Captivating your readers from the start is a worthy goal, but what about when you need to remove the “Read More” button in WordPress postsA post is a type of content in WordPress, a popular open-source content management system used for creating an... More? This button can create an unnecessary hurdle for your audience, potentially leading them to abandon your content before they even delve into it. Eliminating this interruption allows for a more seamless reading experience, encouraging users to engage directly with your full content. By choosing to remove the “Read More” button in WordPress, you streamline the user experience and keep your audience engaged without any interruptions.
In WordPress, the “Read More” button is a common feature used to truncate lengthy posts and display a link for users to read the full content. However, there are instances where you might want to remove this button to create a more seamless reading experience for your visitors.

- Should You Remove the Read More Button? Potential Drawbacks and Benefits
- Ready to Streamline? Step-by-Step Guide to Removing the Read More Button
- What to Do if Your Custom Code to Remove The Read More Button in WordPress Isn’t Working
- What Is The Specific CSS Code To Remove The Read More Button in WordPress Grid View?
- How to Troubleshoot When Custom Code to Remove the “Read More” Button Fails
- Where to Add Custom CSS Code to Hide the “Read More” Button
- Remove The Read More Button in WordPress and Streamline Your Content Flow
Should You Remove the Read More Button? Potential Drawbacks and Benefits
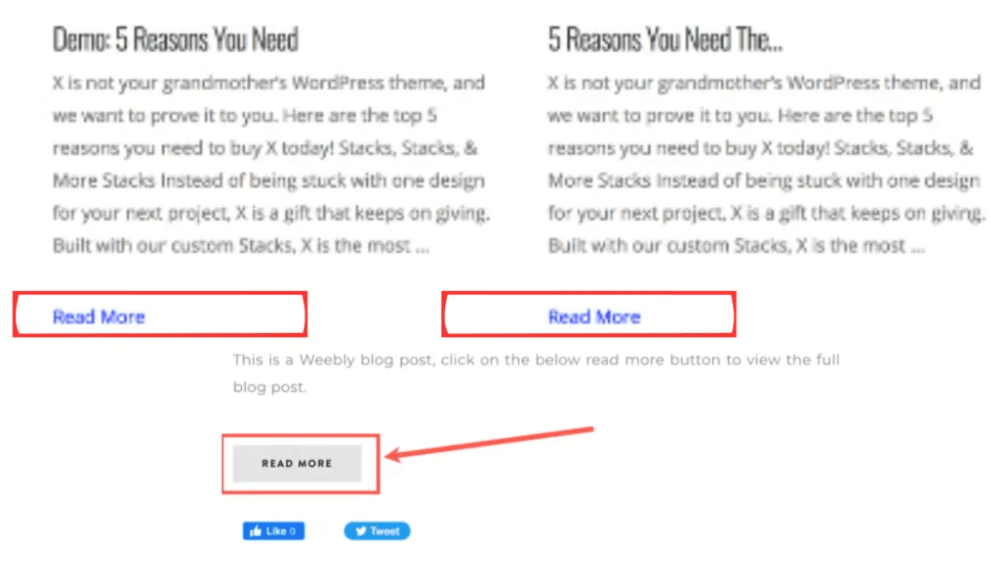
The “Read More” button, a longstanding feature in WordPress, can create a snag in your reader’s journey. Let’s explore why you might consider removing it:
- Interrupts Reader Flow: The button acts as a barrier between the enticing excerptIn WordPress, an excerpt is a summary or brief description of a post's content. It is typically used to provid... More and the full content. Clicking an extra button adds a step, potentially leading some readers to abandon the post altogether.
- Disrupts Visual Cohesion: The button’s appearance can disrupt the visual flow of your content, especially on mobile devices where screen space is limited. A seamless transition from excerpt to full content can enhance user experience.
- Limited SEO Value: While some believe the button encourages users to click and visit the full post, search engines primarily focus on the content itself for ranking purposes.
Ready to Streamline? Step-by-Step Guide to Removing the Read More Button
Deciding to ditch the “Read More” button is easy, but the removal process itself takes just a few minutes.In this tutorial, we’ll explore step-by-step how to remove the “Read More” button from your WordPress website.
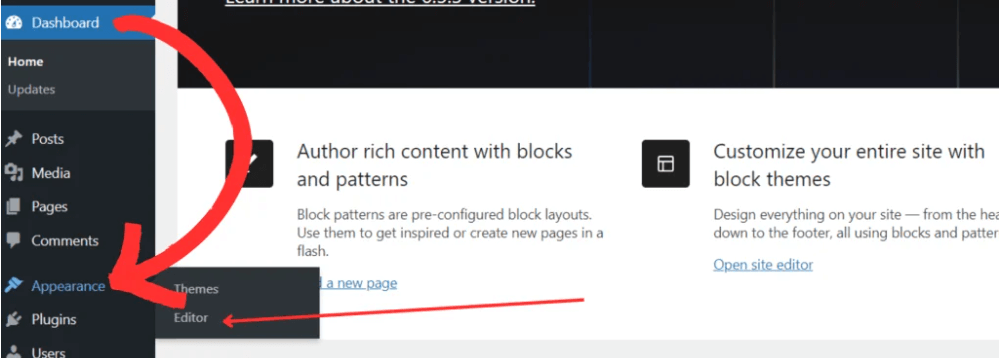
Step 1: Accessing the ThemeA WordPress theme is a set of files that determine the design and layout of a website. It controls everything ... More Files
To begin, log in to your WordPress dashboardIn WordPress, the Dashboard is a central hub for managing a website's content and settings. It is the first sc... More and navigate to the Appearance section. From there, select the Theme Editor option. This will allow you to access the theme files directly.

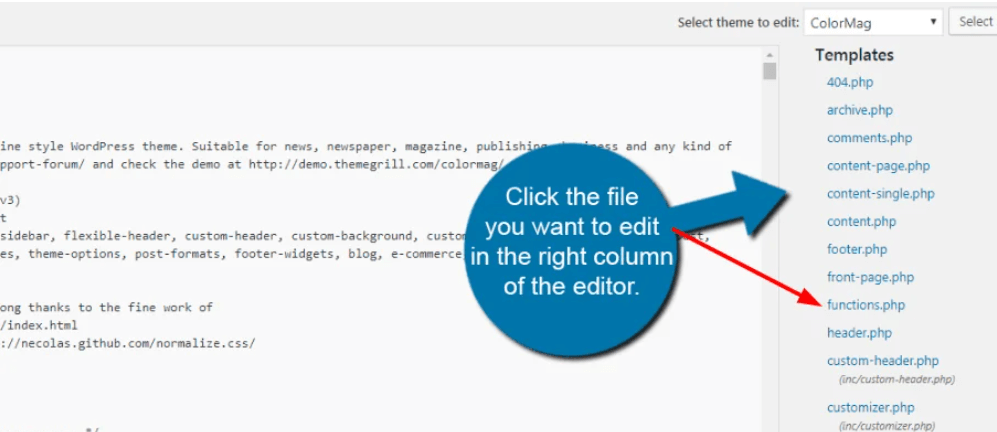
Step 2: Locating the Functions.php File
In the Theme Editor, locate the functions.php file within your active theme. This file contains the functions and code snippets that control various aspects of your WordPress site’s functionality.

Step 3: Adding Custom PHP Code
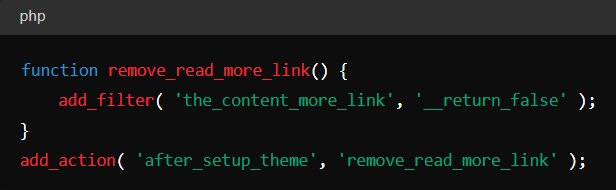
Next, we’ll add a custom PHP code snippet to the functions.php file to remove the “Read More” button. Paste the following code at the end of the file:

This code snippet utilizes WordPress hooks to filter the content and remove the “Read More” button link.
Step 4: Saving Changes
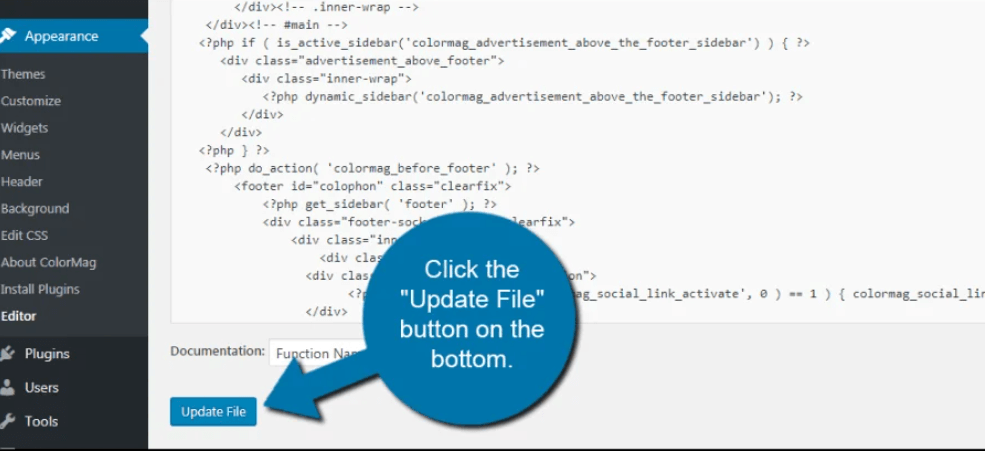
After adding the code snippet, remember to save the changes by clicking the “Update File” button at the bottom of the Theme Editor pageIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica... More.

Step 5: Verifying the Changes
To ensure that the “Read More” button has been successfully removed, visit any post or page on your WordPress site where the button was previously displayed. You should now see that the button is no longer present, and the full content is displayed seamlessly.

What to Do if Your Custom Code to Remove The Read More Button in WordPress Isn’t Working
If your custom code to hide the “Read More” button isn’t producing the desired results, follow these steps to troubleshoot effectively:
1. Double-Check the Code
Verify that there are no syntax errors or typos in your custom code. Even a small mistake can prevent it from working properly.
2. Inspect the Element
Use your browser’s developer tools to examine the “Read More” button. Ensure that your code targets the correct element by checking if the button’s class or ID has changed.
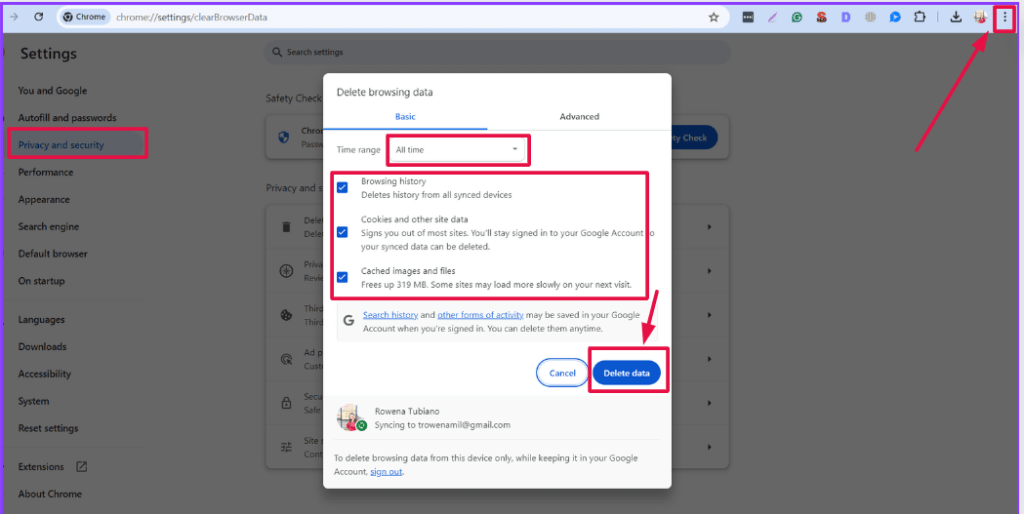
3. Clear Cache
Browser caching might cause outdated versions of your site to appear. Clear your browser and site cache to ensure you’re viewing the most recent version.

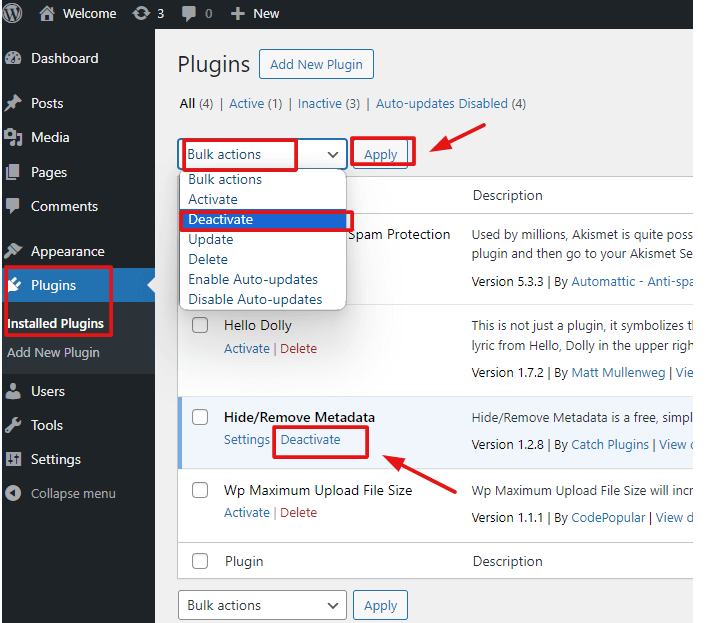
4. Check for Plugin/Theme Conflicts
Deactivate other plugins or switch to a default theme temporarily to determine if any conflicts are affecting the custom code.
5. Contact Support
If the issue persists, share your website URL with support. This allows for more tailored troubleshooting based on your site’s specific configuration.

By following these steps, you should be able to identify and resolve the issue, ensuring the “Read More” button hides as intended.
What Is The Specific CSS Code To Remove The Read More Button in WordPress Grid View?
Are you looking to streamline your WordPress site by removing the “Read More” button in grid view? By using a simple CSS tweak, you can easily achieve this. Here’s the specific code you need:
cssCopy code.grid-view .read-more-button {
display: none;
}
This CSS code targets the “Read More” button within the grid view and sets its display property to “none,” effectively hiding it from view. Implementing this change will provide a more seamless browsing experience for your users, allowing them to access your content without unnecessary interruptions.
How to Troubleshoot When Custom Code to Remove the “Read More” Button Fails
If your custom code isn’t working to hide the “Read More” button, follow these steps for effective troubleshooting:
1. Verify the URL
Double-check your website’s URL to ensure the code is deployed on the correct page. This can help identify specific issues related to incorrect page targeting.
2. Inspect the Code
Carefully re-examine the custom code for any syntax errors or misplaced tagsIn WordPress, tags are a taxonomy used to classify and organize posts. They are similar to categories, but unl... More. Even a minor typo can prevent the code from executing correctly.
3. Clear Cache
Changes may not appear immediately due to caching. Clear your browser and site cache to ensure you’re seeing the most recent version of your site.
4. Check for Conflicts
Look for potential conflicts with other scripts or plugins. Temporarily deactivate plugins one by one to see if the issue persists, which can help identify the source of the conflict.

5. Review Documentation
Consult any available documentation or guidelines related to the custom code. There might be specific instructions or prerequisites you missed.
6. Seek Professional Help
If the problem remains unresolved, reach out to your web developer or utilize customer support for a more in-depth diagnosis and solution.
By performing these steps, you can identify and rectify the issue, ensuring the “Read More” button hides as intended.
Where to Add Custom CSS Code to Hide the “Read More” Button
To hide the “Read More” button on your WordPress site, you can add custom CSS code through the “Additional CSS” section in the WordPress Customizer. Here’s a step-by-step guide:
1. Access Your Customizer
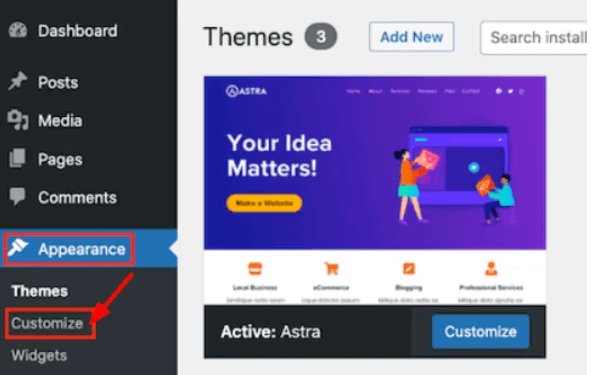
Log in to your WordPress dashboard, then navigate to ‘Appearance’ and select ‘Customize’ from the menuIn WordPress, a menu is a collection of links that are displayed as a navigation menu on a website. Menus are ... More.

2. Open Additional CSS
In the Customizer menu, locate and click on the ‘Additional CSS’ section.

3. Add the CSS Code
Enter the following code snippet into the Additional CSS field:
cssCopy code.moretag {
display: none !important;
}
4. Publish Your Changes
Click the ‘Publish’ button to save and apply your changes.
And that’s it! This process will effectively hide the “Read More” button on your site. Feel free to reach out if you need further assistance!
Remove The Read More Button in WordPress and Streamline Your Content Flow
Removing the “Read More” button from your WordPress website can help create a cleaner and more user-friendly browsing experience for your visitors. By following the simple steps outlined in this tutorial, you can easily eliminate the button and ensure that your content is readily accessible to your audience. Enjoy the enhanced readability and engagement on your WordPress site!
If you’re looking for fast WordPress hosting, as well as done-for-you updates like eliminating the interruptions of the READ MORE button, check out our hosting packages by clicking the button below: