WordPress is a flexible Content Management System (CMS) that enables you to build any type of website, including an online store. However, uploading your entire inventory to a website and creating a page for each product can seem a little daunting.
Fortunately, WooCommerce can help you create an online store without any hassle. This WordPress pluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse... More is easy to use and comes with all the tools you need to run a successful e-commerce site.
In this postA post is a type of content in WordPress, a popular open-source content management system used for creating an... More, we’ll take a closer look at WooCommerce and its benefits. We’ll then show you how to create an online store with this tool. Let’s get started!
An Introduction to WooCommerce
WooCommerce is an open-source, e-commerce platform that enables you to set up an online store on your WordPress site:

The plugin comes with all the tools you need to start selling products and services online. This includes secure payment methods, shipping options, a tax calculator, label printing, and more.
You can install WooCommerce straight from your WordPress dashboardIn WordPress, the Dashboard is a central hub for managing a website's content and settings. It is the first sc... More by navigating to Plugins > Add New:

Additionally, with WooCommerce, you can sell any type of product, like physical goods, digital content, or bundles. You can even offer appointments and subscriptions.
Furthermore, this plugin integrates with a variety of third-party tools for your business. This includes email marketing services like Mailchimp and payment processing software like Stripe.
How to Create an Online Store with WooCommerce (In 3 Steps)
As we have seen, WooCommerce is a free plugin that anyone can use to build a powerful store in WordPress. Once you’ve installed and activated the tool on your site, you can start creating your product pagesIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica... More. Now, let’s take a closer look at how it works.
Step 1: Enter Your Store’s Details
After you install WooCommerce on your site, the plugin will walk you through its setup wizard. First, you’ll need to enter some details about your store, mainly its address:

When you’re ready, click on Continue to move on to the next page. Here, simply select the industry that you operate in:

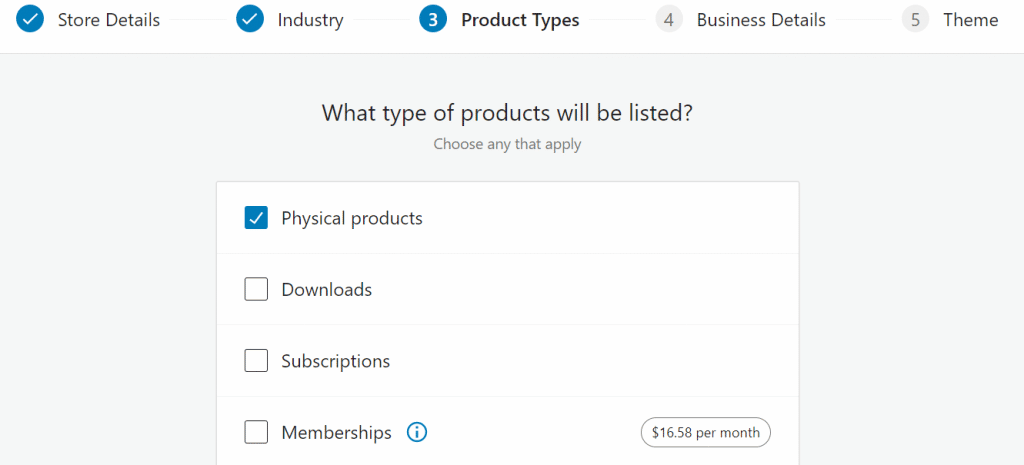
Next, you’ll need to tell WooCommerce what type of products you sell. You can choose from a list of options that includes physical products, downloads, subscriptions, memberships, and more:

As you may notice, WooCommerce charges a monthly fee for selling memberships, bundles, and customizable products. Keep in mind that you’ll also need to pay to add a booking feature to your site.
On the next page, you can enter some details about your business. You’ll need to tell WooCommerce how many products you plan to display on your website and if you’re currently selling on other platforms:

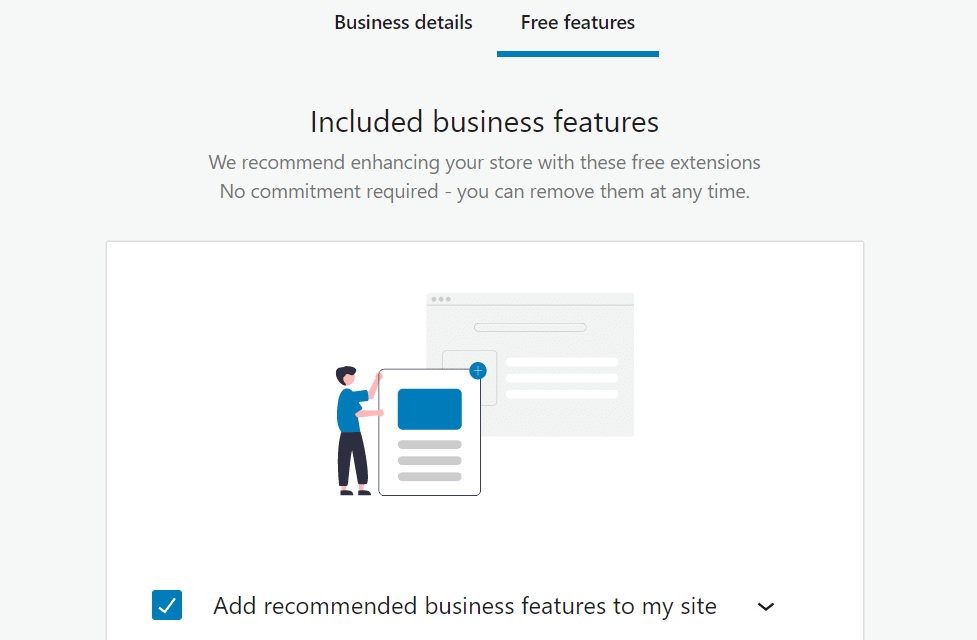
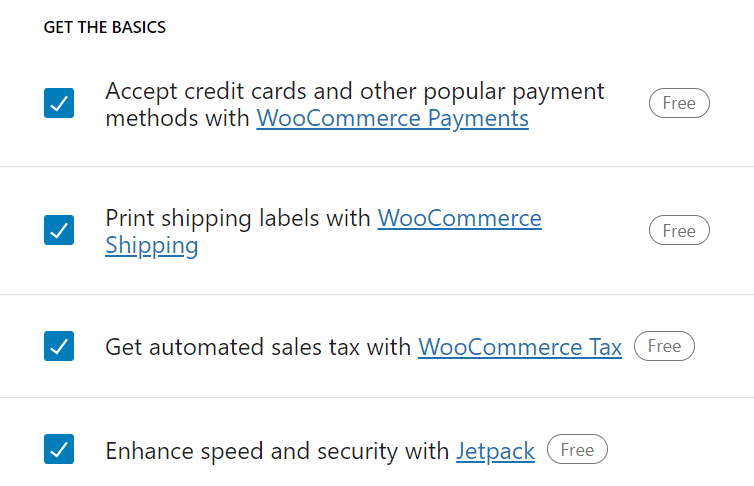
You can also select the free features that you want to add to your WooCommerce store:

By default, WooCommerce will add a variety of tools to your store. These include WooCommerce Payments, which enables you to accept credit cards and other payments, and WooCommerce Shipping for printing shipping labels:

You’ll also get access to third-party plugins, including Jetpack and MailPoet. However, you can deselect any tools you don’t want. You’ll also be able to remove them at a later time.
Finally, you can choose a theme for your WooCommerce store:

For instance, Storefront is a popular WordPress themeA WordPress theme is a set of files that determine the design and layout of a website. It controls everything ... More for WooCommerce stores. It integrates seamlessly with the plugin and comes with a wide range of customization options. Alternatively, you can choose to stick with your current theme.
That’s it! Once you’ve finished the setup process, you’ll be directed back to your WordPress dashboard, where you can start working on your product pages.
Step 2: Create Your First Product Page
WooCommerce will add new options to the left-hand menuIn WordPress, a menu is a collection of links that are displayed as a navigation menu on a website. Menus are ... More in your WordPress dashboard. One of these will be Products. If you navigate to this tab, you can create your first product page:

You also have the option to import your product data as a CSV file. This can be especially useful if you already have a databaseA database is an organized collection of data stored and accessed electronically. It is a crucial component of... More for your inventory.
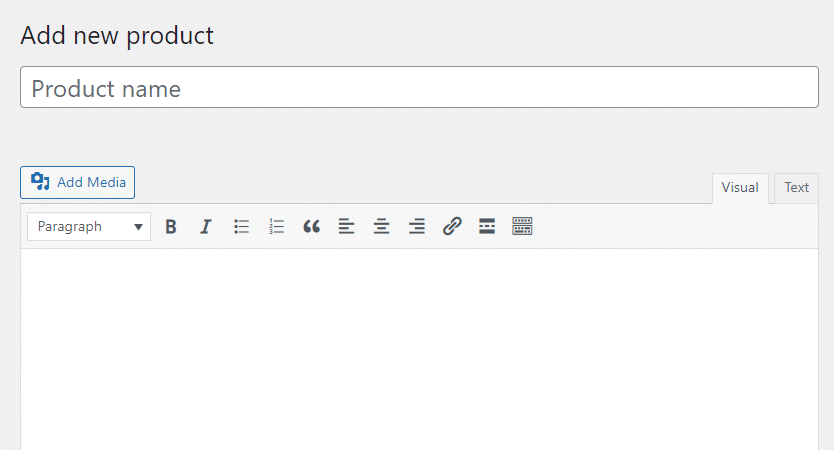
Otherwise, you can click on Create Product to get started. This will launch the new product page:

First, you can enter a name and a description for your product. This information will be visible to your shoppers. Therefore, it’s important that you complete this section thoughtfully and thoroughly.
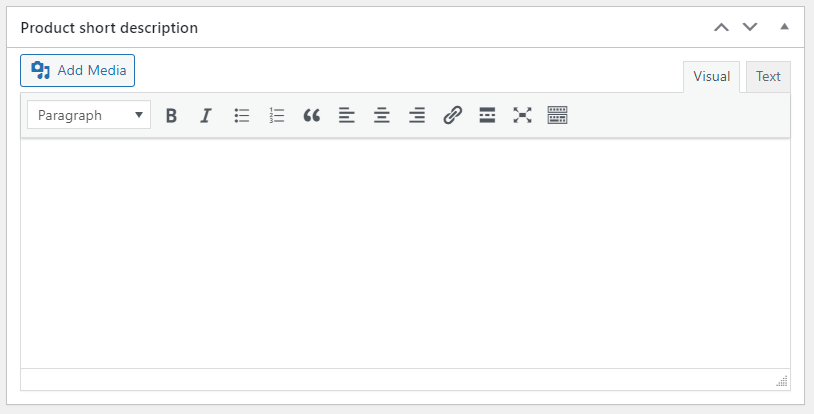
Then, you can scroll down to the Product short description box to enter some key details about your product. This element allows your customers to scan the product’s important characteristics. You might want to make this section brief, or even use a bullet point list here:

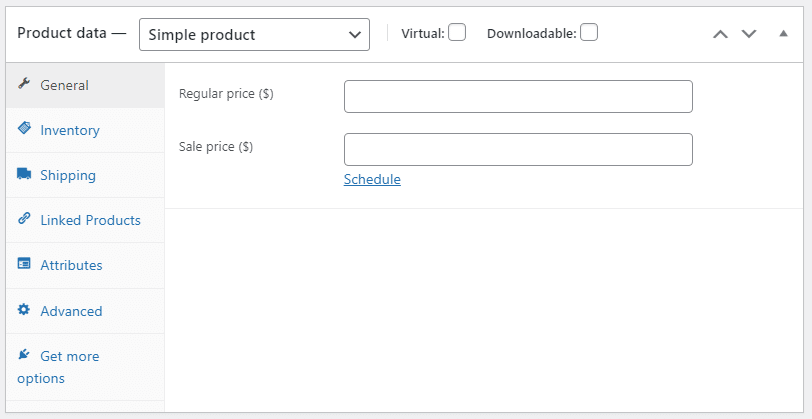
Next, you can navigate to the Product data box. In the General tab, you can set the price for your item:

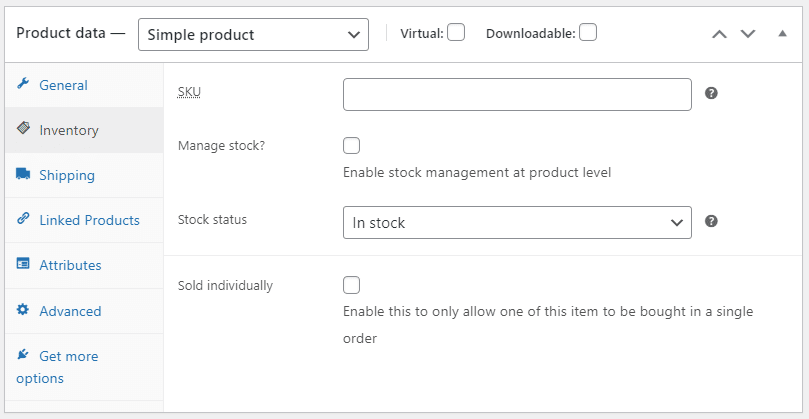
If you click on the Inventory tab, you can configure more settings about the product. For instance, you can change its status from In stock to Out of stock or On backorder:

If you navigate to the Shipping tab, you can set the weight, dimensions, and shipping class for your product:

Feel free to explore the other settings in this section. For example, under Linked Products, you can create upsells and cross-sells to help increase your conversions.
When you’re ready, you can navigate to the Product image or Product gallery box to upload photos of your item. You can also add a category and tagsIn WordPress, tags are a taxonomy used to classify and organize posts. They are similar to categories, but unl... More for your product. This will make it easier for users to explore similar items in your store.
When you’re ready, you can click on Save Draft to save your work or hit Publish to launch your product. Then, you can repeat the above process to add more items.
Step 3: Configure Your Product Permalinks and Other Settings
Once you’ve created your products, you might want to configure some additional settings for your store. You can start with the permalinks.
In your WordPress dashboard, navigate to Settings > Permalinks and scroll down to the Product permalinks section:

Here, you can select which data to display in your product’s URL. For example, you might want to include the product category, or just display the product name instead. When you’re ready, click on Save Changes.
Additionally, you might want to configure the settings for your product categoriesIn WordPress, categories are a fundamental taxonomy used to group and organize posts based on their topics or ... More. To do this, navigate to Products > Categories and select an item from the list:

You can then change the name and slugIn WordPress, a slug is the unique text that appears in a URL to identify a specific page or post. This term i... More of the category, write a description, and more:

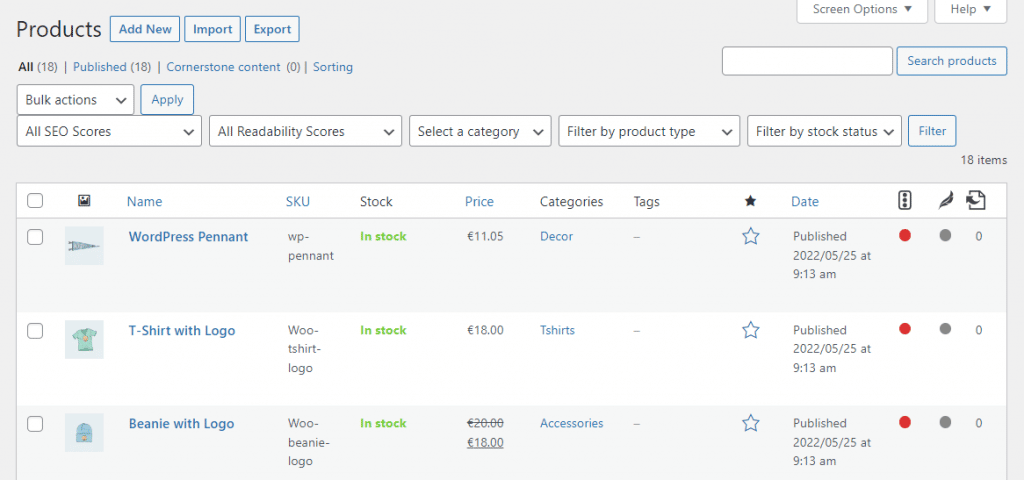
Likewise, you can navigate to Tags or Attributes to configure the settings for these elements. Meanwhile, if you want to edit a particular product page, go to Products > All Products and select your item from the list:

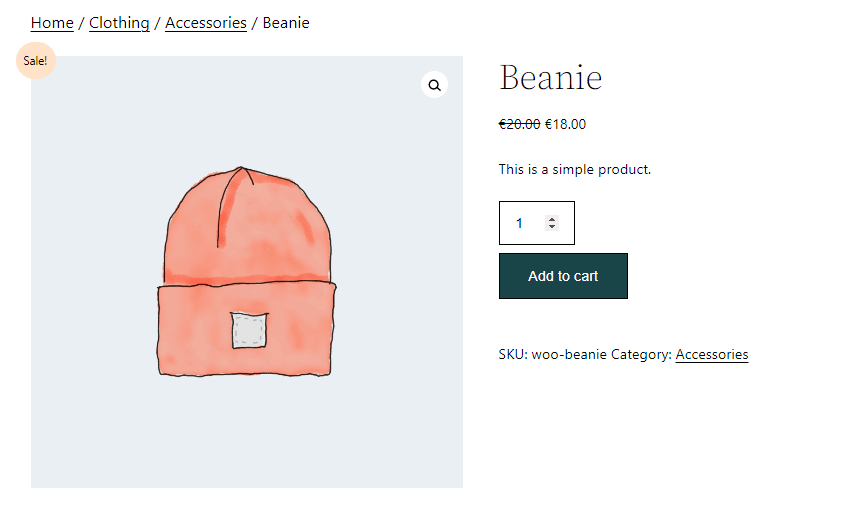
Now, let’s see what your product page might look like on the front end:

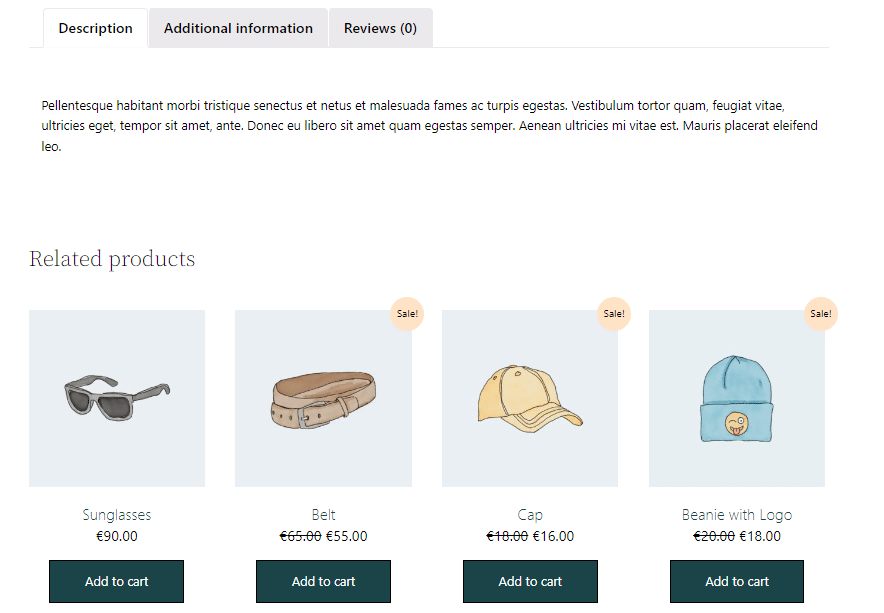
In our example, you can see the most important details about the product, including its price, category, and a short description. Further down, we have a more detailed description, as well as Additional information about the product and customer Reviews:

If you want to add more features to your product page, you can browse the WooCommerce Extensions Store. Here, you’ll find plugins for displaying size charts, variation swatches, mix and match options, and more.
Conclusion
WooCommerce enables you to build a fully-functional store on your WordPress site, at no extra cost. Moreover, if you wish to extend your shop’s functionality, you’ll find plenty of premium WooCommerce extensions that you can add to your site.
To recap, here’s how to create an online store with WooCommerce:
- Enter your store’s details, including the address and type of products you sell.
- Create your first product page, adding a description, images, and more.
- Configure your product permalinksIn WordPress, a permalink is a permanent URL that points to a specific post or page on a website. It is the we... More, categories, and other important settings.
Do you have any questions about creating a store with WooCommerce? Let us know in the commentsComments are a feature of WordPress that allow users to engage in discussions about the content of a website. ... More section below!