (WordPress default page builder), Elementor, and Beaver Builder. After clicking Get Started, you will be prompted to select a page builder. For example, let’s choose Elementor.
-
After selecting your page builder, you’ll be taken to the Starter Template page. Here, you can browse through templates compatible with your chosen builder.
Step 4: Building Your Photography Website
-
Select a suitable template. You’ll be directed to the site building page.
-
Upload your logo or skip this step if you prefer to add it later.
-
Customize colors and fonts to match your brand. You can always change these later.
-
Click Continue after each customization step.
Step 5: Finalizing Your Setup
-
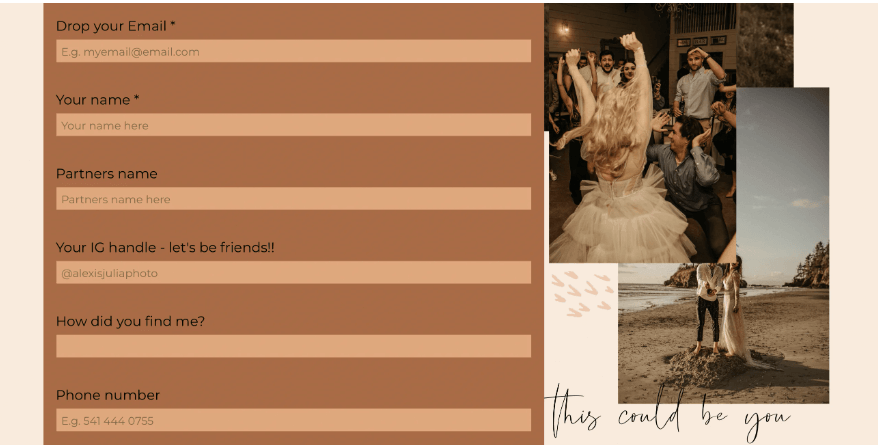
Enter your name, email, profession, and the purpose of your website. This information helps template designers understand your needs.
-
Check the boxes for the elements you want to import.
-
Click Submit & Build My Website.
Your site will be built in a few seconds, and you’ll see a success message once everything is ready.
Customization Options
Global Settings
-
Typography: Select fonts for headers and body text.
-
Colors: Choose color combinations or add your own.
-
Container: Adjust the content width and page layouts.
-
Buttons: Design the buttons on your website.
Header Builder
-
Logo: Upload and display your logo.
-
Primary Menu: Configure the menu width and options.
-
Transparent Header: Enable a transparent header for specific pages or the entire site.
Breadcrumbs
Breadcrumbs are a secondary navigation scheme showing users’ location on your site. Customize their position and visibility on different pages.
Final Steps
Preview your changes live before publishing to ensure everything looks perfect. WordPress offers extensive customization options, so experiment until you find your ideal setup. Once satisfied, click Publish to make your site live.
By following these steps, you can create a highly responsive and visually stunning photography website that showcases your work beautifully.
Step 3: Design Your Pages
Now that you’ve chosen a theme, you’re ready to design key pages for your photography website. Most important is your Home page, since this is often where visitors will land first.
Other useful sections include About, Services, Gallery, and Contact pages:

To start creating pages for your website, navigate to Pages > Add New in your WordPress dashboard. There, you can customize the layout of your page using pre-built pieces of content called blocks. There are blocks for text, images, forms, buttons, and more.
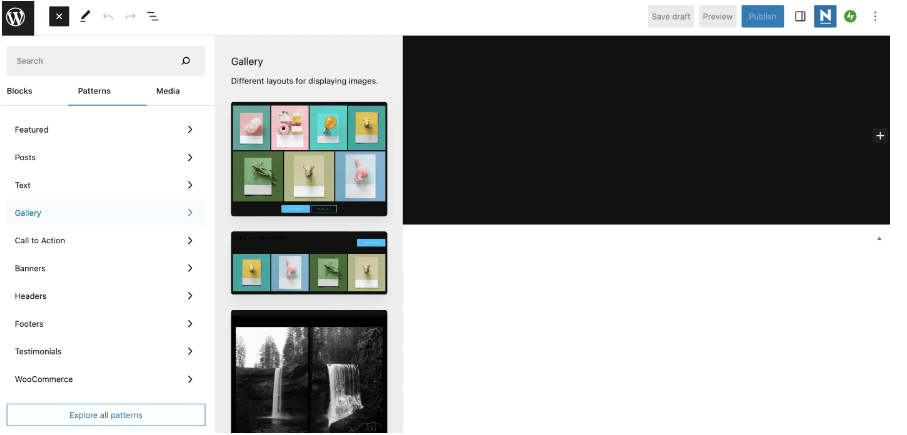
WordPress also gives you access to block patterns. These are pre-designed layouts that make website building quick and easy:

If you’re looking for a more powerful way to design pages, you might want to install a page builder plugin. This type of tool provides you with a similar drag-and-drop editor, along with additional widgetsA widget is a small block of content that performs a specific function and can be added to certain areas of a … More and special features like hover effects.
Customizing the Header of Your Photography Website
Creating a unique header can set your photography website apart. To achieve this, you’ll need to personalize several elements:
Logo
- Upload Your Logo: Start by uploading your logo. This is crucial for brand recognition.
- Display Options: Choose from a variety of display options to ensure your logo fits well with your site’s overall design.
Primary Menu
- Configure Your Menu: Adjust the primary menu to suit your needs. This could involve reordering menu items or adding new ones.
- Menu Width: Select the appropriate width for your menu to match your website’s layout, ensuring it looks balanced and appealing.
Transparent Header
- Enable Transparency: To create a modern, sleek look, enable the transparent header option. This setting makes your primary menu and header blend seamlessly with the background.
- Customize Transparency: Decide whether you want the transparency to apply to all pages or only specific ones, giving you flexibility in design.
By tailoring each of these elements, you can create a header that not only looks professional but also enhances user experience, helping your photography website stand out.
Step 4: Upload Your Images
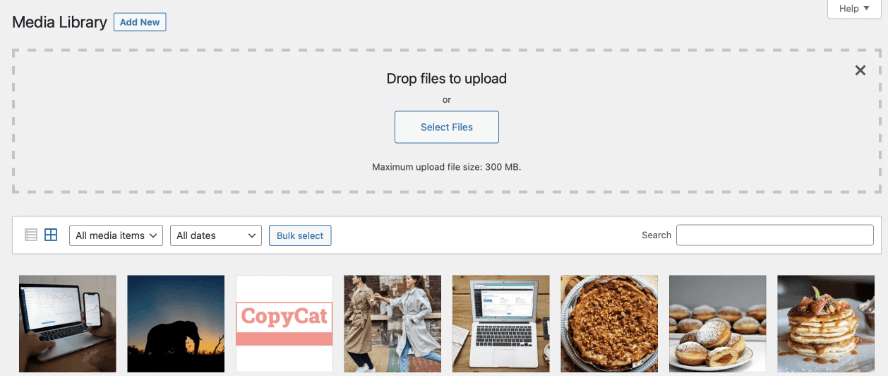
Now you’re ready to upload assets to your photography website. WordPress stores images in the Media Library. So to add photos, head to Media > Library in your dashboard.
Next, select Add New and click on Select Files to upload a photograph from your computer:

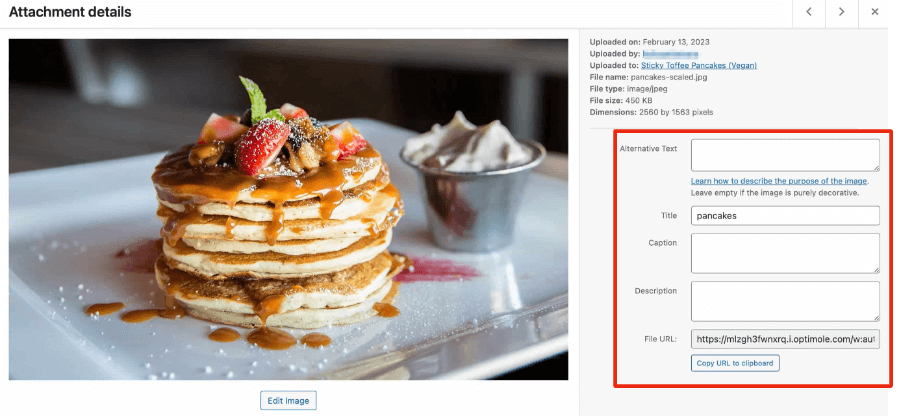
Once you’ve uploaded your image, you’ll see that it’s been added to the library. Click on the image to open it. Here, you can add a caption, description, and some alternative text:

You can also select Edit Image to crop, rotate, or resize your photograph.
If you want to display your images in a gallery, you can install a gallery plugin such as NextGEN Gallery. This way, you can batch upload images, import meta data, rearrange photos, edit thumbnails, and more.
Step 5: Optimize Your Photography Website
The problem with image-based websites is that media files can be quite large. When you have lots of files on your site, it can drain your server resources and slow down your website. In turn, this can disrupt your UX and harm your search rankings.
Therefore, it’s a good idea to optimize your website for faster performance. There are plenty of ways to do this. For instance, you might install a caching plugin such as LiteSpeed Cache. You can also use an image optimization plugin like Smush to resize, compress, and optimize your photos:

Many quality web hosts offer a CDN as part of their hosting services. If not, you can install a CDN from a provider such as Cloudflare.
How to Publish Your Customized Photography Website
Publishing your customized photography website is a straightforward process. Just follow these steps:
1. Initial Setup
Begin by selecting your logo and choosing an appropriate size. If you don’t have a logo yet, you can skip this step and add it later. It’s important to note that you can update all the information even after your website is built.
2. Designing Your Site
Next, move on to selecting the colors and fonts that will define your site’s look and feel. These choices will set the tone for your overall design, but don’t worry—you can change them later during the customization phase.
3. Providing Essential Information
Now, enter key details such as your name, email, profession, and the purpose of your website. This information is valuable for template designers and helps in tailoring the template to better fit your needs.
4. Importing Elements
Check the boxes for the elements you wish to import into your site. It’s usually best to select all options to ensure you don’t miss any important features. Once you’ve made your selections, click Submit & Build My Website.
5. Finalizing Your Website
The website building process takes a few seconds. Once complete, you’ll receive a success message confirming that your site is live and ready for visitors.
With these steps, your photography website will be published and ready for the world to see. Happy shooting!
Why is Load Time Important When You Create a Photography Website with WordPress?
-
User Experience: Imagine navigating to a photography website. Eagerly waiting to see stunning visuals, only to be met with a loading icon spinning away. Swift load times are crucial because visitors don’t have the patience to linger. Especially with high-resolution images. An efficient website captivates and retains potential clients by providing a seamless user experience.
-
Impact on Bounce Rate: Load time directly influences the bounce rate of your site. Research indicates that websites loading in under two seconds maintain a notably lower bounce rate of approximately 9%. Conversely, if your pages take five seconds or longer to load, the bounce rate skyrockets to around 38%. Ensuring a fast-loading site can drastically reduce the number of visitors abandoning your page before it fully loads.
-
Optimization Strategies: To achieve optimal load times. Start by compressing and properly sizing images before uploading them. Utilizing tools like Photoshop or online services such as TinyPNG can significantly reduce file sizes without compromising quality. Furthermore, leveraging content delivery networks (CDNs). And efficient caching strategies can ensure speedy delivery of content globally.
-
SEO Benefits: Search engines like Google also factor load time into their ranking algorithms. Faster websites often rank higher, increasing visibility and attracting more organic traffic. Ensuring your photography site loads quickly can therefore enhance both user satisfaction and search engine performance. Driving more potential clients to your work.
In a competitive digital landscape, your photography website’s load time isn’t just a technical concern. It’s a pivotal element in user retention, SEO, and overall site success. By optimizing your images and employing speed-enhancing strategies. You can ensure that your stunning visuals are seen promptly and appreciated fully without delay.
How Can I Create a Photography Website with WordPress That’s Mobile-Friendly?
Creating a mobile-friendly photography website is crucial, given that more than half of web users access sites via their mobile devices. Here are key steps to ensure your site looks stunning on smaller screens:
-
Responsive Design:
- Implement a responsive design that automatically adjusts layouts, images, and text to fit any screen size. This not only enhances user experience but also helps with SEO.
-
Optimize Images:
- Compress and resize images to reduce load times without sacrificing quality. Tools like TinyPNG and JPEG-Optimizer can help you achieve fast-loading, crisp visuals.
-
Simplify Navigation:
-
Readable Text:
- Use legible fonts and ensure text size is adjustable for readability on smaller devices. Avoid large blocks of text; break them into smaller paragraphs for easier reading.
-
Touch-Friendly Buttons:
- Design touch-friendly buttons that are easy to tap. Adequate spacing between clickable elements prevents accidental clicks and improves user interaction.
-
Fast Loading Times:
- Enhance your website’s loading speed by optimizing code, leveraging browser caching, and using Content Delivery Networks (CDNs) like Cloudflare or Amazon CloudFront.
-
Test Regularly:
- Regularly test your website on various mobile devices and browsers to ensure everything works as expected. Tools like Google’s Mobile-Friendly Test can be invaluable.
By following these tips, you can ensure that your photography website provides an excellent user experience, regardless of the device being used. This not only keeps visitors engaged but also encourages them to explore and admire your work to its fullest.
Why is Compatibility Important When You Create a Photography Website with WordPress?
Building a photography website that looks stunning on any device or browser isn’t just a technical requirement—it’s essential for your success.
Wide Accessibility
Photographers showcase their portfolios to attract a diverse audience. Your website should be easily accessible on smartphones, tablets, laptops, and desktops. When visitors can view your work seamlessly, no matter their device, you’re more likely to gain their interest and business.
Consistent User Experience
Providing a unified experience across different browsers like Chrome, Safari, and Firefox ensures every visitor enjoys the same high-quality presentation. Any inconsistency can deter potential clients, making them question your professionalism.
SEO Benefits
Search engines favor websites that are mobile-friendly and responsive. A site optimized for all devices and browsers will rank higher in search results, drawing more organic traffic to your portfolio.
Trust and Credibility
A website that’s compatible across multiple platforms exudes reliability. Clients will see that you pay attention to detail, further solidifying their trust in your services.
Key Points
- Broad Audience Reach: Enhance visibility on various devices.
- Uniform Experience: Ensure consistent browsing across browsers.
- SEO Advantage: Improve search engine rankings.
- Professional Impression: Bolster trust and credibility.
How Can I Ensure Simple Navigation When I Create a Photography Website with WordPress?
Ensuring simple navigation on your photography website is essential for providing an excellent user experience. Here’s how you can achieve this:
1. Simplify the Menu Structure
Keep your main menu clean and straightforward. Aim for a minimal number of items, focusing only on the most essential sections such as:
- Home
- Portfolio
- About
- Services
- Contact
2. Use Clear and Descriptive Labels
Avoid jargon or creative titles that may confuse visitors. Use clear, straightforward labels that accurately describe the content of each page.
3. Implement a Search Function
Adding a search bar can significantly enhance navigation, especially for users looking for specific content. Make sure the search function is visibly placed and functional across all pages.
4. Optimize for Fewer Clicks
Ensure that users can reach any page on your website within a few clicks. A logical site hierarchy is crucial for this. For instance, your portfolio should be accessible from the home page, and subcategories (like “Portraits,” “Weddings,” etc.) should be accessible within the portfolio.
5. Mobile-Friendly Design
With a growing number of users browsing on mobile devices, ensure your site is mobile-friendly. Use responsive design practices to make sure your navigation adapts seamlessly to smaller screens.
6. Provide Breadcrumbs
Breadcrumbs offer a secondary navigation aid, showing users their path and making it easy for them to backtrack. This is particularly useful for sites with deep hierarchical structures.
7. Consistent Layouts
Keep the layout consistent across all pages. This reduces the learning curve for visitors and allows them to navigate intuitively. Elements like the menu, search bar, and contact info should always be in the same position.
8. Link to Important Pages
Feature important links in multiple places. For example, you can have your contact details in the footer, a contact link in the main menu, and a call-to-action button on the home page.
By streamlining your navigation, using clear labels, and optimizing for fewer clicks, you create a user-friendly experience that allows visitors to easily find what they’re looking for. This not only improves engagement but also increases the likelihood of turning visitors into clients.
How to Integrate Social Media When You Create a Photography Website with WordPress
Why It Matters
Integrating social media with your photography website is critical for expanding your audience and boosting engagement. When visitors can easily share your photos, comment, and interact through social channels, it enhances your online presence and drives more traffic to your site.
Steps to Integrate Social Media
-
Add Social Media Buttons:
- Utilize plugins or built-in features to add Facebook, Instagram, Twitter, and Pinterest buttons directly on your website.
- Ensure these buttons are prominent on each of your photography portfolio pages.
-
Embed Feeds:
- Use tools like SnapWidget or Juicer to embed an Instagram feed that updates in real-time with your latest postsA post is a type of content in WordPress, a popular open-source content management system used for creating an… More. This can add dynamic content to your site and keep it fresh.
- Consider also embedding a Facebook or Twitter feed for broader engagement.
-
Enable Social Sharing for Images:
- Install a plugin like Social Snap or Shareaholic that allows visitors to share individual photos directly to their social media accounts.
- Make sure to include sharing options on blog posts featuring your photography to reach a wider audience.
-
Social Login Capability:
- Allow users to create accounts or sign in using their social media profiles. This not only simplifies the registration process but also encourages users to share your content out to their networks.
-
Create Shareable Content:
- Promote behind-the-scenes content, photography tips, or stories behind your photos that viewers will find engaging and worth sharing.
- Use SEO-driven blog posts to weave your photography with compelling narratives.
Best Practices
- Prioritize User Experience: Ensure the added social features do not slow down your website or detract from the user experience.
- Mobile Optimization: Make sure all social media integration works seamlessly on mobile devices.
- Analytics Tracking: Use tools like Google Analytics or a social media-specific analytics tool to track which social platforms are driving the most traffic and engagement.
By following these steps and incorporating best practices, you can significantly increase the reach and impact of your photography through effective social media integration.
Exceptional Photography Websites for Inspiration
When it comes to creating a visually stunning and highly functional photography website, looking at standout examples can provide invaluable inspiration. Here are a few exceptional photography websites that showcase superior design, navigation, and presentation:
-
The Foxes Photography: Known for its dynamic layout and immersive visuals, this site expertly combines high-quality imagery with engaging storytelling.
-
Somowsir: This website excels with a clean, minimalist design that puts the focus squarely on the photography. Its easy-to-navigate interface and elegant presentation make it a standout.
-
Pedro On the World: Offering a vibrant and adventurous portfolio, this site uses bold colors and interactive elements to captivate visitors. The seamless user experience ensures that the photos remain the star of the show.
-
PhotographyCourse.net: Though primarily an educational resource, this site also features a beautifully designed gallery that demonstrates excellent use of organization and accessibility.
These websites exemplify various approaches to effectively showcasing photography and can serve as valuable references when designing or revamping your own photography website. Whether you prefer minimalist elegance or vibrant interactivity, these examples highlight best practices in both aesthetic and functional design.
Conclusion: Why You Should Create a Photography Website with WordPress
The easiest way to spread the word about your photography business is to create a website. That way, you can attract new clients, showcase your assets, and sell your images. Better yet, it’s simple to create a unique site quickly using the WordPress platform.
To recap, here are five steps to create a photography website with WordPress:
- Find a quality web host, such as Bluehost.
- Choose a photography theme like Shutter Up.
- Design your pages using WordPress blocks or page builders.
- Upload your images to the Media Library.
- Optimize your photography website with caching, optimization plugins, and a CDN such as Cloudflare.
Do you have any questions about how to display your images in different file formats? Let us know in the commentsComments are a feature of WordPress that allow users to engage in discussions about the content of a website. … More section below!
Ready to create a photography website with WordPress? For fast WordPress hosting and hassle-free updates, explore our hosting packages by clicking the button below: