Editing the footer in WordPress is a common customization many website owners undertake to make their site more personalized and professional. This guide will walk you through the entire process of how to edit the footer in WordPress, ensuring you have a comprehensive understanding of how to manage and modify your footer content effectively.
What is a WordPress Footer?
The footer is the bottom section of your website, typically containing information such as copyright notices, links to important pagesIn WordPress, a page is a content type that is used to create non-dynamic pages on a website. Pages are typica... More, contact information, and sometimes social media icons or widgetsA widget is a small block of content that performs a specific function and can be added to certain areas of a ... More. Customizing and editing the footer in WordPress can enhance the user experience and add a touch of professionalism to your site.
- What is a WordPress Footer?
- Why Edit Your WordPress Footer?
- How to Edit Footer in WordPress: Methods and Steps
- How to Change the Copyright Footer in WordPress
- Mistakes When Editing a Footer in WordPress
- How to Edit Footer in WordPress and Change Background Color
- Streamlining Your Site: How to Remove the WordPress Footer
- Is It Permissible to Delete the ‘Proudly Powered By WordPress’ Attribution?
- Can I Edit The Footer Of A Free WordPress Template As I Want?
- Craft a Compelling Footer: Boost User Experience and Brand Identity
Why Edit Your WordPress Footer?
Explore the importance of editing your WordPress footer to ensure consistent branding, easy navigation with essential links, and compliance with legal requirements. Additionally, optimize it for SEO purposes to improve your website’s search engine visibility and ranking. Editing your WordPress footer is essential for several reasons:
- Branding: Maintain consistent branding throughout your website by customizing the footer to reflect your brand identity.
- Navigation: Include important links in the footer for easy access, enhancing user experience and site navigation.
- Legal Compliance: Display legal information such as terms of service, privacy policies, and copyright details to ensure compliance with regulations.
- SEO: Optimize your footer with relevant keywords and links to improve search engine rankings and enhance visibility online.
How to Edit Footer in WordPress: Methods and Steps
Editing the footer in WordPress allows you to personalize your website’s bottom section with important information, links, or design elements. Here’s a concise guide on how to achieve this using five different methods:
1. Using the WordPress Customizer
The WordPress Customizer is a powerful tool designed to simplify the process of customizing your website’s appearance. With its intuitive interface, users can effortlessly tweak various elements of their site in real-time, ensuring a seamless design experience.
One of the key features of the Customizer is its ability to customize the footer section of your website. From adjusting layout and color schemes to adding widgets and custom text, the Customizer offers a comprehensive set of options to tailor your footer to your liking.
Whether you’re a beginner or an experienced user, harnessing the power of the WordPress Customizer can elevate the visual appeal and functionality of your website with ease. Here are the steps to follow in editing footer in wordpress using customizer:
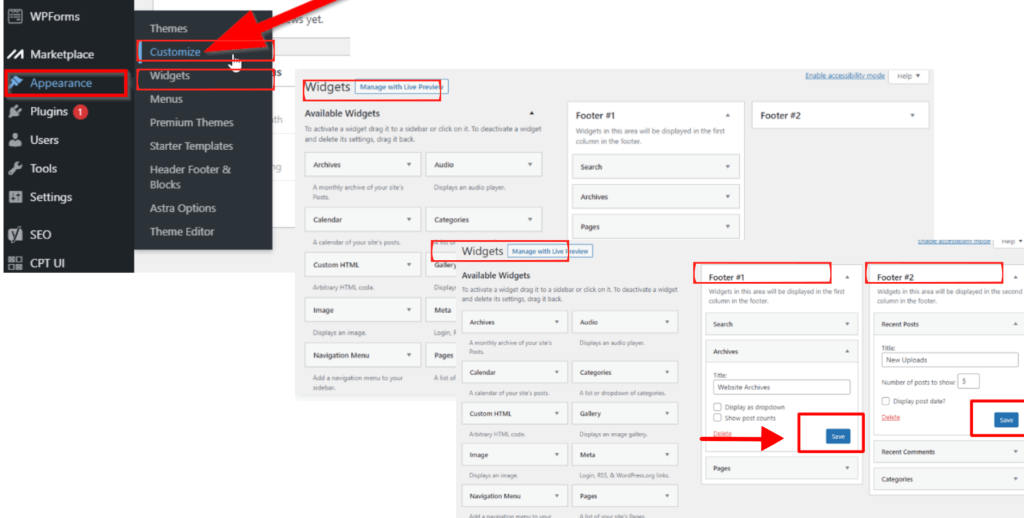
Steps:
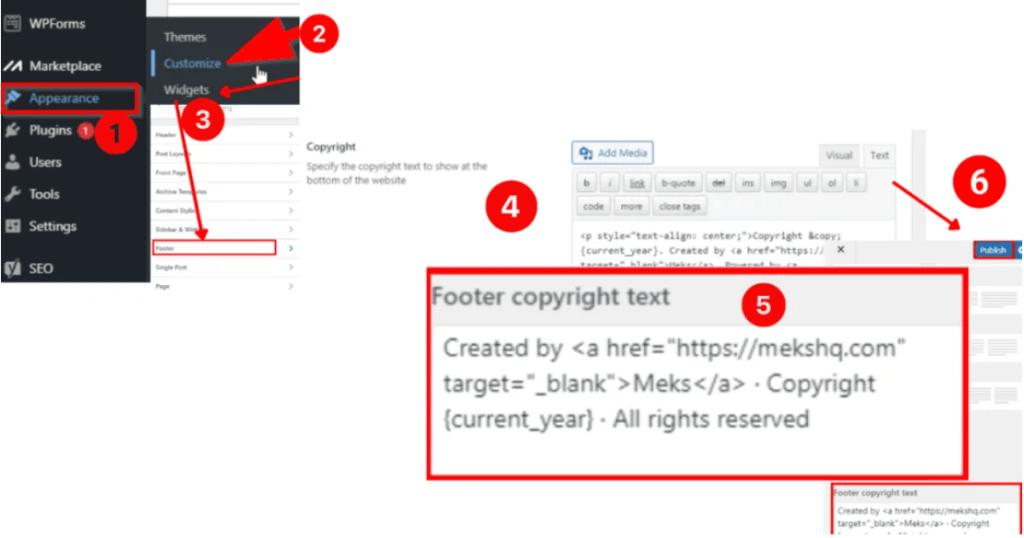
- Log in to your WordPress dashboardIn WordPress, the Dashboard is a central hub for managing a website's content and settings. It is the first sc... More.
- Navigate to Appearance > Customize.
- Select ‘Footer’ or ‘Widgets.’ The options here depend on your theme.
- Save & Publish your changes.
- Make your changes. This can include adding widgets, changing text, or customizing links.

2. Editing Footer via Theme Settings
Learn how to personalize your website’s footer effortlessly through Theme Settings. Discover the built-in tools that enable easy customization, allowing you to tailor the footer to your preferences and enhance your site’s appearance and functionality.
Steps:
- Log in to your WordPress dashboard.
- Navigate to Appearance > Theme Options or Customize.
- Locate the Footer section. This may be under various names like ‘Footer Settings,’ ‘Footer Options,’ etc.
- Customize as needed. Options might include editing text, adding widgets, or changing layout.
- Save your changes.
3. Customizing Footer Widgets
Widgets are a flexible way to add content to your footer.
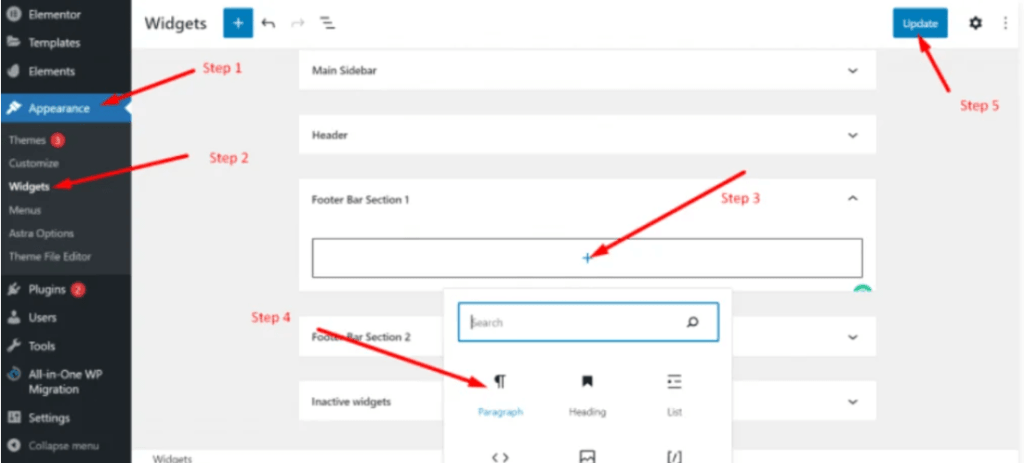
Steps:
- Log in to your WordPress dashboard.
- Navigate to Appearance > Widgets.
- Find the Footer Widget Area. This might be named ‘Footer 1,’ ‘Footer 2,’ etc., depending on your theme.
- Add or edit widgets. You can drag and drop widgets into the footer area.
- Configure each widget as needed (e.g., text, links, images).
- Save your changes.

4. Editing the Footer.php File
For advanced customization, you may need to edit the footer.php file directly. Note: This method requires a basic understanding of PHP and HTML. Always back up your site before making any changes.
Where Can I Find The Content To Edit The Footer in WordPress?
When it comes to customizing your website’s footer in WordPress, knowing where to find the right file for editing is crucial. Typically, all footer-related content is managed within the footer.php file, making it the primary file to modify in a WordPress theme.
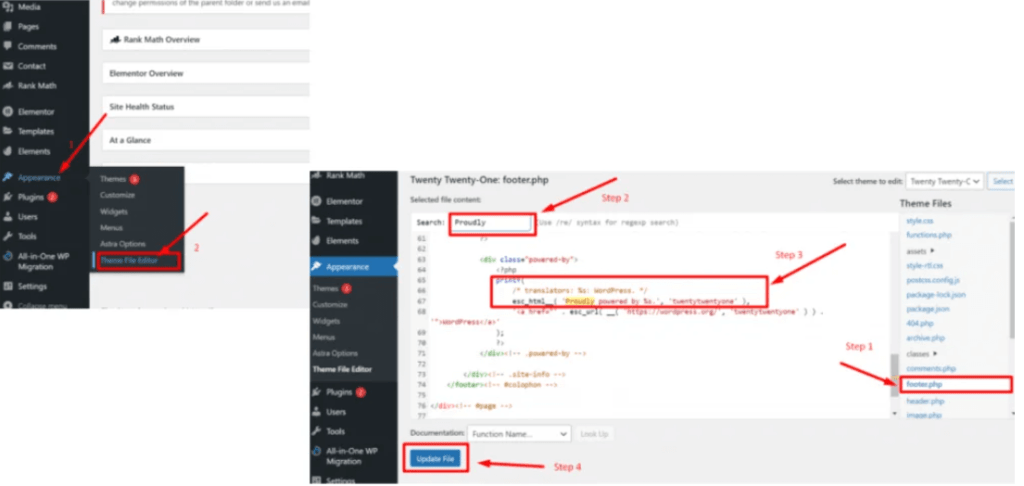
Step-by-Step Guide:
- Log in to Your WordPress Dashboard: Access your WordPress admin area.
- Navigate to Appearance > Theme Editor: From the dashboard, go to “Appearance” and click on “Theme Editor”.
- Select the footer.php File: Locate and select the footer.php file from the list of theme files on the right-hand side.
- Edit the Code: Make your desired changes directly within the footer.php file. This can involve adding custom HTML, PHP code, or utilizing WordPress shortcodesA shortcode in WordPress is a small piece of code that allows users to perform complex functions or display dy... More. Shortcodes are small pieces of code that simplify complex functions or display dynamic content.
- Save Your Changes: Once you’ve made your edits, save the changes to update your website’s footer.

By following these steps, you can effectively locate and edit the footer.php file in WordPress, tailoring your site’s footer to align with your specific needs. This method enhances both the functionality and visual appeal of your website.
5. Using Plugins to Edit Footer in WordPress
There are several plugins available that can help you customize your footer without needing to edit code.
Recommended Plugins:
- Elementor: A powerful page builder that allows for footer customization.
- Footer Putter: Specifically designed for managing footer content.
- WPForms: For adding contact forms to your footer.
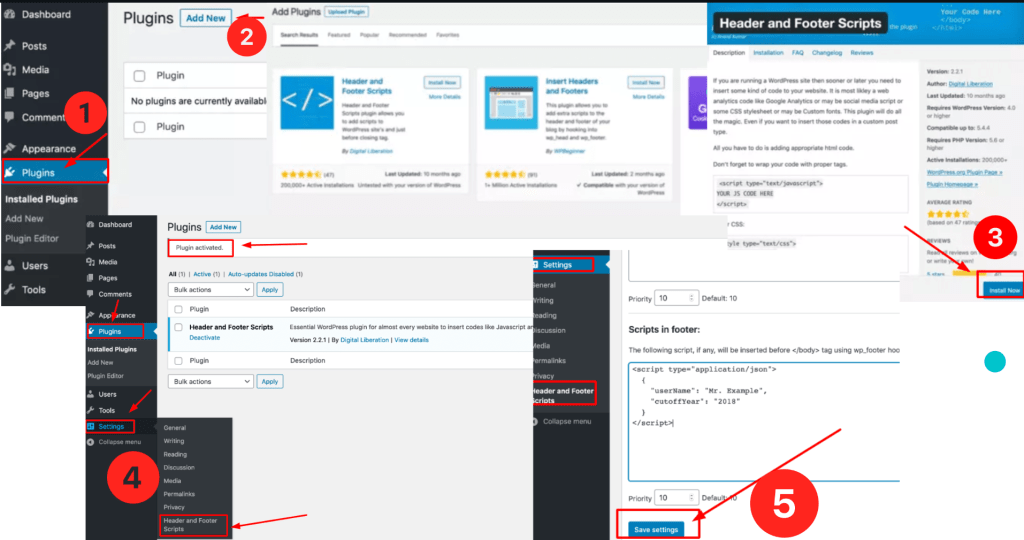
Steps:
- Log in to your WordPress dashboard.
- Navigate to Plugins>Add New
- Install and activate your chosen pluginA plugin is a software component that adds specific features and functionality to your WordPress website. Esse... More.
- Follow the plugin-specific instructions to customize your footer.
- Save your changes.

How to Change the Copyright Footer in WordPress
Changing the copyright footer in WordPress is a simple yet important task for ensuring your website reflects the correct ownership and legal information. The footer area, typically found at the bottom of every page on your site, often includes a copyright notice that you may want to customize to reflect your brand and current year accurately. Here’s a QUICK step-by-step guide to help you modify the copyright footer in your WordPress site:
Steps:
- Log in to your WordPress dashboard.
- Navigate to Appearance > Customize.
- Select ‘Footer’ or ‘Widgets.’ The options here depend on your theme.
- Locate the copyright text field.
- Edit the text to display your desired copyright information.
- Save & Publish your changes.

Mistakes When Editing a Footer in WordPress
When it comes to refining the appearance and functionality of your WordPress website, edit the footer in WordPress is a crucial task. However, overlooking certain aspects or making common mistakes can compromise the professionalism and usability of your site. Here’s a concise guide on what to avoid when editing your WordPress footer to maintain both its aesthetic appeal and functionality.
Common Mistakes:
- Not Backing Up Your Site: One of the cardinal rules of website management is to always back up your site before making any significant changes. This precautionary step ensures that in case something goes awry during the editing process, you can easily revert to a previous version without losing valuable content or data.
- Editing Core Theme Files: Directly modifying core theme files might seem like a quick fix, but it’s a risky practice. Any alterations made to these files can be overwritten during theme updates, leading to potential loss of customizations. Instead, opt for safer alternatives like creating a child themeA child theme is a WordPress theme that inherits the functionality and styling of another theme, referred to a... More or using custom CSS to make the desired changes without compromising future updates.
- Ignoring Mobile Responsiveness: With the increasing prevalence of mobile browsing, overlooking the responsiveness of your footer can be a costly mistake. Ensure that your footer design adapts seamlessly to various screen sizes, maintaining both visual appeal and functionality across different devices.
- Overloading with Widgets: While widgets can enhance the functionality of your footer, overcrowding it with too many of them can have adverse effects. A cluttered footer not only detracts from the overall user experience but also slows down your website’s performance. Strike a balance by including only essential widgets that serve a purpose without overwhelming the footer space.
- Forgetting SEO: Even in the footer, SEO considerations shouldn’t be overlooked. Incorporate relevant keywords and internal links within your footer content to improve search engine visibility and enhance the overall SEO performance of your website. By optimizing your footer content, you can ensure that it contributes positively to your site’s organic search rankings.
By steering clear of these common mistakes when editing your WordPress footer, you can maintain a professional-looking website that delivers an optimal user experience across all platforms while maximizing its SEO potential.
How to Edit Footer in WordPress and Change Background Color
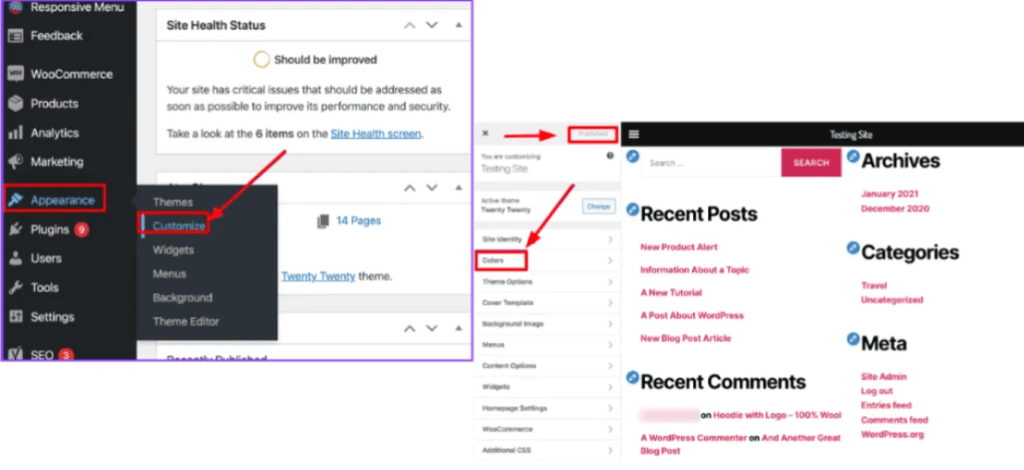
Are you wondering how to edit the footer in WordPress or change its background color? Follow these straightforward steps to customize your footer:
- Access the Customizer: Log in to your WordPress dashboard. Navigate to “Appearance” and click on “Customize”.
- Find Footer Settings: Locate the section labeled “Footer” or “Additional CSS”. Depending on your theme, direct footer customization options may vary, so you might need to add custom CSS.
- Add Custom CSS: If your theme lacks a built-in option for changing the footer background color, you can add custom CSS. In the “Additional CSS” section, insert the following code:
- Replace #yourcolorcode with the hex code of your desired color.
- Save & Publish: Once you’ve added your CSS, click “Save & Publish” to apply the changes to your WordPress site.

If these steps aren’t effective with your theme, consider contacting your theme’s support team for specific guidance and recommended customizations.
Streamlining Your Site: How to Remove the WordPress Footer
The WordPress footer serves a purpose, but sometimes that purpose might not align with your website’s design or functionality. Perhaps you have a minimalist aesthetic or prefer to showcase navigation elements elsewhere. Whatever your reason, removing the WordPress footer is achievable with the right approach.
This guide will explore two methods for removing the footer in WordPress, catering to both beginners and more technical users:
- Utilizing Theme Customization Options (For Beginners)
- Editing Theme Files with Code (For Advanced Users)
Before diving in, however, let’s consider some key points:
- SEO (Search Engine Optimization) Impact: Footer content can sometimes contain relevant keywords that contribute to your website’s ranking in search results. Removing the footer entirely might have a slight negative impact on your SEO.
- Alternative Approaches: Instead of complete removal, you might consider hiding the footer visually with CSS code or replacing the default footer content with your own.
Method 1: Removing the Footer Using Theme Customization
Wondering how to incorporate a custom HTML widget into your WordPress footer without disrupting its existing layout? Many WordPress themesA WordPress theme is a set of files that determine the design and layout of a website. It controls everything ... More come with built-in options for footer customization, but adding a custom HTML widget requires specific steps.
How Can I Add A Custom HTML Widget To The Footer Without Altering The Existing Footer?
Follow this comprehensive process for seamless integration (consult your theme documentation for detailed instructions):
Step 1: Contact Theme Support
Before making any changes, contact your theme’s support team. They can offer tailored guidance to ensure your modifications align with your theme’s framework, especially crucial for adding a custom HTML widget without compromising your site’s design or functionality.
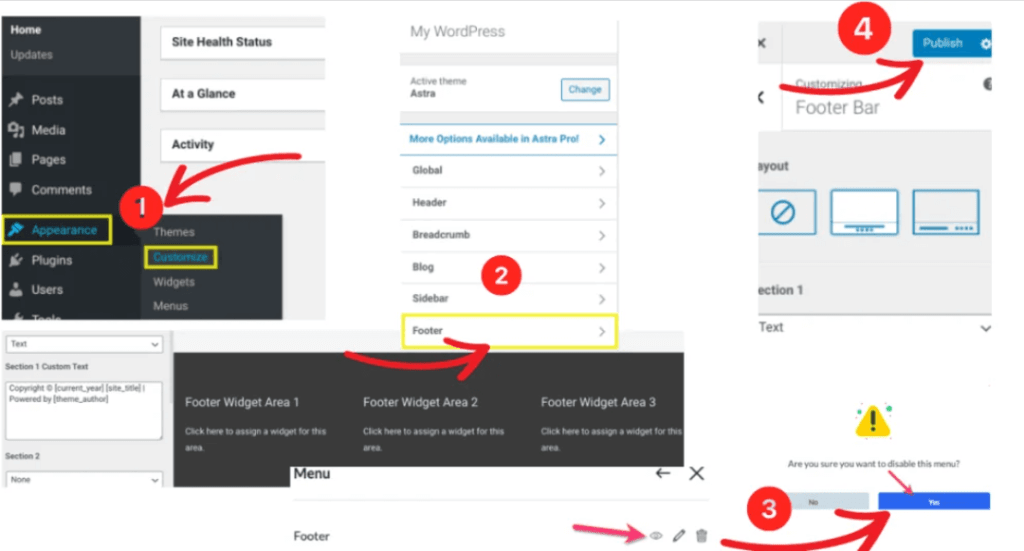
Step 2: Navigate to Appearance > Customize
Access the WordPress customizer through your admin dashboard. Here, you can adjust various aspects of your site’s appearance, including the footer.
Step 3: Locate Footer Settings
Find options labeled “Footer”, “Footer MenuIn WordPress, a menu is a collection of links that are displayed as a navigation menu on a website. Menus are ... More”, or similar, depending on your theme. Some themes may include a dedicated widget area specifically for footer customization.
Step 4: Consider Theme File Modification
If the customizer doesn’t support your needs, modifying the theme’s files may be necessary. This is especially relevant for adding widgets without altering the existing footer layout. Always back up your site before editing PHP or HTML files to avoid unintended changes.
Step 5: Disable Footer (If Applicable)
Some customizer interfaces allow you to disable the footer entirely, useful for redesigning the footer area completely.
Step 6: Save and Publish
Preview your website to ensure everything appears as intended. Once satisfied, publish the changes to make them live.

By following these steps, you can seamlessly integrate a custom HTML widget into your WordPress footer while preserving its original design integrity. This approach strikes a balance between customization and maintaining your site’s cohesive appearance.
Method 2: Removing the Footer with Code Editing
This method offers more control but requires familiarity with basic coding.
- Access Theme Files (Use Caution!): Use a File Transfer Protocol (FTP) client or your hosting provider’s file manager to access your website’s theme files. Locate the footer.php file within your theme’s directory.
- Identify Footer Code: Look for the code that generates the footer content within the footer.php file.
- Remove or Comment Out Code: Carefully remove or comment out the relevant lines of code to disable the footer functionality.
- Test and Upload: Always test your changes on a staging site before uploading the modified theme files to your live website.
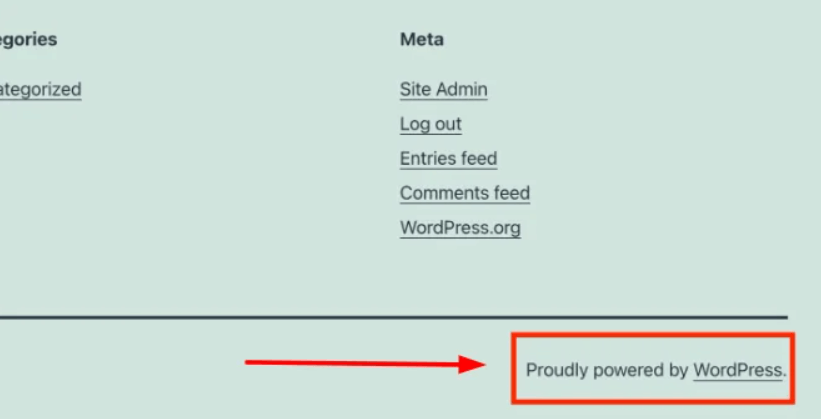
Is It Permissible to Delete the ‘Proudly Powered By WordPress’ Attribution?
The ubiquitous “Proudly Powered By WordPress” tagIn WordPress, tags are a taxonomy used to classify and organize posts. They are similar to categories, but unl... More in website footers is a familiar sight. But what if it clashes with your website’s design or you simply prefer a cleaner look? Is it legal to remove this credit?

This SEO-optimized guide explores the legalities and considerations surrounding the removal of the “Proudly Powered By WordPress” message.
Can I Edit The Footer Of A Free WordPress Template As I Want?
Wondering if you can freely edit the footer of a free WordPress template? Let’s delve into how WordPress operates under the GNU General Public License (GPL) and what it means for customizing your site.
The Power of Open Source: Understanding the GPL License
WordPress operates under the GNU General Public License (GPL), a widely used open-source license. The GPL grants users significant freedom, including:
- Freedom to Use: You can use WordPress for free without any restrictions.
- Freedom to Modify: You have the right to modify the software, including theme files.
- Freedom to Distribute: While not applicable here, you can distribute modified versions under certain conditions.
In simpler terms, the GPL allows you to customize WordPress in any way you see fit, including removing the “Proudly Powered By WordPress” message.
Editing the Footer of a Free WordPress Template
In practical terms, the GPL allows extensive customization of WordPress, including editing elements like the footer. However, the ease of making such changes varies depending on the theme you use.
Some themes offer built-in options for straightforward footer customization through the WordPress customizer or theme settings. Others may require more technical methods, such as editing theme files directly or adding custom CSS.
Practical Considerations
When attempting to edit the footer:
- Theme-Specific Options: Check your theme’s documentation or support forums for specific guidance on footer customization capabilities.
- Technical Adjustments: If your theme lacks direct customization options, you may need to explore methods like custom CSS or editing theme files to achieve your desired changes.
While the GPL grants broad freedom to modify WordPress, including the footer, the practical implementation can vary based on your theme’s features and limitations. Always refer to your theme’s resources for the most effective customization methods.
Beyond Legality: Weighing the Pros and Cons
While removing the credit is legal, there are some factors to consider:
- SEO (Search Engine Optimization): While the impact is likely minimal, the “Powered By WordPress” link might offer minor SEO benefits by associating your website with a reputable platform.
- Transparency and Community: Removing the credit takes away a chance to acknowledge the platform that empowers your website.
- Design Cohesion: If the credit clashes with your website’s design, removing it can enhance visual appeal.
Crafting a Clean Website: Alternative Approaches
Instead of complete removal, here are some alternative options:
- Hide the Credit with CSS: CSS code can be used to visually hide the credit while maintaining the code itself.
Replace the Credit: Create a custom footer message that acknowledges WordPress while reflecting your brand identity.
Craft a Compelling Footer: Boost User Experience and Brand Identity
Editing your WordPress footer is a valuable skill that allows you to tailor your website to your specific needs. Whether you use the Customizer, theme settings, widgets, or direct code editing, there are plenty of options to achieve the perfect footer for your site. Always remember to back up your site before making significant changes and test your new footer to ensure it works well on all devices. Happy customizing!
By following this guide on how to edit the footer in WordPress, you’ll be well on your way to creating a professional and functional footer for your WordPress site.
If you’re looking for fast wordpress hosting as well as done-for-you updates such as editing your WordPress footer, check out our hosting packages by clicking the button below:


