You may want to customize your WordPress theme to suit your exact needs. Being able to do this is great – until the theme’s developer releases an update. If that happens, you can either ignore it and miss out on potential new features and security fixes, or you can click on Update and lose all of your customizations.

Thankfully, you don’t have to choose between keeping your theme updated and preserving all of your hard work. By creating a child themeA child theme is a WordPress theme that inherits the functionality and styling of another theme, referred to a... More, you’ll continue to receive the latest updates while being free to tweak the theme to your heart’s content.
In this article, we’ll explore what child themes are and why you might want to create one for your WordPress website. Then we’ll cover two ways to create a fully-customizable child theme. Let’s get started!
An Introduction to Child Themes (And Why You Might Need One)
Let’s say you find an almost perfect WordPress theme, but it requires a few customizations. In this scenario, it may be tempting to tweak the theme so that it ticks all of your boxes. However, when you hit the Update button, you’ll lose your customizations.
Ignoring these updates isn’t the answer, as this could put your site at risk. Updates often contain security patches and fixes. If you don’t keep your theme up to date, a hacker could potentially use known security vulnerabilities to take over your site.
Child themes give you a way to customize your WordPress theme without sacrificing the ability to update it. As the name suggests, a child theme inherits all of its functionality from a parent theme. Child themes enable you to make changes and install updates without losing any of the modifications.
Since the theme gets all of its code from its parent, this can also be a smart way to quickly develop custom themes. You can carefully select a parent theme that has a good chunk of your desired features or a similar design. This gives you a base for your child theme, and can significantly reduce development time.
If you want to customize a theme without losing the ability to install critical security updates, we recommend creating a child theme. If you find yourself constantly adding new functions to your theme’s functions.php file or modifying the style.css file, it’s a strong indication that it’s time to create a child theme.
Factors to Consider Before Creating a Child Theme

To create an effective child theme, you’ll have to deep-dive into your chosen parent theme. This can require a significant amount of time and effort, particularly if your chosen theme has a large number of features, hooks, or filters.
If you plan to create multiple themes, it may help to identify a common one that you can use across all of your projects. Doing so can minimize the time you’ll spend getting to know your parent theme.
It’s also important to acknowledge that your child theme will be dependent on its parent. At any point, the parent theme could change in a way that completely breaks your child theme. The good news is that many WordPress themesA WordPress theme is a set of files that determine the design and layout of a website. It controls everything ... More are open source. You may be able to undo these changes by editing the parent theme’s code.
In the worst-case scenario, the theme’s developers may abandon their project. This means you’ll no longer receive updates for your child theme. This includes fixes for known security vulnerabilities. Over time, the parent theme may become incompatible with new versions of your favorite WordPress plugins or even WordPress core.
Assuming the parent theme is open source, there’s a possibility that a new team may adopt this abandoned theme. You could even potentially take over development yourself, or contribute bug fixes as security issues are discovered. However, this is all time that could be spent working on your own projects, so it isn’t a decision you should take lightly.
Any WordPress theme can be a parent theme, but not all themes make good parents! If you choose the wrong one, your project may feel like an uphill battle. If you find yourself replacing a large number of parent files, it’s a strong indication that you’re using the wrong theme for your project.
How to Create a Child Theme in WordPress (2 Methods)
You don’t have to choose between updating your WordPress theme and customizing it. You can get the best of both worlds by creating a child theme. Below, we’ll break down the two methods you can use.
1. Using the Child Theme Configurator PluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse... More
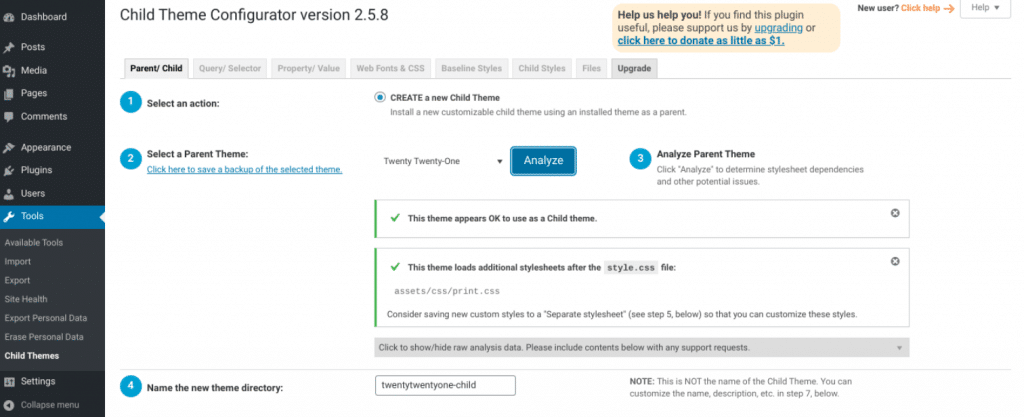
The easiest way to create a child theme is to use a plugin such as Child Theme Configurator. After activating this plugin, navigate to Tools > Child Themes:

In the Select a Parent Theme section, choose the theme you want to use for this project. Then click on Analyze, and the plugin will determine whether it can generate a child theme using your chosen parent. After a few moments, you should see the following message:

There are various ways that you can customize your child theme. For example, you can opt to save your custom styles to a separate stylesheet. It’s worth exploring these settings to see whether any are relevant to your particular project.
You’ll also need to provide a title and a description. To help you identify your child theme, it’s smart to feature the parent theme somewhere in the title:

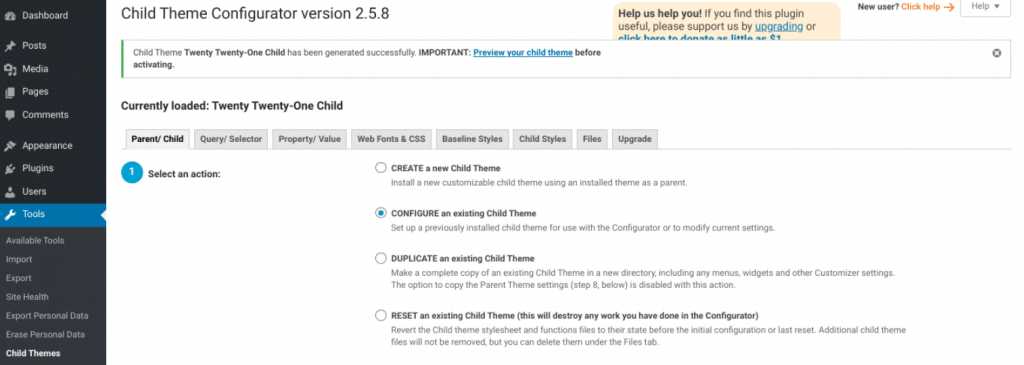
When you’re happy with the information you’ve entered, you can click on Create New Child Theme. Once the plugin has generated your theme, check to make sure it doesn’t break your website by clicking Preview your child theme:

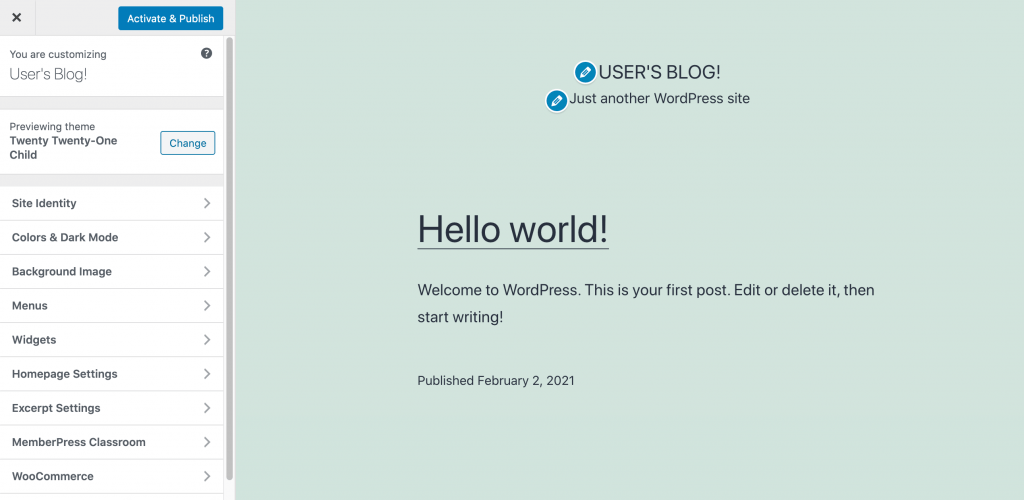
At this point, there shouldn’t be any noticeable differences between your child and parent themes. If you’re happy with everything you see, you can start using this theme straight away by clicking on Activate & Publish:

After building your child theme, it’s a good idea to create a backup. This ensures you won’t lose your child theme due to an issue with your website. You can also use this backup to upload your child theme to other websites or share it with other users.
To create a backup, navigate to Tools > Child Themes. Next, in the Parent/Child tab, select the Click here to save a backup of the selected theme link:

Your theme will now be downloaded as a .zip file.
2. Create a Child Theme Manually
You can also create a child theme without using a plugin. Every child theme requires a directory, stylesheet, and functions.php file. You can create all of these elements using a File Transfer Protocol (FTP) client such as FileZilla.
New to FTP? Check out our WordPress FTP tutorial here. 👈
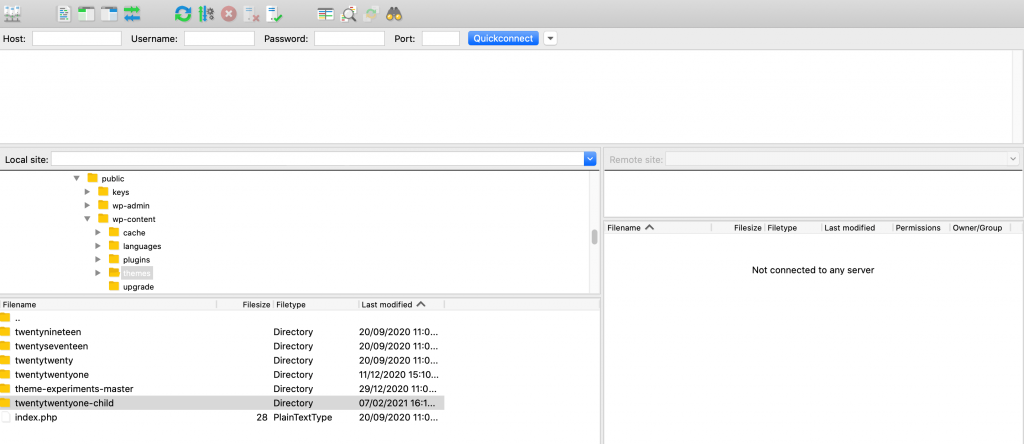
In your FTP client, navigate to wp-content/themes and create a new directory. When naming your folder, it’s smart to use the parent theme’s name appended with “-child”:

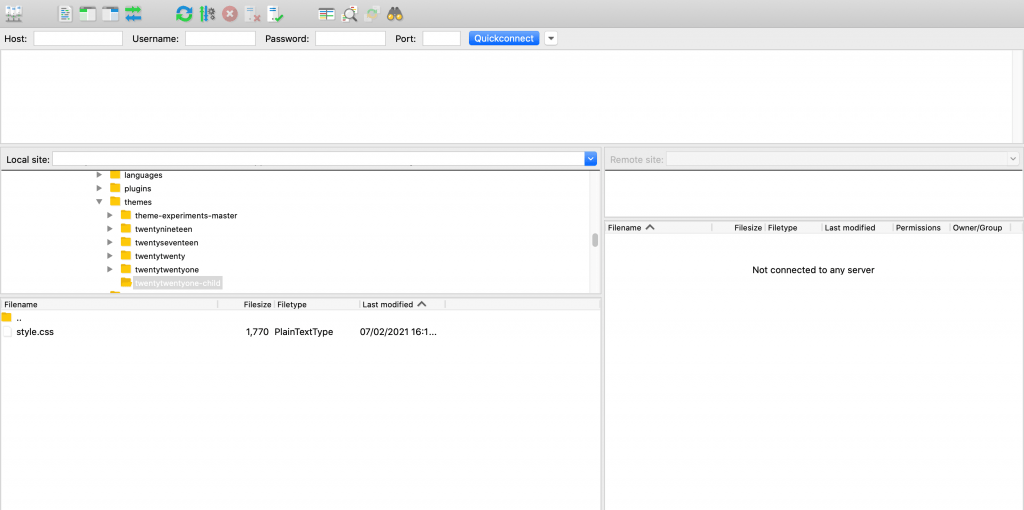
Next, you’ll need to create a stylesheet. This contains the code that determines your website’s design. You can create your stylesheet as a regular text file and rename it “style.css”:

To design an effective child theme, you’ll also need to write some code. The WordPress Codex provides boilerplate code that can be useful for quickly testing your child theme:
/*
Theme Name: Twenty Fifteen Child
Theme URI: http://example.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentyfifteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twentyfifteenchild
*/
Next, it’s time to create your functions.php file, which you’ll use to add features to your theme. You can create a plain text file, and rename it “functions.php”. Then you can open it in your favorite text editor and add the following:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}Here, we’re inheriting information from the parent theme’s stylesheet. Once you have the basic elements, you can navigate to Appearance > Themes in your WordPress dashboardIn WordPress, the Dashboard is a central hub for managing a website's content and settings. It is the first sc... More. You should now be able to see your child theme and preview it as normal.
If you’re happy with the theme’s appearance, you can go ahead and activate it. That’s it!
Conclusion
By customizing a WordPress theme, you can craft the perfect look, feel, and functionality for your website. However, by default, you’ll lose the ability to update your theme safely. This could result in you missing out on critical security fixes and innovative new features.
Child themes can help you avoid the dilemma of choosing whether to keep your theme unique or keep it updated. You can create a child theme using either of the following methods:
- Using the Child Theme Configurator plugin.
- Creating a child theme manually.
Do you have any questions about either of the methods we discussed in this postA post is a type of content in WordPress, a popular open-source content management system used for creating an... More? Feel free to share them in the commentsComments are a feature of WordPress that allow users to engage in discussions about the content of a website. ... More below!



