You can’t ignore image optimization when building a WordPress website.

WordPress allows you to easily upload images from your computer, which you can insert directly into postsA post is a type of content in WordPress, a popular open-source content management system used for creating an... More and pagesIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica... More. If they aren’t optimized, though, they’ll have little or no effect on your website’s rankings in the search results.
For improved SEO performance, you’ll want to optimize the images on your WordPress website.
Choose High-Quality and Relevant Images

When choosing images, consider both their quality as well as their relevancy to the posts or pages where you intend to publish them.
If an image is low in quality or irrelevant, visitors may ignore it. They may even spend less time viewing the post or page. Search engines will see the page’s lack of engagement via a high bounce rate, which will not bode well for your rankings.
Unique images typically offer greater value for SEO than duplicate images. If an image has already been published on another website, it’s considered a duplicate image. Search engines won’t demote your website for having them, but they won’t reward it, either. With unique images, your website will have visual content that’s not found on any other site. Therefore, it’s a good idea to create your own images rather than downloading them from a stock photo website.
Use a Descriptive Name

Giving your images a descriptive name can improve their SEO performance.
Images are files, and like all files, they require a name. Search engines evaluate the names of images when crawling them. They’ll look at an image’s name to better understand what it depicts, and thus, where the post or page containing the image should rank.
Most images, however, have a generic name by default. When you take a photo with a camera, the image will likely have a long name consisting of random numbers and letters. Images downloaded from stock photo websites often have similar nondescript names.
You can rename images either from your computer or from the WordPress dashboardIn WordPress, the Dashboard is a central hub for managing a website's content and settings. It is the first sc... More.
To rename an image stored locally on your computer, perform a right-click over the icon or file and choose “Rename.”
To rename an image that you’ve already uploaded to your website, you can use a pluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse... More like Media File Renamer, which allows you to rename images from the WordPress dashboard.
Regardless of which method you use, give your images a descriptive name that conveys their content.
Complete the Alt Field

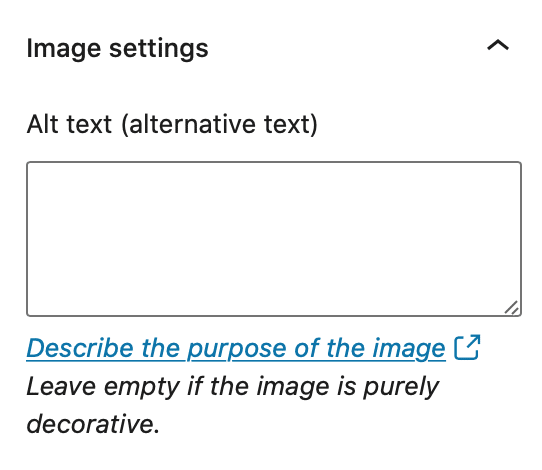
Always complete the alt field when inserting images into posts and pages.
WordPress features an alt field for images that’s used for the alt text attribute. The text you enter in this field will define the image’s alt text attribute.
Because the alt field is optional—WordPress doesn’t require you to complete it—you may assume it’s not important. While the alt field won’t affect the appearance of your website’s images, it will affect their usability and SEO performance.
The alt text attribute is designed to provide visitors with a description of an image in plain text. If a visitor suffers from visual impairment, he or she may use computer software that reads the alt text attribute of images aloud. At the same time, search engines evaluate alt text attributes to identify the content depicted in images.
After inserting an image into a post or page, click the image to select it. Next, click the “Block” tab next to the “Document” tab in the upper-right corner of the editor. You should then see a field below labeled “Alt text (alternative text),” which can you fill with your desired alt text attribute.

Use a Caption for Important Text

When adding important text about an image, use a caption.
A caption is similar to an alt text attribute except it’s displayed alongside the image which it’s used. Alt text attributes, on the other hand, are hidden within the post’s or page’s code.
If you need to supplement an image with additional text information, use a caption.
According to Google, important text shouldn’t be embedded inside images. Embedded text is technically part of an image, so visitors may not be able to read it if they are visually impaired.
Captions are text. As a result, visitors who are visually impaired can still read captions using the same text-to-speech software that allows them to read alt text attributes.
Minimize the File Size

Images can consume a lot of disk space on computers and servers. With their large file size, they’ll inevitably take longer for visitors’ web browsers to download than other, smaller files on your website.
Large image files will slow down your website while subsequently hurting your site’s SEO performance.
However, you can minimize the file size of an image in several ways.
Scaling down the dimensions will result in a smaller file size.
Whether you downloaded it from a stock photo website or took it with a camera, an image may have an unnecessarily large dimensional size. If your website’s content body is 1,200 pixels wide, for example, there’s no point in uploading or using images wider than 1,200 pixels. Instead, you should scale them down. When you scale down an image, it will retain its aspect ratio while becoming smaller.
The format of an image will affect its file size as well. JPG and PNG are two of the most common formats. While either of them can work, there are newer file formats available that aren’t as bloated. JPEG 2000, JPEG XR and WebP are considered next-generation file formats for images that allow for smaller file sizes without sacrificing quality.
Perhaps the easiest way to minimize the file size of an image is to compress it. Compression involves the use of software, such as a graphics editing program or a web-based compression tool, to remove unnecessary bytes of data. Compressed images are often 50 percent smaller than their original counterparts.
You can optimize and compress your images automatically with a tool like Imagify, which also has a WordPress plugin.
Final Thoughts
Images can help your website rank higher, but it’s important to optimize them.
Optimization allows for better-performing images that provide greater value to visitors. When your website’s visitors are happy, search engines will reward your site with higher and more prominent rankings.



