Once you launch your WordPress blog, establishing credibility can be challenging. If readers are unaware of your information sources, they may question the value of your postsA post is a type of content in WordPress, a popular open-source content management system used for creating an... More. Adding footnotes to your blog can effectively address this issue. By citing your research sources, you enhance transparency and professionalism on your website, making it more trustworthy and credible to your audience. This straightforward practice of adding footnotes in WordPress boosts your site’s credibility and ensures your content is seen as reliable and authoritative.
- Why You Might Want to Add Footnotes to Your Website
- How to Add Footnotes in WordPress (3 Methods)
- When Are Footnotes Unnecessary for Websites?
- Creating Footnotes in WordPress Classic Editor: A Step-by-Step Guide
- Guide to Creating Footnotes in Gutenberg Editor
- What are Some Practical Customization Options Modern Footnotes Offers?
- How to Set Up the Modern Footnotes Plugin on a WordPress Website
- How Can Footnotes Help With SEO in WordPress?
- How to Manually Add Footnotes in WordPress Using HTML
- Why Should Footnotes Be Added in WordPress?
- Conclusion
You can add footnotes in WordPress with superscript or a pluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse... More such as Modern Footnotes. Alternatively, some writing optimization apps, like Scrivener, include footnote functions for your content.
In this post, we’ll discuss why you might consider adding footnotes to your website. Then, we’ll show you how to implement footnotes in WordPress using three different methods. Let’s get started!
Why You Might Want to Add Footnotes to Your Website
Whenever you see a small number next to some text, this indicates there is a footnote. When you visit the bottom of the page, you’ll see a list of resource information with corresponding numbers:

You can use footnotes to link to the sources of specific data, research studies, or other valuable information. Adding footnotes to your WordPress website can tell readers that your knowledge is trustworthy and credible. Without a footnote, viewers might assume that you are listing opinions rather than objective information.
If you write articles about history, science, or other academic pursuits, your website can benefit from footnotes. These minor features can display credible data and make your content more professional.
Plus, footnotes can give readers further reading material about a particular subject. Adding a footnote can be an effective way to recommend books or articles to interested visitors.
How to Add Footnotes in WordPress (3 Methods)
Now that you know the benefits of adding footnotes to your content, let’s discuss how to implement them in WordPress. Here are three different methods!
1. Use a Footnotes Plugin
Adding footnotes to your WordPress posts can significantly enhance the credibility and depth of your content. If you’re a beginner or prefer a straightforward solution without delving into code, using a plugin is your best bet. We recommend the Modern Footnotes plugin, a user-friendly and lightweight tool that seamlessly integrates with both GutenbergGutenberg is the name of a modern WordPress editor that was introduced with the release of WordPress 5.0 in De... More and Classic editors in WordPress.
What is the Modern Footnotes Plugin?
The Modern Footnotes plugin is a free, straightforward tool for content management systems. You can use it to add footnotes to your text at the push of a button, without disrupting the flow of your work.
Key Benefits of the Modern Footnotes Plugin
- User-Friendliness: The plugin is designed for ease of use, ensuring even those with minimal technical expertise can easily implement it.
- Cross-Platform Optimization: It is fully optimized for different devices, enhancing the user experience. On desktops, footnotes appear as tooltips that display additional information when the footnote number is clicked. On mobile devices, footnotes expand below the text, making them easy to view on smaller screens.
This plugin, therefore, not only simplifies the process of adding footnotes but also enhances the readability of your text on various devices.
Getting Started with Modern Footnotes
Here’s how you can start using the Modern Footnotes plugin:

To get started, open your WordPress dashboardIn WordPress, the Dashboard is a central hub for managing a website's content and settings. It is the first sc... More and navigate to the Plugins page. Select Add New and search for Modern Footnotes:

Install and activate the plugin. Then, go to the post or page where you want to add a footnote.
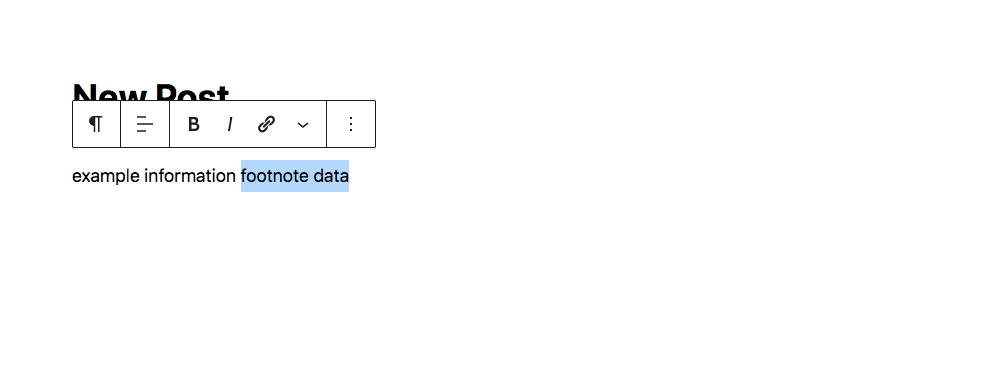
First, insert a Paragraph block and type out the information you want visitors to see. Right after this, include your footnote information and highlight it:

Then, find the downward arrow in the paragraph settings. In the list of options, click on Add a Footnote:

If you follow the process correctly, it should add a footnote label before your source information:

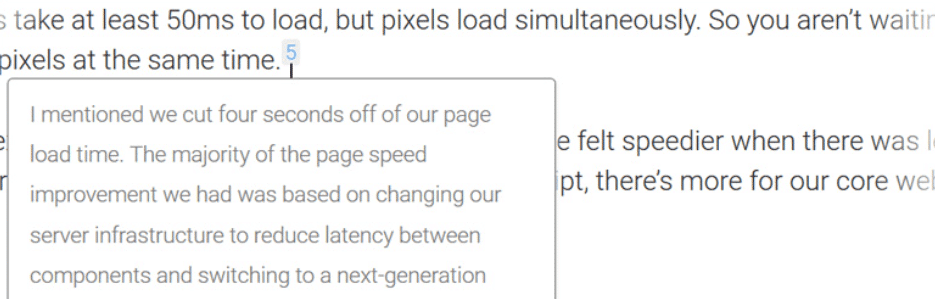
Finally, preview the post to see if the footnote functions correctly. You should only be able to see footnote information after you click on the number:

When you’re satisfied with how this looks, publish the post or save it as a draft.
The Modern Footnotes plugin is optimized for both desktop and mobile devices. On desktops, footnotes appear as a tooltip when the user clicks on the footnote number, providing a non-intrusive reading experience. On mobile devices, the footnotes expand below the current text, ensuring that content remains accessible and easy to navigate even on smaller screens.
2. Add an HTML Anchor
Although using a plugin can be an easy option, you might already have too many plugins on your website. To prevent any performance issues, consider manually adding footnotes using superscript. However, keep in mind that this process is slightly more complicated, with more room for error.
First, head to the Block Editor and find the information where you want to add a footnote. Then, type a number next to it.
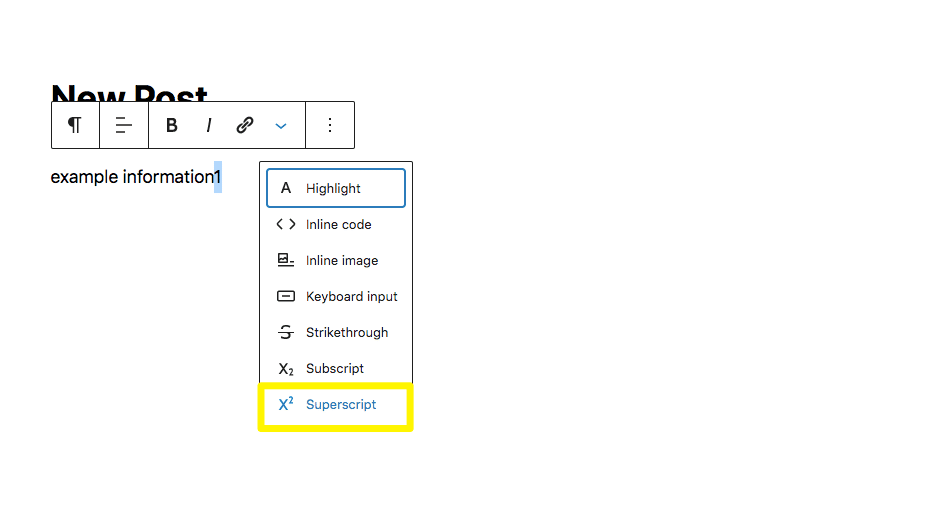
Highlight the number and click on the downward arrow. From the list of options, select Superscript:

Next, scroll to the bottom of the page and add a new List block. Enter your footnote information.
In the Block Settings, find the Advanced section. Under HTML anchor, enter a unique label such as “fn”:

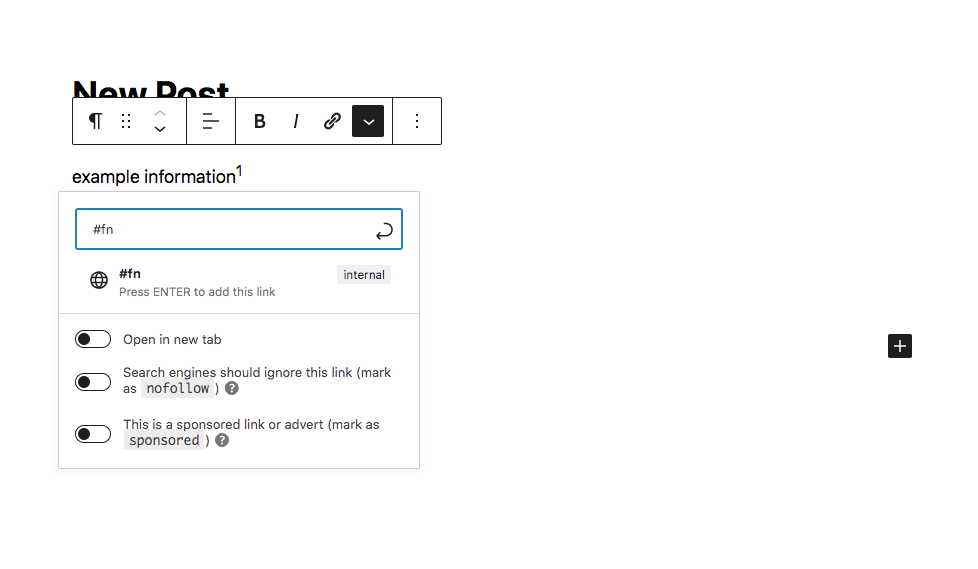
Finally, highlight the superscript and click on the link icon. Enter “#” followed by your anchor label:

Hit Enter to add the link. When you publish the content, visitors can click on the superscript number, and they’ll be taken to the footnote at the bottom of the page.
3. Create Markdown in a Writing App
You can automatically generate footnotes and upload them to your WordPress site using a third-party writing app. You might prefer this method if you’re already working with the software. However, this process involves adding HTML to your website, which is more complicated than using a plugin or superscript.
Scrivener is a writing app that lets you keep your research and post drafts in one place. It is a user-friendly program that can optimize your writing process by organizing different drafts, adding personal commentsComments are a feature of WordPress that allow users to engage in discussions about the content of a website. ... More, and formatting footnotes:

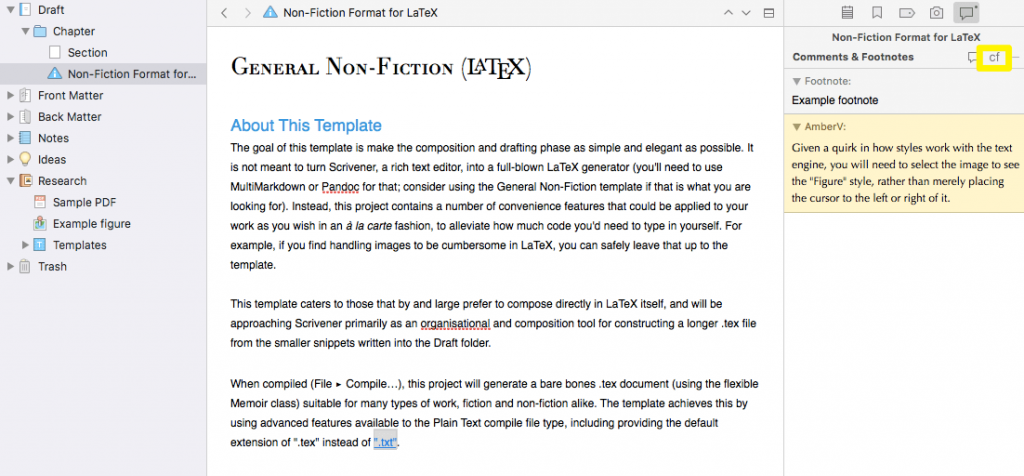
To get started, download and install Scrivener. After writing your post, highlight the text where you want to add a footnote. Then, go to the Comments & Footnotes section on the right-hand side of the page. Click on the cf button and add your footnote in the text box that comes up:

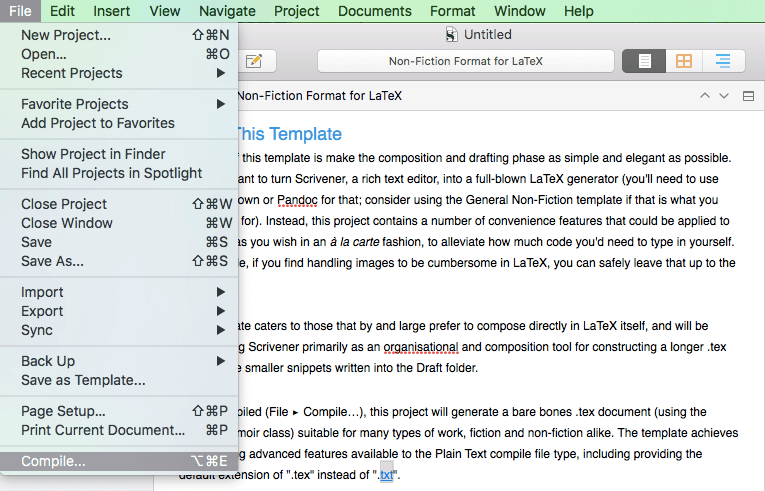
After you’re finished adding footnotes, you can compile the document into a .html file and upload it to WordPress. To do this, go to File > Compile:

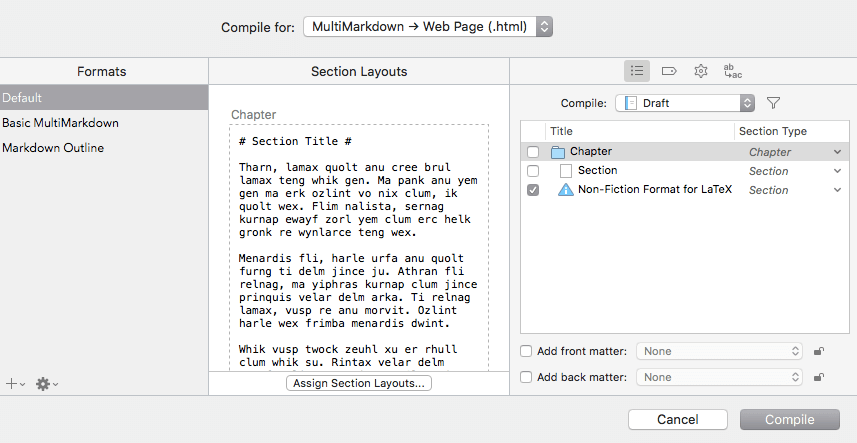
In the new window, make sure it’s set to MultiMarkdown > Web Page (.html). Select the document you want to compile. Then, click on Compile:

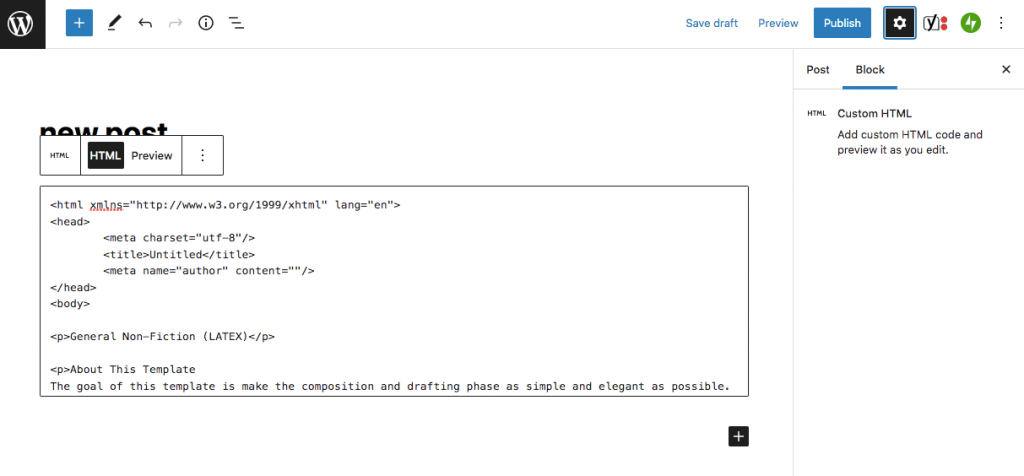
This will download your document as a .html file. Then, add an HTML block to your WordPress post. Copy and paste the code:

After this, you can preview the post to ensure the footnotes are working correctly. You should be able to see them at the bottom of the page:

Finally, feel free to adjust post formatting in the Block Editor. Once you’re finished, publish the post.
When Are Footnotes Unnecessary for Websites?
Footnotes are a staple in academic and research papers. However, most websites don’t require them. Blogs in particular favor a more straightforward approach to accrediting sources. Some alternatives might include:
1. Direct Linking: Instead of footnotes, websites generally make use of hyperlinks embedded directly in the text. These links can guide readers to sources or related information instantly, which is more aligned with the fast-paced browsing behavior on the internet.
2. Simplified User Experience: Keeping the webpage clean and easy to navigate enhances user experience. Proliferation of footnotes can clutter the page and potentially overwhelm the reader, detracting from the main content.
3. Content Nature: The necessity of footnotes largely depends on the type of content. For example, informal blogs, news articles, and commercial pagesIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica... More do not generally require exhaustive citation through footnotes. Their content is easily understood and digested without delving into detailed academic referencing.
4. Aesthetic and Practicality Considerations: Footnotes may disrupt the visual flow of a webpage. Most web design philosophies lean towards a visually appealing, minimalistic style that footnotes could complicate.
In conclusion, while footnotes are crucial in detailed scientific research or academic writing, they are less critical for most web content where accessibility, direct links, and streamlined design carry more importance.
Creating Footnotes in WordPress Classic Editor: A Step-by-Step Guide
Creating footnotes in the WordPress Classic Editor is a straightforward process that enhances the readability and credibility of your posts. Here’s your complete guide on how to do it:
Step 1: Locating the Modern Footnotes Button
- Open your desired post in the Classic Editor.
- In the formatting menuIn WordPress, a menu is a collection of links that are displayed as a navigation menu on a website. Menus are ... More located above the post text, look for the Modern Footnotes button. This is usually evident among other formatting options.

Step 2: Adding a Footnote to Selected Text
- Highlight the text you want to reference with a footnote.
- Click on the Modern Footnotes button.
- The footnote will be automatically wrapped in a shortcode.
Step 3: Inserting a Standalone Footnote
- If you need to add a footnote without linking it to any specific text, simply click at the desired insertion point in your text.
- Click the Modern Footnotes button without selecting any text.
- A prompt will appear, allowing you to input the content of your footnote.
- Enter the footnote details and click ‘ok’.

Step 4: Automatic Numbering and Display
- Footnotes are automatically numbered, eliminating the need for manual counting.
- If you’ve set footnotes to appear at the bottom of the page, they will be displayed accordingly.
By following these simple steps, you can efficiently utilize footnotes in the Classic Editor of WordPress, thereby providing additional context and references for your readers.
Guide to Creating Footnotes in Gutenberg Editor
Creating footnotes in your articles or blog posts can enhance readability and provide additional context to your readers. The Gutenberg editor in WordPress simplifies this process. Here’s how you can easily insert footnotes into your text:
Step 1: Locate Your Text
Identify the word or phrase within your post or page where you want to add a footnote. This could be a term, name, or any piece of information that requires further explanation.
Step 2: Adding the Footnote
After selecting the word or phrase, look for the ‘Add a Footnote’ button in the Gutenberg toolbar. This button is typically represented by a small arrow pointing downwards, located next to other text formatting options. Click on this arrow and select ‘Add a Footnote.’

Step 3: Enter Your Footnote Text
Once you click on ‘Add a Footnote’, a new editable area will appear where you can type the contents of your footnote. Here, you can add all the necessary details or references that are relevant to the selected text.
Step 4: Preview the Footnote
After entering your footnote content, you can click on the footnote number that appears in-line with your text to preview what it will look like to your readers. This helps you ensure that the footnote is correctly linked and displays the correct information.
Step 5: Finalizing the Footnote
If everything looks good, simply continue editing your post or page as needed. The footnote will automatically be saved with your text, and it will appear as a clickable number inline with your text during the preview or after publishing the page.
What are Some Practical Customization Options Modern Footnotes Offers?

The Modern Footnotes plugin offers a variety of customization options to enhance the user experience across different devices and meet specific aesthetic preferences. Here’s a breakdown of practical customization features available:
- Desktop Footnote Customization: The footnote trigger method gives users control over activating footnotes. They can choose either a click or hover action on the footnote number to display the footnote content
- Mobile-Friendly Footnotes: Expandable Footnotes on Desktop makes footnotes expand on a desktop interface the same way they would on mobile devices. This helps optimize your site for mobile and provide a consistent user experience across platforms.
- Browser Tooltips: The Native Tooltip Display enables browser-native tooltips that provide a quick preview of the footnote content when users hover over the footnote number.
- Footnote Visibility: Users can display a list of all footnotes at the end of each article to make articles clear and easy to navigate.
- Printing and RSS Feed Customization: Printing and RSS feed settings enable you to automatically include footnotes when printing or in the post content of RSS feeds. This makes it easy to provide complete information in printed materials and feed content.
Additional Customization Capabilities
- Footnote List Heading: It’s possible to place a custom heading above the footnote list on pages, drawing attention to this section and improving its visibility.
- Advanced Customization with CSS and ShortcodesA shortcode in WordPress is a small piece of code that allows users to perform complex functions or display dy... More: Those with coding skills can use the plugin to add custom CSS and further tailor footnote design. This way, you can make sure they match the site’s themeA WordPress theme is a set of files that determine the design and layout of a website. It controls everything ... More and style.
How to Set Up the Modern Footnotes Plugin on a WordPress Website
Setting up the Modern Footnotes plugin on your WordPress website is a straightforward process that can significantly enhance your site’s readability by effectively managing your footnotes. Here is a detailed step-by-step guide to help you get started:
Step 1: Install the Plugin
Begin by navigating to your WordPress admin dashboard. Go to the ‘Plugins’ section and click on ‘Add New’. In the search box, type ‘Modern Footnotes’. Locate the plugin in the search results and click ‘Install Now’. After the installation is complete, activate the plugin by clicking ‘Activate’.
Step 2: Configure the Plugin
Access the settings by clicking on ‘Settings’ in the dashboard, then select ‘Modern Footnotes’.Here, you’ll find several customization options:
- Desktop Footnote Behavior: Choose how you want the footnotes to appear on desktop. You can set them to display through a click or hover action.
- Expandable Footnotes: This is typically used for mobile devices. If selected, it will make footnotes expand below the text. This option can also be applied to desktop views if preferred.
- Show Browser Tooltip on Hover: If enabled, hovering over a footnote number will show a tooltip with the footnote content.
- Display Footnote List at the Bottom of Posts: Check this option if you want all footnotes to appear collectively at the end of your posts.

Step 3: Additional Options
The Modern Footnotes plugin also offers more advanced settings for tailoring the presentation further:
- Print Settings: Specify if footnotes should be visible when a post is printed.
- RSS Feed Settings: Decide if you want footnotes to appear in your RSS feed posts.
- Heading for Footnote List: Add a custom heading for the footnote section at the end of your posts.
Step 4: Customization with CSS
For those familiar with coding, the plugin allows the addition of custom CSS. This feature is beneficial for styling footnotes to better align with your site’s design.
Step 5: Save Your Settings
Make sure to click ‘Save Changes’ to apply the adjustments you have made.
How Can Footnotes Help With SEO in WordPress?
Footnotes are not just for academic papers; they can also be a powerful tool for enhancing SEO in WordPress. Here’s how:
- Improved User Engagement: Footnotes make your content richer and more informative, encouraging readers to stay longer on your page. This increased dwell time signals to search engines that your site offers valuable content, potentially boosting your SEO ranking.
- Reduced Bounce Rate: By providing additional relevant information through footnotes, you keep visitors engaged and less likely to leave your site quickly. Lower bounce rates are favorable for SEO as they indicate that your site meets user expectations and delivers valuable content.
- Enhanced Content Structure: Well-organized content is crucial for SEO. Footnotes help structure your information clearly, making it easier for search engines to crawl and index your site. A well-structured page with clear references can rank better than one with disorganized content.
- Increased Credibility with Backlinks: Including credible source links in your footnotes can enhance your site’s authority. These links can also become potential backlinks if they lead to or come from high-authority sites, indirectly boosting your SEO efforts.
- Improved Accessibility and Navigation: Footnotes enhance your website’s accessibility by providing definitions, explanations, or translations of complex terms. This not only helps visitors understand your content better but also improves overall site navigation, supporting SEO optimization.
By effectively utilizing footnotes in WordPress, your site can benefit significantly in terms of structure, user engagement, and credibility—key elements of a successful SEO strategy.
How to Manually Add Footnotes in WordPress Using HTML
Adding footnotes in WordPress manually using HTML can enhance your content with detailed references without relying on plugins. Here’s a straightforward guide on how to add footnotes in WordPress using HTML:
Step 1: Inserting the Superscript Number
- Access the Editing Screen: Go to the post or page where you want to add a footnote.
- Insert Superscript: Place the cursor where you want the reference. Use the Superscript function in the text formatting toolbar, typically denoted by an “x²” icon. Click this and type the footnote number. This will change the number to a smaller, elevated format, making it recognizable as a footnote.

Step 2: Creating a Footnote Section
- Add a Footnote Section: Scroll to the end of your post or page and insert a new heading, such as “Footnotes” or “References”.
- Create a List for Footnotes: Under this heading, insert a bullet list for your footnotes.
- Set HTML Anchor: In the block settings, go to the Advanced settings tab and enter a unique label (e.g., ‘endnotes’) in the HTML Anchor field. This label will be used to create links from the text to the footnote section.
Step 3: Linking to the Footnote Section
- Highlight Superscript Number: Go back to the superscript number in your text.
- Create an Internal Link: Highlight the superscript number, click the Link tool (chain link icon), and type “#” followed by your anchor label (e.g., ‘#endnotes’) in the URL field. This creates an internal link to the footnotes section at the bottom of the page.
Step 4: Testing the Links
- Preview Your Post: Click on the footnote numbers to ensure they scroll to the correct reference in the footnotes section.
- Adjust if Necessary: Make any necessary adjustments to ensure all links function correctly.
By following these steps, you can manually add footnotes in WordPress using HTML, enhancing the professionalism, credibility, and utility of your content. This method is ideal for those who prefer not to use plugins and want full control over their content structure.
Incorporate footnotes into your WordPress posts effectively, and watch your content’s engagement and credibility improve, benefiting your overall SEO strategy.
Why Should Footnotes Be Added in WordPress?
Incorporating footnotes into your WordPress site offers several advantages that enhance both user experience and SEO. Here’s why you should add footnotes in WordPress:
- Enhanced User Experience:
Integrating footnotes into your WordPress site significantly enhances user experience. They provide a concise way to clarify points or data without cluttering the main content, ensuring your blog or webpage remains organized and easy to read.
- Reliable Source Referencing:
Footnotes offer a professional method to cite sources, bolstering the credibility and trustworthiness of your content. This is particularly critical for educational or research-focused material, where accurate validation of facts is paramount.
- SEO Optimization:
Strategically utilizing footnotes can bolster your SEO efforts. By incorporating supplementary information and linking to relevant articles or authoritative websites, footnotes encourage prolonged visitor sessions and increased engagement, positive signals that search engines favor.
- Extended Content Engagement:
Incorporating footnotes encourages readers to delve deeper into your content. Links embedded within footnotes direct visitors to related topics on your site, boosting page views and overall time spent per session.
- Personal Commentary and Explanations:
Footnotes provide a convenient space to add additional insights or personal comments, enriching the value of your content without disrupting the flow of the main text.
- Simplified Updates and Annotations:
Footnotes excel in updating posts with new insights or corrections, enabling authors to annotate archived content efficiently while maintaining relevance over time.
By leveraging footnotes, you can cultivate a more authoritative, engaging, and polished WordPress site. This tool enhances not only the aesthetic appeal but also the depth, versatility, and richness of your content.
Conclusion
As a website owner, you might want to give readers further details about specific resources. By adding a footnote at the bottom of any page, you can allow visitors to view an original source. Therefore, this feature can significantly increase your content’s credibility and help your blog succeed.
When adding footnotes to any WordPress post, here are some methods you can use:
- Use a footnotes plugin such as Modern Footnotes.
- Add HTML to a post.
- Create markdown in a writing app like Scrivener.
Do you have any questions about creating footnotes in WordPress? Ask us in the comments section below!
If you’re looking for fast wordpress hosting as well as done-for-you updates such as adding footnotes in your WordPress post and pages, check out our hosting packages by clicking the button below:



