Did you know that your WordPress site might be vulnerable to clickjacking attacks if proper security measures aren’t in place? One critical way to protect your website is to set X-Frame Options. This security feature lets you control whether your site can be embedded in iframes—and under what conditions.
In this step-by-step guide to X-Frame Options in WordPress, we’ll show you how to set X-Frame Options to Allow-From so you can secure your site while enabling trusted domains to embed your content. Let’s dive in and take your site’s security to the next level!
What Are X-Frame Options, and Why Are They Important?
Before jumping into the details, let’s break it down. What are X-Frame Options? Simply put, they are HTTP response headers that instruct web browsers whether your site can be embedded within an iframe.
So why is this important? Without this safeguard, your site could become a target for clickjacking attacks, where malicious actors trick users into interacting with hidden content on your site. By adding X-Frame Options Allow-From in WordPress, you can mitigate this risk and protect your site.

For even greater control, the Allow-From directive for WordPress iframe lets you specify trusted domains that can embed your content. This keeps your site secure while allowing flexibility for legitimate use cases.
Why Use the Allow-From Directive?
You might wonder, “Why not block iframe embedding entirely?” While that’s the safest route, it isn’t always practical.
Here are a few scenarios where you’d want to enable iframe embedding for trusted domains in WordPress:
- Partner websites showcasing your content within an iframe.
- Embedding tools or widgetsA widget is a small block of content that performs a specific function and can be added to certain areas of a ... More that rely on iframes for functionality.
By configuring X-Frame Options in WordPress with the Allow-From directive, you can strike a balance between security and accessibility.
Preparing to Add X-Frame Options in WordPress
Before we start implementing these changes, let’s make sure you’re ready. Here’s what you’ll need:
- Access to WordPress site files – You’ll be editing the .htaccess file or using a pluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse... More.
- FTP client or hosting control panel – Tools like FileZilla or cPanel work perfectly for this.
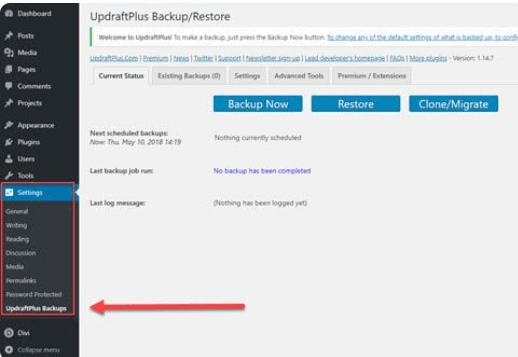
- A recent backup – Always back up your WordPress site before making major changes. Popular tools like BackupBuddy or UpdraftPlus can help you create a reliable backup quickly and efficiently. These plugins allow you to restore your site if anything goes wrong during the process.

Once you’re prepared, follow this step-by-step guide to X-Frame Options in WordPress to get started.
Method 1: How to Set X-Frame Options in WordPress via .htaccess
The .htaccess file is a simple yet powerful way to implement the X-Frame Options header in WordPress. Here’s how:
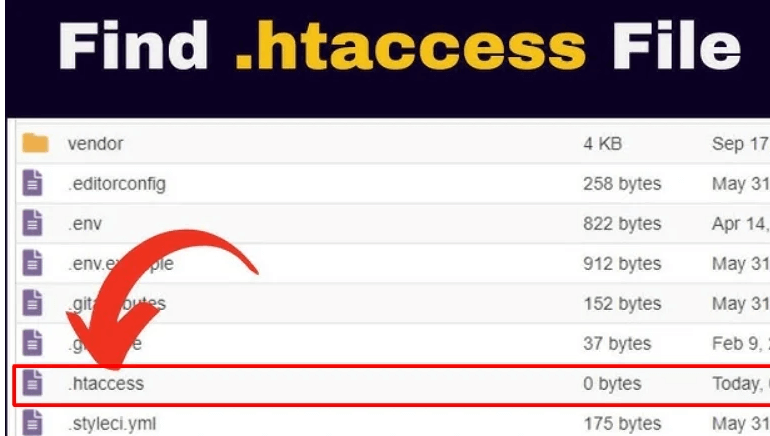
Step 1: Locate Your .htaccess File
Using an FTP client or your hosting control panel, navigate to the root directory of your WordPress installation and locate the .htaccess file.

Step 2: Add X-Frame Options to Allow-From
Open the file and add the following code:
<IfModule mod_headers.c>
Header set X-Frame-Options "ALLOW-FROM https://trusted-domain.com"
</IfModule>Replace https://trusted-domain.com with the domain you trust. This allows that domain to embed your site while preventing unauthorized access.
Step 3: Save Your Changes
Save the file and reload your WordPress site to apply the changes.
Method 2: Using a Plugin to Add X-Frame Options in WordPress
For those who prefer an easier method, using a WordPress plugin for X-Frame Options header is an excellent alternative.
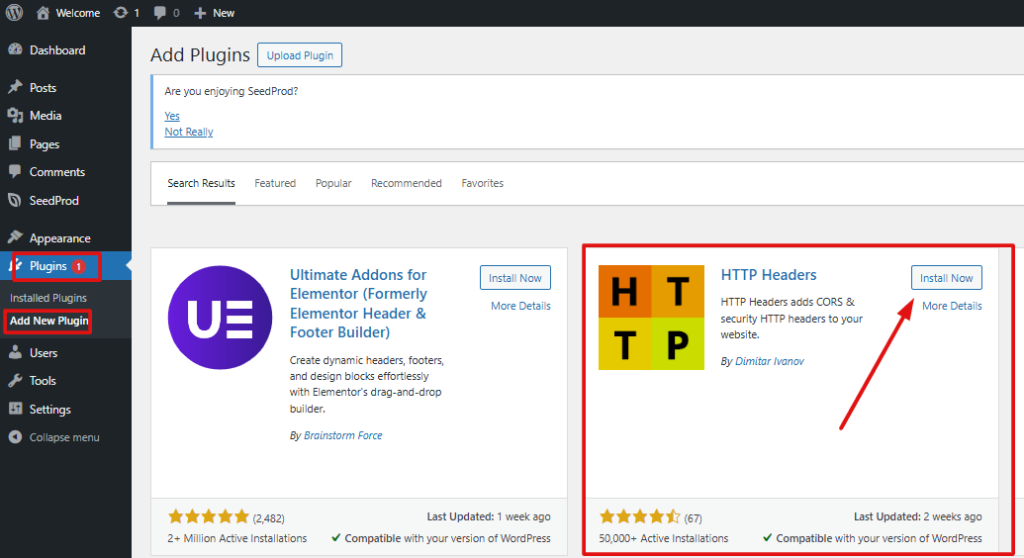
Step 1: Install a Security Plugin
Search for plugins like HTTP Headers or Secure Headers in the WordPress Plugin Repository and install your chosen tool.

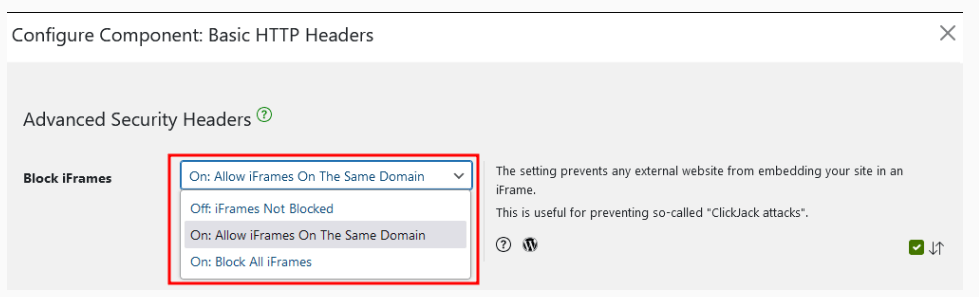
Step 2: Configure X-Frame Options in the Plugin Settings
Navigate to the plugin’s settings pageIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica... More and add the following directive:
X-Frame-Options: ALLOW-FROM https://trusted-domain.comStep 3: Save and Verify
Save the settings, and your site will now include the X-Frame Options header. Using plugins ensures a user-friendly way to set X-Frame Options in WordPress without editing files directly.
Testing and Verifying X-Frame Options in WordPress
Adding the header is just the first step. Now, let’s test it to ensure it’s working as expected.
Option 1: Use Browser Developer Tools
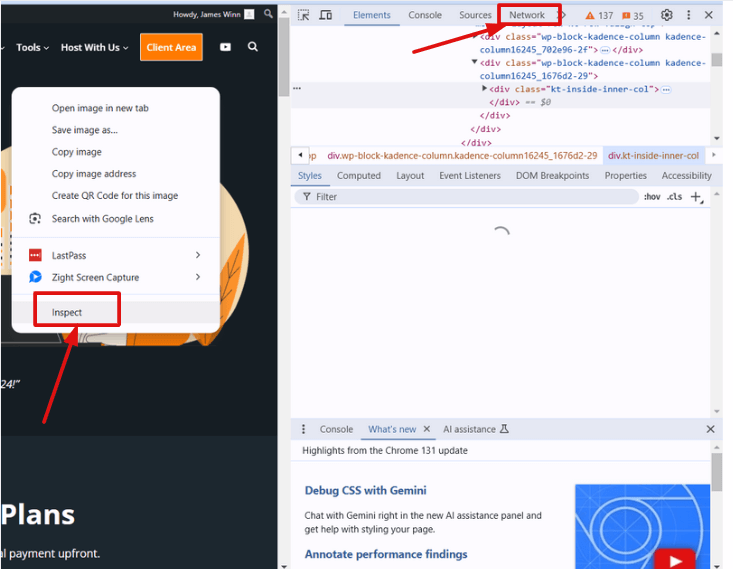
- Open your site in a browser and right-click on the page.
- Select Inspect and navigate to the Network tab.

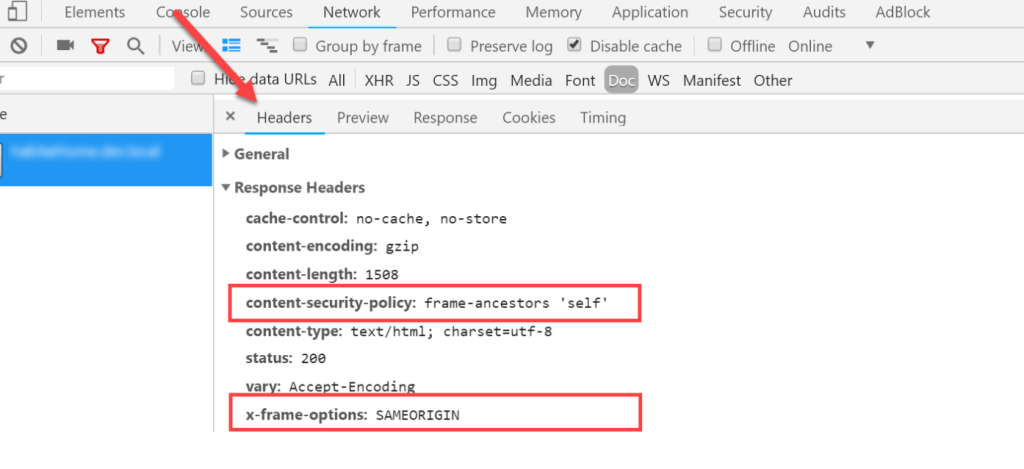
- Reload the page and look for the X-Frame-Options header in the response section.
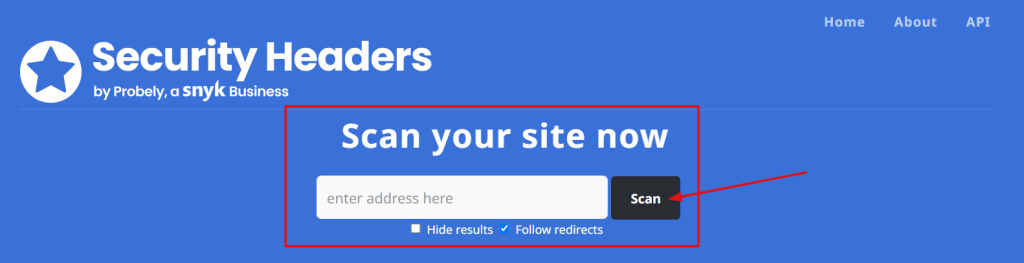
Option 2: Online Testing Tools
Websites like SecurityHeaders.io allow you to quickly check if your headers are correctly implemented.

Testing ensures that your setup for preventing clickjacking with X-Frame Options in WordPress is functional.
Troubleshooting X-Frame Options Issues in WordPress
Encountering issues while setting X-Frame Options? Let’s address some common problems:
- Browser Incompatibility: Not all browsers support the ALLOW-FROM directive. Consider switching to a Content Security Policy (CSP) for greater compatibility.
- Plugin Conflicts: If you’re using a plugin, ensure no other plugins are overriding your headers.
- Headers Not Appearing: Verify that your server supports the mod_headers module and that your .htaccess or plugin configuration is correct.
For persistent issues, consult your hosting provider for assistance.
Advanced Tip: Content Security Policy as an Alternative
If you find the ALLOW-FROM directive limiting, consider using a Content Security Policy (CSP). This modern security measure lets you define rules for iframe embedding and much more, offering a robust alternative to traditional X-Frame Options.

CSP allows you to define detailed rules for iframe embedding and many other security aspects. For example, you can specify trusted domains for iframes, scripts, and even images. This flexibility makes CSP a preferred choice for modern web security.
Wrapping It Up
By now, you’ve learned how to set X-Frame Options in WordPress, why it’s crucial for your site’s security, and the best methods to implement it. Whether you prefer using .htaccess or a plugin, these steps will help you secure your WordPress site with X-Frame Options while maintaining flexibility for trusted domains.
Remember, always test your changes and troubleshoot any issues promptly. If you’re unsure or need more control, explore alternatives like Content Security Policy.
So, what are you waiting for? Start implementing these best methods to configure X-Frame Options in WordPress today and protect your site from clickjacking attacks.
If you have questions or need help, drop a comment below. We’re here to guide you every step of the way!
If you’re looking for fast WordPress hosting, as well as done-for-you updates and optimized security measures like configuring X-Frame Options in WordPress, check out our hosting packages by clicking the button below.