In today’s digital age, having a website is essential for businesses, organizations, and even individuals looking to establish an online presence. To build SEO friendly website in 2024 is a vital skill for anyone looking to establish an online presence, whether for business, personal branding, or sharing a passion. This ensures a website that attracts both users and search engines.
Whether you’re an entrepreneur launching a new startup. A blogger sharing your passions, or a non-profit organization aiming to reach a broader audience. A well-designed website can be a powerful tool for achieving your goals.
Building a website might seem like a daunting task, especially if you lack technical expertise. However, with the right guidance and resources, anyone can create a functional and visually appealing website. This article aims to provide a comprehensive, step-by-step guide to help you navigate the process of building a website from scratch.
We’ll start by discussing the importance of planning, which includes defining the purpose of your website, understanding your target audience, and creating a sitemap. Next, we’ll delve into the design phase, exploring how to choose the right color scheme, select appropriate typography, and create wireframes to guide the layout of your site.
- Planning Your SEO Friendly Website
- Designing Your SEO Friendly Website
- Developing Your SEO Friendly Website
- How to Build SEO Friendly Website from Scratch
- How to Learn to Create and Develop Modern Websites with SEO in Mind
- Do I Have to Know Coding to Build an SEO Friendly Website?
- What Does It Mean for a Website to Be Indexable?
- How Can I Keep My SEO Friendly Website Up to Date?
- What Are Some Effective Website Builders?
- Why Mobile-Friendliness is Essential for Your Website’s Success
- Conclusion: Build SEO Friendly Website
Following the design phase, we transition to development. In this stage, you’ll gain proficiency in HTML to organize your content, CSS to style your site, and JavaScript to enhance user interaction. By the end of this guide, you’ll possess the expertise and resources needed to build an SEO-friendly website that not only boasts an appealing design but also operates seamlessly.

Planning Your SEO Friendly Website
Effective planning is indispensable when aiming to build an SEO-friendly website. Prior to embarking on design and development, it’s imperative to establish a well-defined roadmap that aligns with your objectives and resonates with your target audience. This section outlines the fundamental steps to meticulously plan your website, ensuring it not only meets its goals but also enhances its search engine optimization.
A. Define Your Purpose and Goals for Building an SEO Friendly Website
The first step in planning your website is to define its purpose. Ask yourself: What do you want to achieve with this website? Are you creating a personal blog, an e-commerce store, a portfolio, or a corporate site? Clearly articulating your goals will help shape the direction of your project and determine the features and functionalities you’ll need.
For instance, if you’re building an e-commerce site, your purpose might be to sell products and provide an excellent shopping experience. On the other hand, if you’re creating a personal blog, your goal could be to share your thoughts and attract readers. Knowing your purpose will also help you measure the success of your website once it’s live.
B. Build SEO Friendly Website: Research Your Audience
Understanding your audience is key to creating a website that resonates with them. Conduct thorough research to identify who your target audience is, what they are looking for, and how they prefer to interact with websites. Consider factors such as age, gender, interests, and online behavior.

Use tools like Google Analytics, social media insights, and surveys to gather data about your audience. This information will guide your design choices, content creation, and overall user experience. For example, if your audience consists mainly of young adults, you might opt for a modern, vibrant design and interactive features. Conversely, a professional corporate audience might appreciate a more formal and streamlined approach.
C. Build SEO Friendly Website: Create a Sitemap
A sitemap is a visual representation of your website’s structure and hierarchy. It outlines the main pagesIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica... More, subpages, and their relationships, serving as a blueprint for your site. Creating a sitemap helps you organize content logically and ensures a smooth, intuitive user experience.
Start by listing all the pages you want to include on your website. Group related pages under main categoriesIn WordPress, categories are a fundamental taxonomy used to group and organize posts based on their topics or ... More and arrange them in a hierarchical order. Common elements of a sitemap include the homepage, about page, contact page, blog, and any specific sections relevant to your site’s purpose, such as product pages for an e-commerce site or portfolio sections for a personal site.

A well-structured sitemap not only helps you plan your content but also aids in search engine optimization (SEO) by making it easier for search engines to crawl and index your site.
By carefully planning your website, you lay a strong foundation for its success. Defining your purpose, researching your audience, and creating a detailed sitemap are essential steps that will guide your design and development processes, ensuring your website meets the needs of both you and your visitors.
Why Website Should Be Accessible At Only One Domain
To ensure optimal search engine rankings and maintain consistency. Your website should be accessible through only one domain. Allowing access via multiple domains. Such as switching between HTTP and HTTPS or using both www and non-www versions. It can confuse both users and search engines. This confusion can negatively impact your SEO performance. By diluting your site’s link equity. For example, if some external sites link to your HTTP version while others link to HTTPS. The SEO benefits are split between the two, weakening their overall impact.
By selecting a singular canonical domain, you consolidate all traffic and backlinks. Which significantly improves your search engine optimization (SEO). This concentrated link equity boosts your site’s search engine rankings. And enhances your overall visibility. Additionally, having a unified domain helps avoid unnecessary redirect chains. Ensures a seamless user experience. When visitors consistently land on the same version of your website. It fosters trust and reinforces your site’s reliability. Key factors in building and maintaining a strong online presence.
Designing Your SEO Friendly Website
Designing your website is a critical phase in the website-building process. It’s where your vision begins to take shape and transform into a tangible digital presence. Good design is not just about aesthetics; it’s also about functionality and user experience. In this section, we’ll cover the essential steps to ensure your website is visually appealing and user-friendly.
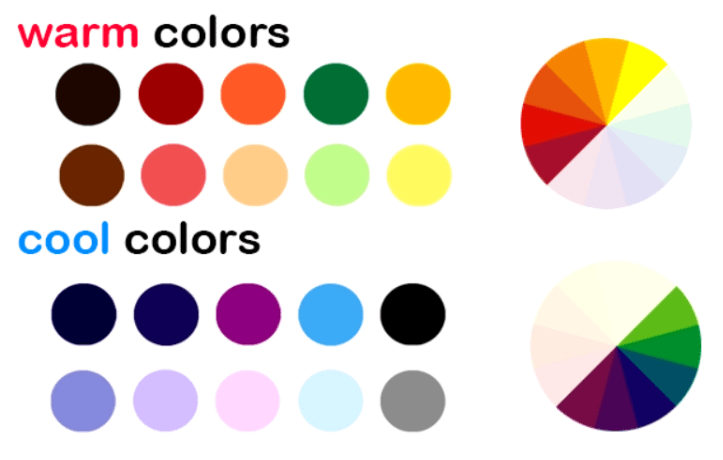
A. Choosing a Color Scheme
The color scheme of your website plays a significant role in how visitors perceive your brand. Colors can evoke emotions and influence behaviors, making it crucial to choose a palette that aligns with your brand’s identity and the message you want to convey.

1. Understand Color Psychology: Different colors can evoke different emotions. For example, blue can create a sense of trust and calm, while red can evoke excitement or urgency. Research the psychology behind colors to find the best fit for your brand.
2. Consider Your Audience: Colors can have different connotations depending on cultural and demographic factors. Make sure your choices resonate well with your target audience.
3. Use Tools for Assistance: Tools like Adobe Color and Coolors can help you generate a cohesive color palette. These tools allow you to experiment with different combinations and see how they look together.
4. Maintain Consistency: Stick to a limited color palette to ensure consistency across your website. Typically, a primary color, a secondary color, and a few accent colors are sufficient.
B. Build SEO Friendly Website: Selecting Typography
Typography is more than just choosing a font; it’s about creating a visual hierarchy and improving readability. The right typography can enhance the user experience and make your content more engaging.
1. Choose Readable Fonts: Opt for fonts that are easy to read on various devices. Sans-serif fonts like Arial and Helvetica are generally more readable on screens than serif fonts like Times New Roman.
2.Limit the Number of Fonts: Using too many different fonts can make your website look cluttered. Stick to two or three fonts—one for headings, one for body text, and possibly one for accents.
3. Create a Hierarchy: Use different font sizes, weights, and styles to create a clear visual hierarchy. This helps guide visitors through your content and makes it easier for them to find the information they need.
4.Check Compatibility: Ensure that the fonts you choose are web-safe and supported by all browsers. Google Fonts is a great resource for finding free, web-safe fonts.
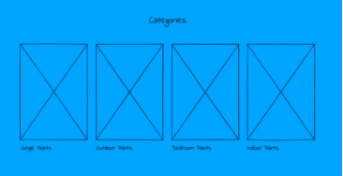
C. Creating Wireframes
Wireframes are blueprints for your website. They allow you to plan the structure and layout without getting distracted by design details. Creating wireframes helps you focus on the user experience and functionality.
1. Start with Sketches: Begin by sketching out rough ideas on paper. This helps you brainstorm different layouts quickly without committing to any particular design.

2. Use Wireframing Tools: Tools like Sketch, Figma, and Adobe XD can help you create more detailed wireframes. These tools offer features like drag-and-drop elements, which make it easier to visualize your layout.
3. Focus on Functionality: Think about how users will navigate your site. Where will the navigation menuIn WordPress, a menu is a collection of links that are displayed as a navigation menu on a website. Menus are ... More be? How will the content be organized? Make sure the layout is intuitive and user-friendly.
4.Iterate and Test: Wireframing is an iterative process. Test your wireframes with real users if possible, and be prepared to make changes based on their feedback. This ensures that your final design will meet user needs effectively.
By carefully planning your color scheme, typography, and wireframes, you lay a strong foundation for a visually appealing and user-friendly website. In the next section, we’ll delve into the technical aspects of developing your website, turning these designs into a functional site.
Developing Your SEO Friendly Website
Once you have planned and designed your website, the next step is to bring it to life through development. This involves writing the code that will structure your site, style it, and add interactivity. Here’s a closer look at the essential languages and tools you’ll need for this stage.
A. HTML Basics
HTML (HyperText Markup Language) is the backbone of any website. It provides the structure and content of your web pages. Think of HTML as the skeleton of your site.
1. Structure Your Content: Begin by learning the basic tagsIn WordPress, tags are a taxonomy used to classify and organize posts. They are similar to categories, but unl... More like `<html>`, `<head>`, `<title>`, `<body>`, `<h1>` to `<h6>` for headings, `<p>` for paragraphs, `<a>` for links, and `<img>` for images. These tags will help you structure your content logically.
2. Semantic HTML: Use semantic tags like `<header>`, `<footer>`, `<article>`, and `<section>` to give meaning to your content. This not only improves accessibility but also enhances SEO (Search Engine Optimization).
3. Forms and Inputs: If your website requires user input, familiarize yourself with form elements like `<form>`, `<input>`, `<textarea>`, `<select>`, and `<button>`. These elements are essential for creating interactive features such as contact forms or search bars.
B. CSS for Styling
CSS (Cascading Style Sheets) is what makes your website visually appealing. It controls the layout, colors, fonts, and overall look of your site.

1. Selectors and Properties: Start with basic selectors (like element, class, and ID selectors) and properties (like color, font-size, and margin). These will help you apply styles to specific parts of your HTML.
2. Box Model: Understand the box model, which includes margins, borders, padding, and the content itself. This concept is crucial for spacing and aligning elements on your page.
3. Responsive Design: Utilize media queries to make your website responsive, ensuring it looks good on all devices, from desktops to smartphones. Flexbox and CSS Grid are powerful layout systems that can help you create flexible and adaptive designs.
4. CSS Frameworks: Consider using CSS frameworks like Bootstrap or Tailwind CSS to speed up your development process. These frameworks provide pre-designed components and utilities, allowing you to create professional-looking sites with less effort.
C. JavaScript for Interactivity
JavaScript is what makes your website dynamic and interactive. It allows you to add behaviors and handle events, making your site more engaging for users.
1.Basic Syntax: Learn the basic syntax, including variables, data types, operators, and control structures (like loops and conditionals). This foundational knowledge will enable you to write simple scripts.
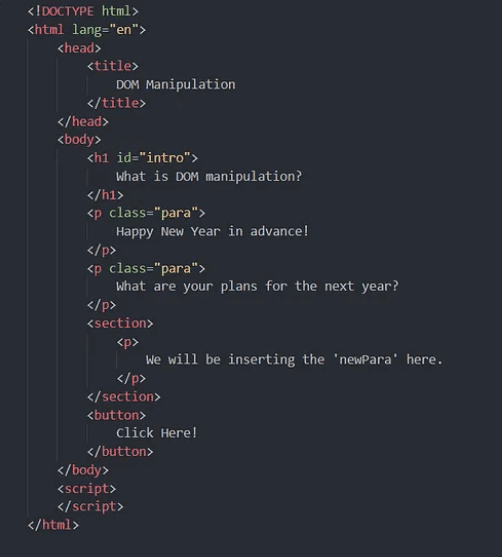
2. DOM Manipulation: The Document Object Model (DOM) is a representation of your web page. JavaScript can interact with the DOM to modify content, styles, and attributes. Methods like `getElementById()`, `querySelector()`, and `addEventListener()` are essential for DOM manipulation.

3. Event Handling: Understand how to handle events such as clicks, form submissions, and mouse movements. Event listeners allow you to execute code in response to user actions, making your website interactive.
4. Libraries and Frameworks: Once you’re comfortable with vanilla JavaScript, explore libraries and frameworks like jQuery, React, or Vue.js. These tools can simplify and enhance your development process, especially for more complex projects.
Bringing It All Together: Build Your SEO Friendly Website
Developing a website involves combining HTML, CSS, and JavaScript to create a cohesive and functional product. Start with a simple project to practice your skills, such as a personal blog or portfolio site. As you gain confidence, you can tackle more complex projects and explore advanced topics like backend development, APIs, and databaseA database is an organized collection of data stored and accessed electronically. It is a crucial component of... More integration.
Remember, web development is a continually evolving field. Stay curious, keep learning, and don’t hesitate to seek out resources and communities that can support your growth as a developer. With dedication and practice, you’ll be able to build impressive websites that meet your goals and delight your users.
How to Build SEO Friendly Website from Scratch
1. Define Your Purpose and Goals
Before diving into the technical aspects, it’s crucial to define the purpose of your website. Ask yourself:
- What is the primary goal of my website?
- Who is my target audience?
- What key features and functionalities do I need?
Having a clear vision will guide you throughout the development process.
2. Choose a Domain Name and Hosting Provider
Your domain name is your online address. Choose a name that is:
- Short and memorable
- Relevant to your content
- Easy to spell
Next, select a reliable hosting provider. Consider factors like uptime reliability, customer support, and scalability options. Popular choices include Gigapress,Bluehost, SiteGround, and HostGator.
3. Select a Content Management System (CMS)
A CMS allows you to manage your website’s content easily. WordPress is the most popular CMS due to its flexibility and extensive pluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse... More ecosystem. Alternatives include Joomla and Drupal.
4. Design Your Website
Your website’s design should be user-friendly and visually appealing. Consider:
- A clean, intuitive layout
- Mobile responsiveness
- Fast loading times
Use website builders or themesA WordPress theme is a set of files that determine the design and layout of a website. It controls everything ... More that offer customization options and SEO-friendly designs.
How to Learn to Create and Develop Modern Websites with SEO in Mind
1. Online Courses and Tutorials
There are numerous online platforms where you can learn web development, such as:
- Coursera: Offers comprehensive courses on web development and design.
- Udemy: Provides affordable courses covering various aspects of website creation.
- W3Schools: Great for learning the basics of HTML, CSS, and JavaScript.

2. Coding Bootcamps
Intensive coding bootcamps can accelerate your learning process. Look for programs that offer hands-on projects and mentorship.
3. Practice with Real Projects
The best way to learn is by doing. Start by creating small projects, then gradually take on more complex websites.
Do I Have to Know Coding to Build an SEO Friendly Website?
1. Using Website Builders
- Website builders like Wix and Squarespace do not require coding knowledge. They provide intuitive interfaces for design and customization.
2. Learning Basic Coding
- Knowing basic HTML, CSS, and JavaScript can be beneficial for customization and troubleshooting.
- Online resources and courses make learning these skills accessible.
3. Hiring Professionals
- For complex websites, consider hiring web developers and designers to bring your vision to life.

By following this comprehensive guide, you can create a modern, SEO-friendly website in 2024. Whether you choose to build from scratch, use a website builder, or hire professionals, the key is to stay updated with the latest trends and best practices in web development and SEO.
What Does It Mean for a Website to Be Indexable?
Indexability is a fundamental concept in SEO. Referring to a search engine’s ability to crawl. Analyze and store a website’s pages in its database. An indexable website means that your pages are accessible to search engine. And have the potential to appear in search engine results pages (SERPs). Ensuring your site is properly indexable is crucial for achieving higher rankings. And improving your website’s visibility.
However, even if a page is technically accessible. It may not show up in search results under certain conditions. For example, specific tags can prevent a page from being indexed:
- A “noindex” directive in the robots meta tag within the robots.txt file.
- A “noindex” or “none” directive in the x-robots-tag within the HTTP response header.
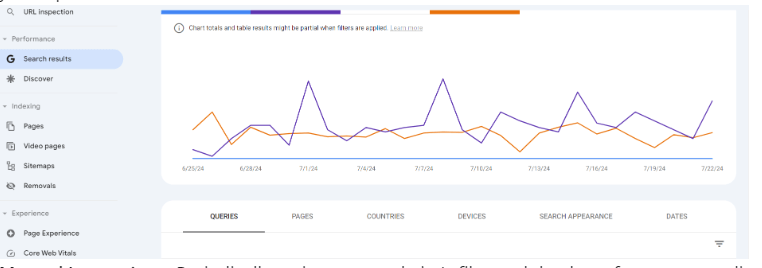
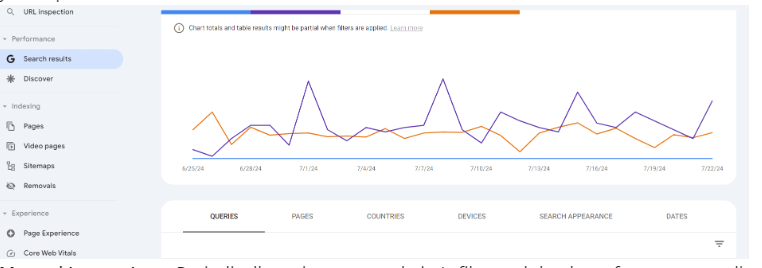
To make sure your pages are indexable. It’s essential to remove these directives if you want them to appear in search results. Tools like Google Search Console’s Coverage Report can identify which pages are being blocked from indexing due to these tags. This allows you to take action and optimize your site for better search engine performance.

That said, there are scenarios where using a “noindex” tag is a strategic choice. For example, you may apply the tag to thank-you pages. Internal search result pages, or other low-value content that doesn’t contribute to your SEO goals.
In summary, improving website indexability is more than just granting access to search engine crawlers. It involves managing indexing directives thoughtfully to ensure the right content appears in search results. While excluding non-essential pages that don’t support your overall SEO strategy.
How Can I Keep My SEO Friendly Website Up to Date?
1. Regular Content Updates: PostA post is a type of content in WordPress, a popular open-source content management system used for creating an... More new content regularly to keep your audience engaged and improve your SEO rankings.
2. Software and Plugin Updates: Regularly update your CMS, themes, and plugins to ensure security and functionality.
3. Performance Monitoring: Use tools like Google Analytics and Search Console to monitor your website’s performance and make data-driven improvements.
What Role Do Internal Links in SEO Strategy
Internal links play a vital role in any effective SEO strategy. Directly influencing how search engines crawl, understand, and rank your website. Leveraging internal linking effectively can significantly enhance your site’s performance in search results. Here’s why internal links are critical for optimizing SEO:
- Improve Page Indexing for Better Search Visibility: Internal links create a clear path for search engines like Google to discover and index your website’s pages. By strategically incorporating internal links throughout your content. You ensure that even new or deeply nested pages are found and indexed. This is essential for improving your visibility in search engine rankings and driving organic traffic.
- Distribute Page Authority Across Your Website: One of the key benefits of internal links is their ability to distribute link equity. Also known as “link juice,” across your website. When a high-authority page links to other pages within your site. It passes on some of its ranking power. Helping to boost the authority and search visibility of the linked pages. This can significantly improve your overall SEO. And elevate the performance of underperforming content.
- Enhance Search Engine Understanding of Your Content: Internal links also provide search engines with critical context. About the relationship between different pages on your site. By using relevant, keyword-rich anchor text in your internal links. You can signal the content and purpose of the linked pages. This not only aids search engines in better understanding your site’s structure. But also improves your chances of ranking for targeted keywords.
Maximize SEO with Strategic Interlinking
By thoughtfully interlinking relevant content across your site. You can channel authority to key pages and improve overall site structure. Implement strategies like the “Middleman Method”. Where you link from high-authority pages to lesser-known content. Strategically enhance your site’s SEO performance.
Integrating internal links into your content helps boost SEO efforts. Improving page discoverability, authority distribution, and search engine comprehension. Essential for ranking higher and attracting more traffic.
How Can SEO Audit Tools Assist in Maintaining a Website’s SEO Health?
Using SEO audit tools is crucial for maintaining a website’s SEO health. Ensuring it performs well on search engine results pages (SERPs). These tools provide a comprehensive way to track. And optimize your site’s performance, helping to maintain its ranking power. Here’s how they can help:

- Automated SEO Monitoring: SEO audit tools automate the process of scanning your website for potential SEO issues. Once set up, they continuously monitor your site. For broken links, slow page speeds, or issues with meta tags. Providing real-time alerts. So you can resolve problems before they affect your search rankings. This ensures your website is always optimized for Google’s latest algorithms.
- Error Detection and Fixes: As your website grows, so do the challenges that can impact your SEO performance. From broken links and missing alt text to problems with canonical URLs. SEO audit tools detect these errors instantly. This allows you to fix issues and prevent them from affecting your site’s search engine visibility.
- Comprehensive SEO Insights: These tools offer detailed insights into key SEO metrics. Like page load speed, mobile-friendliness, and keyword rankings. They provide clear reports that highlight areas in need of improvement. Helping you make data-driven decisions. Enhancing your website’s search engine optimization strategy.
- Actionable Optimization Suggestions: Beyond identifying issues, many SEO audit tools also offer optimization recommendations. These suggestions may include improving keyword placement. Enhancing your meta descriptions, or refining your site architecture. Boost your organic traffic and ensure your website remains search engine friendly.
By integrating SEO audit tools into your routine. You can ensure your website stays in top shape for both users and search engines. Helping you maintain a competitive edge in the ever-changing world of SEO.
Why HTTPS is Crucial for a Website’s SEO Success
In today’s competitive digital landscape, security and trustworthiness. All are essential elements for strong search engine optimization (SEO) performance. If you’re looking to boost your website’s SEO, adopting HTTPS is no longer an option—it’s a necessity.

- Building User Trust with HTTPS: HTTPS, or Hypertext Transfer Protocol Secure. Creates an encrypted connection between the user’s browser and your website. This encryption ensures that sensitive data remains private and secure, increasing user confidence. The visible padlock icon in the browser’s address bar signals to visitors that your site is secure. Building trust with HTTPS not only improves the user experience. Also enhances your site’s reputation, which can positively impact your SEO.
- Boosting Search Engine Rankings: Major search engines, including Google, prioritize secure websites in their ranking algorithms. Switching to HTTPS gives your site a competitive edge. By improving its visibility in search results. Since security is now a ranking factor. Secure websites are more likely to rank higher than those using HTTP. By securing your site with HTTPS, you not only protect your users. Also enhance your site’s SEO performance, leading to better rankings.
- Preventing “Not Secure” Warnings: Popular browsers like Chrome and Firefox flag websites without HTTPS as “Not Secure.” These warnings can lead to increased bounce rates and lower engagement. As visitors may avoid sites they perceive as unsafe. Avoiding “Not Secure” warnings by switching to HTTPS improves the user experience. Reduces bounce rates and ensures your visitors can navigate your site without concerns about security.
- Simple Implementation with SSL CertificatesThe process of upgrading to HTTPS is straightforward. It requires installing an SSL certificate. Which encrypts the data transmitted between users and your site. Many hosting providers offer SSL certificates. Some even provide free options like Let’s Encrypt, which is supported by Google. By obtaining an SSL certificate, you can easily transition your site to HTTPS. Start reaping the benefits of better SEO and stronger security.
Incorporating HTTPS into your website not only secures your users’ data. But positions your site for long-term SEO success. By improving search rankings and user trust.
What Are Some Effective Website Builders?
Website builders make it easier to create a website without deep technical knowledge. Some top options in 2024 include:

- Gigapress WordPress Course
- Comprehensive: Step-by-step tutorials for mastering WordPress
- Advanced Techniques: Learn to optimize SEO and enhance website functionality
- Wix
- Ease of Use: Drag-and-drop interface
- SEO Tools: Built-in SEO tools and guides
- Design Options: Hundreds of customizable templates
- Squarespace
- Design: Elegant and professional templates
- Integrations: Seamless integrations with social media and e-commerce platforms
- Support: 24/7 customer support
- WordPress.com
- Flexibility: Extensive plugin library for added functionality
- Community: Large support community and resources
- SEO: Highly customizable SEO settings
Why Mobile-Friendliness is Essential for Your Website’s Success
In today’s competitive digital landscape, making your website mobile-friendly is a necessity. With Google’s mobile-first indexing now the norm. Search engines prioritize the mobile version of your website when determining your ranking. So why is mobile optimization so crucial?

- Increased Traffic from Mobile Users: Over 50% of global web traffic comes from mobile devices. Making mobile user traffic a significant part of your audience. If your website isn’t optimized for mobile. You’re losing out on this vast segment of visitors. A mobile-friendly website ensures a seamless user experience. Encouraging visitors to stay longer, engage with your content, and ultimately convert.
- Boost Your Search Engine Rankings: Search engines like Google rank pages based on their mobile versions. So having a non-mobile-friendly site can negatively impact your search engine rankings. Even if the desktop version is well-optimized. By ensuring your website is fully optimized for mobile devices. You increase your chances of ranking higher in mobile search results. Which drives more organic traffic.
- Enhanced User Experience: A mobile-optimized website delivers a smooth and enjoyable experience. With a responsive design, your site’s elements—like text, images, and navigation. Adjust automatically for easy viewing on smaller screens. This reduces bounce rates and improves mobile user experience. Increasing the likelihood of retaining visitors and boosting conversions.
- Tools to Test Mobile Compatibility: To check your website’s mobile-friendliness, use tools like Google’s Mobile-Friendly Test. You can also monitor mobile usability through Google Search Console. Which provides valuable insights and suggestions for improving mobile performance.

Prioritizing mobile-friendliness boosts your website’s visibility in mobile search engine results. Enhances the user experience, and capitalizes on the growing number of mobile users. In the mobile-first era, optimizing for mobile is a vital part of any successful website strategy.
Conclusion: Build SEO Friendly Website
To build SEO Friendly website from scratch can seem like a daunting task, but by breaking it down into manageable steps, the process becomes much more approachable. Throughout this guide, we have covered the essential phases of website creation, from initial planning to the final touches of development.
In the Planning Your Website section, we emphasized the importance of defining your purpose, understanding your target audience, and creating a comprehensive sitemap. These foundational steps ensure that your website will effectively meet the needs of both you and your users.
Next, in the Designing Your Website phase, we delved into the creative aspects, such as choosing a cohesive color scheme, selecting appropriate typography, and creating detailed wireframes. These design elements work together to produce a visually appealing and user-friendly website.
The Developing Your Website section covered the technical skills necessary to bring your design to life. By mastering the basics of HTML, CSS, and JavaScript, you can create a website that is not only functional but also interactive and engaging.
To summarize, building a SEO friendly website is a multifaceted endeavor that requires careful planning, creative design, and technical expertise. By following the structured approach outlined in this guide, you can create a SEO friendly website that is both aesthetically pleasing and highly functional. Whether you are building a personal blog, an online portfolio, or a business website, these steps will help you achieve your goals effectively.
Remember, the digital landscape is ever-evolving, and staying updated with the latest trends and technologies will ensure that your website remains relevant and competitive. Happy building!
If you’re seeking fast WordPress hosting and done-for-you updates to help you build an SEO Friendly Website, explore our hosting packages by clicking the button below: